1、CSS背景(background)
1. 背景颜色
background-color: 颜色值; 默认的值是 transparent 透明的
2. 背景图片(image)
语法:
background-image : none | url (url) ;
例如:
background-image: url(images/1.png);
3. 背景平铺(repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4. 背景位置(position)
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 |
| position | top | center | bottom | left | center | right 方位名词 |
注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二个一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
背景简写:
- background:属性的值的书写顺序官方没有强制的标准。为了可读性,建议如下写:
- background:
背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
/* 有背景图片背景颜色可以不用写*/
background: transparent url(image.jpg) repeat-y scroll center top ;
5. 背景半透明(CSS3)
background: rgba(0, 0, 0, 0.3);
background: rgba(0, 0, 0, .3);
- 等同于background-color: rgba(0, 0, 0, .3)
- 最后一个参数是
alpha 透明度取值范围 0~1之间 - 我们习惯把0.3 的 0
省略掉这样写 background: rgba(0, 0, 0, .3); - 注意:背景半透明是指
盒子背景半透明,盒子里面的内容不受影响 - 低于IE 9的版本不支持
盒子半透明 opacity
设置opacity元素的所有后代元素会随着一起具有透明性,一般用于 调整图片或者模块的整体不透明度
opacity: .2;
6. 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
2、CSS三大特性
1. CSS 层叠性
-概念:
- 所谓层叠性是指多种CSS样式的叠加
- 是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-原则:
- 样式冲突,遵循的原则是
就近原则。 那个样式离着结构近,就执行那个样式。 - 样式不冲突,不会层叠。
2. CSS 继承性
-概念:
- 子标签会继承父标签的某些样式,
如文本颜色和字号。 - 想要设置一个可继承的属性,只需将它应用于父元素即可。
-注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
3. CSS 优先级(CSS特殊性)
-概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
权重计算公式:
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 | 1,0,0,0 |
| 每个!important 最重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
div { color: pink !important; }
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
继承的权重是0:
我们修改样式,一定要看该标签有没有被选中
如果选中了,那么以上面的公式来计权重。谁大听谁的。
如果没有选中,那么权重是0,因为继承的权重为0.
3、盒子模型
css学习三大重点: css 盒子模型 、 浮动 、 定位
网页布局的本质
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。
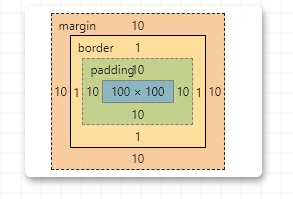
1.盒子模型(Box Model)
- 盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- 盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们称为为盒子的边框
- 盒子
内容与边框的距离是内边距 盒子与盒子之间的距离是外边距
W3c标准盒子模型
标准 w3c 盒子模型的范围包括 margin、border、padding、content
当设置为box-sizing: content-box;时,将采用标准模式解析计算,也是默认模式;
内盒尺寸计算(元素实际大小)
- 宽度:
Element Height = content height + padding + border(Height为内容高度) - 高度:
Element Width = content width + padding + border(Width为内容宽度) - 盒子的实际大小:
内容的宽度和高度 + 内边距 + 边框
IE盒子模型
IE 盒子模型的 content 部分包含了 border 和 pading
当设置为box-sizing: border-box时,将采用怪异模式解析计算
2. 盒子边框(border)
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框综合设置
border : border-width || border-style || border-color
border: 1px solid red; 没有顺序要求
盒子边框写法总结表:
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
表格的细线边框:
- 通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, - 但是两个单元格之间的边框会出现重叠,从而使边框变粗
通过css属性:table{ border-collapse:collapse; }collapse单词是合并的意思,border-collapse: collapse;表示相邻边框合并在一起。
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>
3. 内边距(padding)
padding属性用于设置内边距。是指边框与内容之间的距离。
设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding简写
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
当我们给盒子指定padding值之后, 发生了2件事情:
- 内容和边框 有了距离,添加了内边距。
- 盒子会变大
解决措施:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
4.外边距(margin)
margin属性用于设置外边距。margin就是控制 盒子和盒子之间的距离
设置
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
块级盒子水平居中
- 盒子必须指定宽度(width)
- 然后就给左右的外边距都设置为auto
实际工作中常用这种方式进行网页布局,示例代码如下:
.header { width: 960px; margin: 0 auto;}
常见的写法,以下下三种都可以👇👇。
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
文字居中和盒子居中区别👇👇
- 盒子内的文字水平居中是
text-align: center;而且还可以让行内元素和行内块居中对齐 - 块级盒子水平居中 左右margin 改为
auto
插入图片和背景图片区别👇👇
1.插入图片: 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
2.背景图片:我们一般用于小图标背景或者超大背景图片、背景图片,移动位置只能通过 background-position
清除元素的默认内外边距👇👇
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
5.外边距合并
使用margin定义块元素的「垂直外边距」时,可能会出现外边距的合并。
(1). 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距
margin-bottom - 下面的元素有上外边距
margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和 - 「
取两个值中的较大者」这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
-
解决方案:尽量给只给一个盒子添加margin值。
(2). 嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素 没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者

解决方案:
- 可以为父元素
定义上边框。 - 可以为
父元素定义上内边距 - 可以为父元素添加
overflow: hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。
盒子模型布局稳定性
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
6.CSS3 新增
圆角边框:
border-radius:length;
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
其中每一个值可以为 数值或百分比的形式。
技巧:让一个正方形 变成圆圈
border-radius: 50%;

如果要在四个角上一一指定,可以使用以下规则👇👇:
border-radius: 左上角 右上角 右下角 左下角;
一个值:四个圆角值相同
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
盒子阴影(box-shadow):
box-shadow: offset-x offset-y [blur [spread]] [color] [inset]
| 值 | 描述 |
|---|---|
| offset-x | 阴影的水平偏移量。正数向右偏移,负数向左偏移。 |
| offset-y | 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 |
| blur | 可选。阴影模糊距离,不能取负数。 |
| spread | 可选。阴影大小 |
| color | 可选。阴影的颜色 |
| inset | 可选。表示添加内阴影,默认为外阴影 |
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
4、浮动
1. CSS布局的三种机制
网页布局的核心——就是用CSS来摆放盒子。
CSS 提供了3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
A. 普通流(标准流)
块级元素会独占一行,从上向下顺序排列;- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;- 常用元素:span、a、i、em等
B. 浮动
- 让盒子从普通流中
浮起来,主要作用让多个块级盒子一行显示。
C. 定位
将盒子 定 在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
2. 什么是浮动
元素的浮动是指设置了浮动属性的元素会 脱离标准普通流的控制,不占位置,脱标
移动到指定位置。
作用
- 让多个盒子
(div)水平排列成一行,使得浮动称为布局的重要手段。 - 可以实现盒子的左右对齐等等。
- 浮动最早是用来控制图片,实现文字环绕图片效果。
- float属性会改变元素的display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。生成的块级框和我们前面的
行内块极其相似。
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题

浮动(float)小结
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子「是浮起来」的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子「是不占位置的」,它原来的位置「漏给了标准流的盒子」。 |
| 特 | 「特别注意」:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
总结:
- 由于浮动元素
不再占用原文档流的位置,所以它会对后面的元素排版产生影响 - 准确地说,并不是清除浮动,而是
清除浮动后造成的影响
清除浮动本质 清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的方法
选择器 { clear: 属性值; } clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用clear: both
1).额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 < div style=”clear:both”></ div>,或则其他标签br等亦可。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差。
2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容
被隐藏掉,无法显示需要溢出的元素。
3).使用after伪元素清除浮动:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* IE6、7 专有 */
.clearfix {
*zoom: 1;
}
- 优点:符合闭合浮动思想 结构语义化正确
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4).使用双伪元素清除浮动
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
清除浮动总结
什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |

