1、CSS属性书写顺序
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
2、定位(position)
1. 定位详解
将盒子 「定」 在某一个 「位」 置 自由的漂浮在其他盒子(包括标准流和浮动)的上面。
所以,我们脑海应该有三种布局机制的上下顺序👇👇
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
定位是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移在 CSS 中,通过 top、bottom、left和 right属性定义元素的 「边偏移」:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
| bottom | bottom: 80px | 「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
| left | left: 80px | 「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
| right | right: 80px | 「右侧」偏移量,定义元素相对于其父元素「右边线的距 |

2. 定位模式(position)
在 CSS 中,通过 position 属性定义元素的「定位模式」,语法如下:
选择器 { position: 属性值; }
| 值 | 语义 |
|---|---|
| static | 「静态」定位 |
| relative | 「相对」定位 |
| absolute | 「绝对」定位 |
| fixed | 「固定」定位 |
3. 静态定位(static)
- 静态定位是元素的
默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。 - 静态定位 按照标准流特性摆放位置。它没有边偏移。
- 静态定位在布局时几乎不用
4. 相对定位(relative)
相对定位 是元素 相对于它原来在标准流中的位置 来说的。
- 相对于自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
5. 绝对定位(absolute)
绝对定位是元素以 带有定位 的父级元素来移动位置
- 完全脱表–完全不占位置;
- 父元素没有定位,则以浏览器为准定位(Document文档)。

父元素有定位
定位口诀–子绝父相
6. 固定定位(fixed)
固定定位是绝对定位的一种特殊形式;
- 完全脱标–完全不占位置;
- 只认浏览器的可视窗口–
浏览器可视窗口+边偏移属性来设置元素的位置 - 跟父元素没有任何关系;单独使用
- 不随滚动条滚动
3、定位(position)的扩展
绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中 在使用绝对定位时要向实现水平居中,可以按照下面的方法:

- left : 50%:让盒子的左侧移动到父级元素的水平中心位置;
- margin-left: -100px; 让盒子向左移动自身宽度的一半。
- 同理垂直居中。
堆叠顺序(z-index)
- 在使用定位布局时,可能会出现盒子重叠的情况。
- 加了定位的盒子,默认「后来者居上」, 后面的盒子会压住前面的盒子。
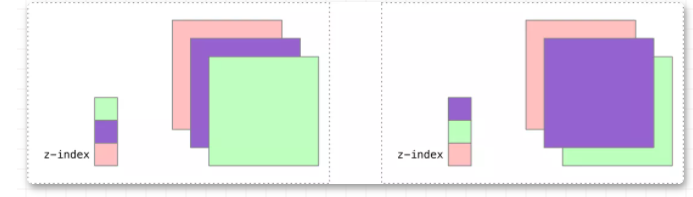
- 应用 z-index 层叠等级属性可以「调整盒子的堆叠顺序」。如下图所示:

z-index的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,
数值越大,盒子越靠上; - 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位
- z-index只能用于
相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
前面提过, display 是 显示模式, 可以通过以下方式改变显示模式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性
转换为行内块。
所以说, 一个行内的盒子,如果加了「浮动」、「固定定位」和「绝对定位」,不用转换,就可以给这个盒子直接设置宽度和高度等。
定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
边偏移需要和定位模式联合使用,单独使用无效;top和bottom不要同时使用;left和right不要同时使用。
4、CSS高级技巧
1、元素的显示与隐藏
目的: 让一个元素在页面中消失或者显示出来
场景: 类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
1.1 display 显示(重点)
display设置或检索对象是否显示或如何显示。
display: none隐藏对象- 特点:隐藏之后,
不再保留位置。
- 特点:隐藏之后,
display: block除了转换为块级元素之外,同时还有显示元素的意思。

实际开发场景:配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
1.2 visibility 可见性
设置或检索是否显示对象
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
特点:隐藏之后,继续保留原有位置。

1.3 overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |

实际开发场景:
清除浮动- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
1.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
2、CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的
鼠标样式 表单轮廓等。防止表单域拖拽
2.1 鼠标样式
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
2.2 轮廓线 outline

是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
2.3 防止拖拽文本域resize

style="resize: none;"
2.4 用户界面样式总结
| 属性 | 用途 | 用途 |
|---|---|---|
| 鼠标样式 | 更改鼠标样式cursor |
样式很多,重点记住 pointer |
| 轮廓线 | 表单默认outline |
outline 轮廓线,我们一般直接去掉,border是边框,我们会经常用 |
| 防止拖拽 | 主要针对文本域resize |
防止用户随意拖拽文本域,造成页面布局混乱,我们resize:none |
3、vertical-align 垂直对齐
- 有宽度的块级元素居中对齐,是
margin: 0 auto; - 让文字居中对齐,是
text-align: center;
vertical-align 垂直对齐,它只针对于「行内元素」或者「行内块元素」

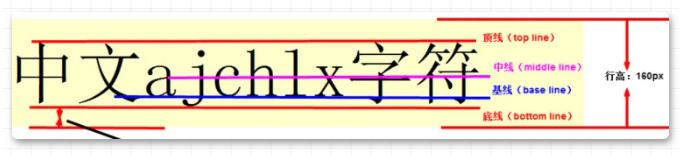
设置或检索对象内容的垂直对其方式。
vertical-align : baseline |top |middle |bottom
注意:
vertical-align不影响块级元素中的内容对齐,它只针对于「行内元素」或者「行内块元素」,- 特别是行内块元素, 通常用来控制
图片/表单与文字的对齐。
3.1 图片、表单和文字对齐
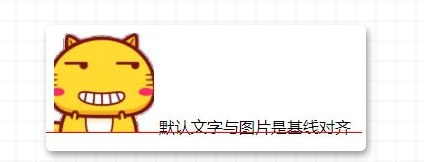
我们可以通过vertical-align 控制图片和文字的垂直关系了。默认的图片会和文字基线对齐。

3.2 去除图片底侧空白缝隙

原因:图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
解决方法:
给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。- 给img 添加
display:block;转换为块级元素就不会存在问题了。
4、溢出的文字省略号显示
4.1 white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
4.2 text-overflow 文字溢出
- 设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
「注意」:
一定要首先强制一行内显示,再次和overflow属性 搭配使用

4.3 总结三步曲
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
5、CSS精灵技术(sprite)
CSS精灵技术(也称CSS Sprites、CSS雪碧)。
- 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
- 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会
频繁地接受和发送请求,这将大大降低页面的加载速度。
为什么需要精灵技术:为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
1. 精灵技术讲解
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。
这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的:
- background-image、
- background-repeat
- background-position属性进行背景定位,
其中最关键的是使用background-position属性精确地定位。
2. 精灵技术使用的核心总结
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
- 精确测量,每个
小背景图片的大小和 位置。 - 给盒子指定小背景图片时, 背景定位基本都是
负值。
6、滑动门
1. 滑动门出现的背景
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。最常见于各种导航栏的滑动门。
2、 核心技术
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}
总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。
CSS 三角形
div {
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}

- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;

