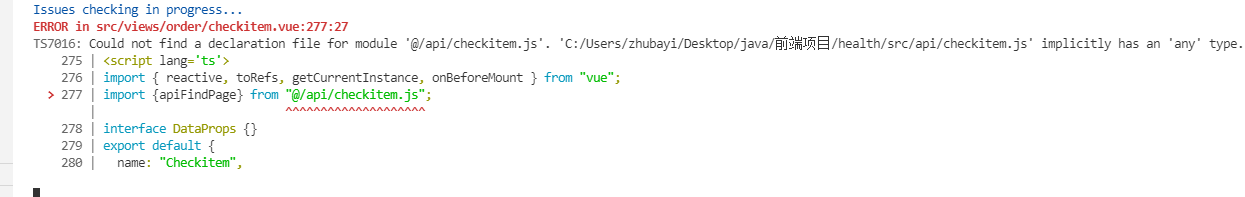
import {apiFindPage} from "@/api/checkitem.js";
报错了

在shims-vue.d.ts文件加上
declare module '*.js'

注意引入的时候要以.js引入
import {apiFindPage} from "@/api/checkitem.js";
重启即可!
2023-07-26 08:02:49 阅读次数:366
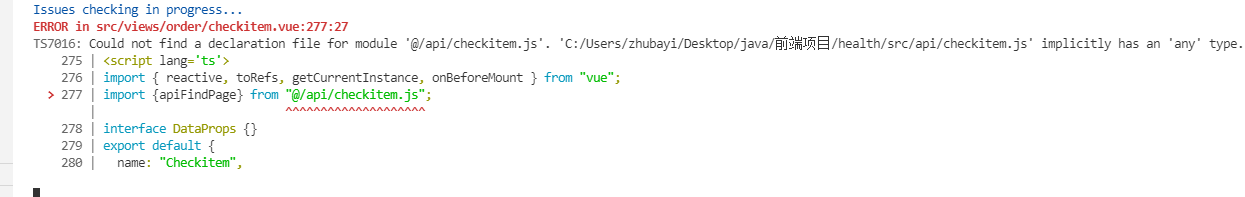
import {apiFindPage} from "@/api/checkitem.js";
报错了

在shims-vue.d.ts文件加上
declare module '*.js'

注意引入的时候要以.js引入
import {apiFindPage} from "@/api/checkitem.js";
重启即可!
下一篇:java数组
Vue项目学习(1)
vue-image-crop-upload 一个强大的图片剪切组件
vue-area-linkage 省市区Vue组件
webpack2.4.* 常用的一些loader
vue v-show && v-model的简单使用
使用 Vue 和 Create-Vue 构建工程化前端项目
vue-property-decorator 用法详解
解决vue3引入ref后页面报错:The requested module ‘/xx/vue.js‘ does not provide an export named ‘default‘
vue中使用iframe嵌套html页面并传值到html
Vue 生产环境打开vue-devtools工具

文章
32168
阅读量
4655436
2025-04-01 10:29:12
2025-03-31 08:57:48
2025-03-31 08:57:48
2025-03-31 08:57:38
2025-03-31 08:50:08
2025-03-06 09:15:52
2022-11-14 02:56:39
2023-02-07 10:34:04
2023-07-26 08:08:42
2023-03-16 07:13:43
2023-03-07 07:47:14
2023-03-16 06:47:52