1、CSS构造块
- HTML的局限性
- HTML满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。
- 操作html属性不方便
- HTML里面添加样式带来的是无尽的臃肿和繁琐
- CSS网页的美容师
- 让我们的网页更加丰富多彩,布局更加灵活自如。
- CSS最大的贡献:让HTML从样式中脱离,实现了HTML专注去做结构呈现,样式交给CSS
- CSS(Cascading Style Sheets)通常称为CSS样式表或层叠样式表(级联样式表)。
作用
- 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)\图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。
- CSS注释
/* 这是注释 */
2、引入CSS样式表
1.行内式(内联样式)
通过标签的style属性来设置元素的样式
- style其实就是标签的属性
- 样式属性和值中间是:
- 多组属性值直接用;隔开
- 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
- 缺点:没有实现样式和结构相分离。
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
例如:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
2.内部样式表(内嵌样式表)
也称为内嵌式,将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type=“text/css” 在html5中可以省略。
- 只能控制当前的页面
- 缺点:没有彻底分离结构与样式
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
3.外部样式表(外链式)
也称链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
- rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
4.团队约定-代码风格
/*1.紧凑格式 (Compact)*/
h3 { color: deeppink;font-size: 20px;}
// 2.一种是展开格式(推荐)
h3 {
color: deeppink;
font-size: 20px;
}
/* 团队约定-代码大小写*/
/* 样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。*/
/* 推荐 */
h3{
color: pink;
}
/* 不推荐 */
H3{
COLOR: PINK;
}
3、CSS基础选择器
CSS选择器作用: 找到指定的HTML页面元素,选择标签。
CSS基础选择器
1. 标签选择器
标签选择器(元素选择器) 是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
- 作用:可以把某一类标签全部选择出来。
- 优点:快速为网页中同类型的标签统一样式
- 缺点:不能设计差异化样式。
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
2. 类选择器
类选择器使用"."(英文点号)进行标识,后面紧跟类名。
- 语法:类名选择器
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
<p class='类名'></p>
- 优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。
- 注意:类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
- 长名称或词组可以使用 中横线 来为选择器命名。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
- 多类名选择器:各个类名中间用空格隔开。
3. id选择器
id选择器使用 # 进行标识,后面紧跟id名
- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<p id="id名"></p>
4. 通配符选择器
通配符选择器用 * 号表示,* 就是选择所有的标签。它是所有选择器中 作用范围最广 的,能匹配页面中所有的元素。
注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
5. 基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
6. 团队约定-选择器
- 尽量少用通配符选择器 *。
- 尽量少用ID选择器
- 不使用无具体语义定义的标签选择器。
/* 推荐 */
.jdc {}
li {}
p{}
/* 不推荐 */
*{}
#jdc {}
div{} 因为div 没有语义,我们尽量少用
4、CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
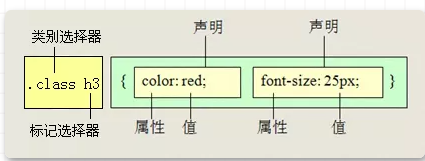
1. 后代选择器 又称为包含选择器
- 用来选择元素或元素组的子孙后代
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用 「空格」 分隔,先写父亲爷爷,再写儿子孙子。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
父级 子级{属性:属性值;属性:属性值;}
.class h3 {color:red;font-size:16px;}

- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
2. 子元素选择器
- 子元素选择器只能选择作为某元素 子元素(亲儿子) 的元素。
- 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接
- 这里的子,指的是亲儿子。不包含孙子 重孙子之类。
.class>h3 {color:red;font-size:14px;}
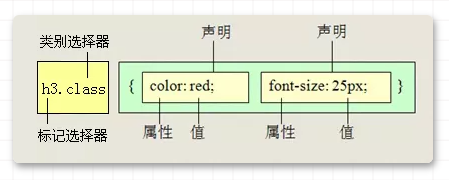
3. 交集选择器
其中第一个为标签选择器,第二个为class选择器,两个选择器之间 不能有空格,如h3.special。
交集选择器是并且的意思,即...又...的意思
比如: p.one 选择的是: 类名为 .one 的段落标签。
/*用的相对来说比较少,不建议使用。*/
4. 并集选择器
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过 , 连接而成的,通常用于集体声明。
- 任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
- 并集选择器通常用于 集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为 和 的意思
比如
.one,
p ,
#test {color: #F00;}
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。
5. 链接伪类选择器
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照 lvha 的顺序。否则可能引起错误。
链接伪类,是利用交集选择器.
- a:link 未访问的链接
- a:visited 已访问的链接
- a:hover 鼠标移动到链接上
- a:active 选定的链接
实际工作中,很少写全四个状态,一般写法如下:
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
6. 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
5、CSS字体样式
1. font-size
font-size属性用于设置字号(字体大小)- 谷歌浏览器默认的文字大小为
16px - 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给
body指定整个页面文字的大小。
p { font-size:20px; }
单位
- 相对长度单位、绝对长度单位

2. font-family
font-family属性用于设置哪一种字体。
p { font-family:"微软雅黑";}
指定多个字体,如果浏览器不支持第一个字体就会尝试下一个直到找到合适的字体,如果都没有,以电脑默认字体为准。
p {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
CSS Unicode字体
- 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
- xp 系统不支持 类似微软雅黑的中文。
解决方案:英文来替代。比如font-family:"Microsoft Yahei"。在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。
3. font-weight
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold (数字表示粗细用的多) |
4. font-stylefont-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
5. font:综合设置字体样式」
选择器 { font: font-style font-weight font-size/line-height font-family;}
- 注意:使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以 空格 隔开
- 其中不需要设置的属性可以省略(取默认值),但 必须保留font-size和font-family属性,否则font属性将不起作用。
6. font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
6、CSS外观属性
1. colorcolor属性 用于定义文本的颜色
其取值方式有以下3种:
- 实际工作中,用
16进制的写法是最多的,且我们更喜欢简写方式比如#f0代表红色。
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2.text-aligntext-align属性 用于设置 文本内容 的水平对齐方式,相当于html中的align对齐属性。
- 注意:是让盒子里面的文本内容水平居中, 而不是让盒子居中对齐
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
3. line-heightline-height属性 用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7--8像素左右就可以了。
line-height: 24px;
行高测量
行高测量方法:
行高测量方法行高我们利用最多的一个地方是:可以让 单行文本 在盒子中 垂直居中 对齐。
文字的行高等于盒子的高度。
行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,因此文字看上去是垂直居中的。

行高与高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
/*line-height 要设置在font属性下面,否则无效,例如:*/
height: 80px;
text-align: center;
font: normal bold 30px "宋体";
line-height: 80px;
可以使用display:flex;布局方式让文字水平垂直居中
display: flex;
align-items: center; /* 侧轴对齐方式*/
justify-content: center; /* 主轴对齐方式 */
4. text-indent
text-indent属性 用于设置首行文本的缩进
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值。
- 建议使用em作为设置单位。
- 1em 就是一个字的宽度。如果是汉字的段落,1em 就是一个汉字的宽度
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
5. text-decoration 文本的装饰text-decoration,通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
6. CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
7、标签显示模式(display)
标签显示模式 是标签以什么方式进行显示。HTML标签一般分为 块标签 和 行内标 签两种类型,它们也称为块元素和行内元素。
标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块:display: inline-block;
1. 块级元素(block-level)
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 标签是最典型的块元素。
块级元素的特点
- 独占一行
- 高度,宽度,外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- 注意:只有文字才能组成段落,因此p标签里面不能放块级元素,特别是p不能放div。同理,还有h1~h6,dt,它们都是
文字类块级标签,里面不能放其他块级元素。
2. 行内元素(inline-level)
有的地方也称为内联元素
常见的行内元素有< a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中 < span> 标签最典型的行内元素。
行内元素的特点
- 相邻行内元素在一行上,一行可以显示多个。
高度、宽度直接设置是无效的。- 默认高度就是它本身内容的宽度。
行内元素只能容纳文本或其他行内元素。
注意- 链接里面不能再放链接
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
3. 行内块元素(inline-block)
在行内元素中有几个特殊的标签——< img>、< input >、< td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点
- 和相邻行内元素(行内块)在一行上,但是之间会有空白风险。一行可以显示多个
- 默认宽度就是它本身内容的宽度。
- 高度,行高,外边距以及内边距都可以控制。
三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |

