JS 是单线程的,JS 中的代码都是串行的,前面没有执行完毕后面不能执行
执行顺序
- 程序运行会从上至下依次执行所有的同步代码
- 在执行的过程中如果遇到异步代码会将异步代码放到
事件循环 中 - 当所有同步代码都执行完毕后,JS 会不断检测
事件循环 中的异步代码是否满足条件 - 一旦满足条件就执行满足条件的异步代码
宏任务和微任务
在 JS 的异步代码中又区分 "宏任务(MacroTask)" 和 "微任务(MicroTask)"
- 宏任务:宏/大的意思,可以理解为比较
费时 比较慢 的任务 - 微任务:微/小的意思,可以理解为相对没那么费时没那么慢的任务
常见的宏任务和微任务
- MacroTask:setTimeout、setInterval、setImmediate(IE独有) ...
- MicroTask:Promise、MutationObserver、process、nextTick(node独有) ...
注意点:所有的宏任务和微任务都会放到自己的执行队列中,也就是有一个 宏任务队列 和一个 微任务队列,所有放到队列中的任务都采用 "先进先出原则",也就是多个任务同时满足条件,那么会先执行先放进去的
完整执行顺序
- 从上至下执行所有同步代码
- 在执行过程中遇到宏任务就放到宏任务队列中,遇到微任务就放到微任务队列中
- 当所有同步代码执行完毕之后,就执行微任务队列中满足需求所有回调
- 当微任务队列所有满足需求回调执行完毕之后,就执行宏任务队列中满足需求所有回调
- ... ...
注意点:每执行完一个宏任务都会立刻检查微任务队列有没有被清空,如果没有就立刻清空
setImmediate
setImmediate 和 setTimeout、setInterval 的区别,setImmediate 不能设置延迟时间,并且只能执行一次:
setImmediate(function () {
console.log("setImmediate");
});
console.log("同步代码Start");
console.log("同步代码End");

MutationObserver
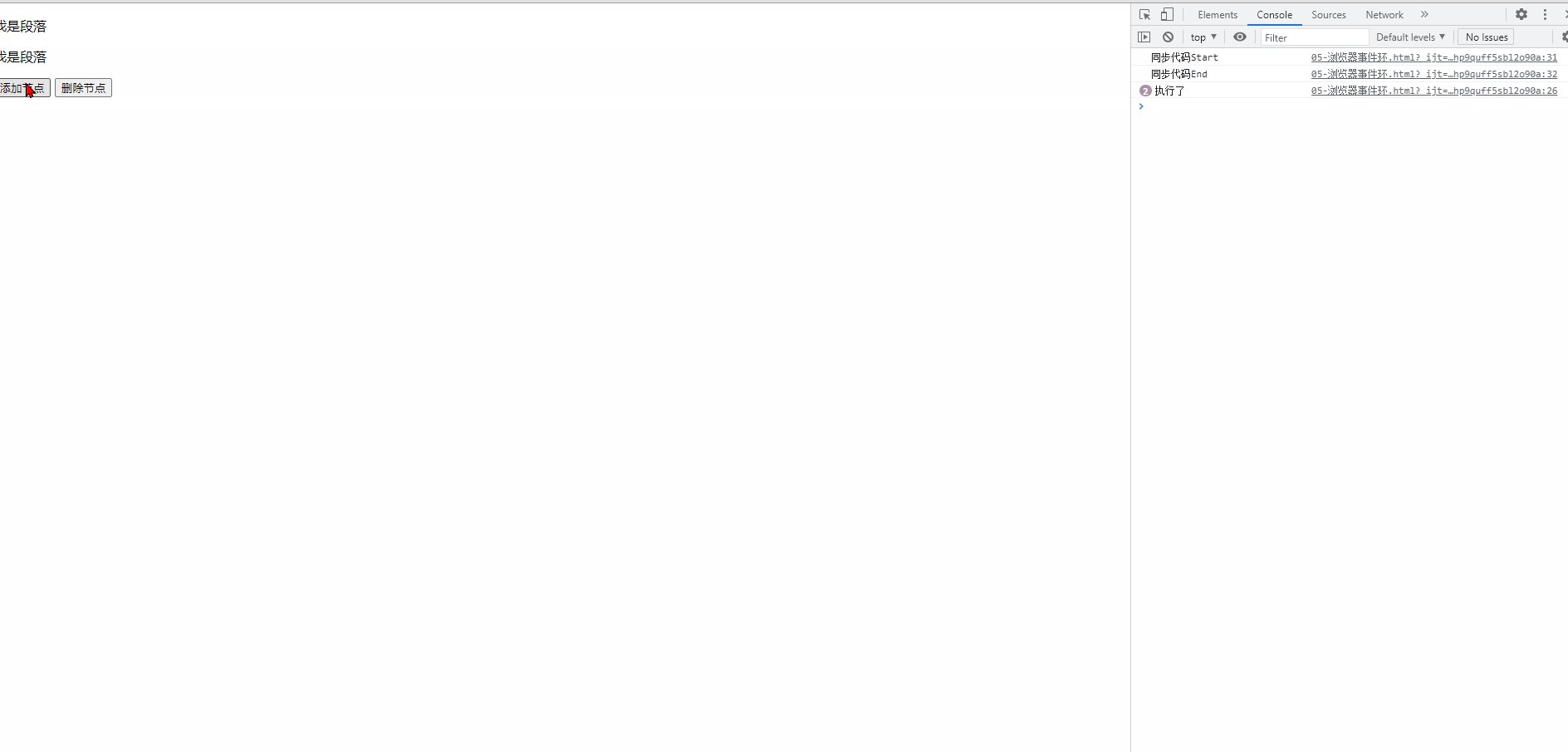
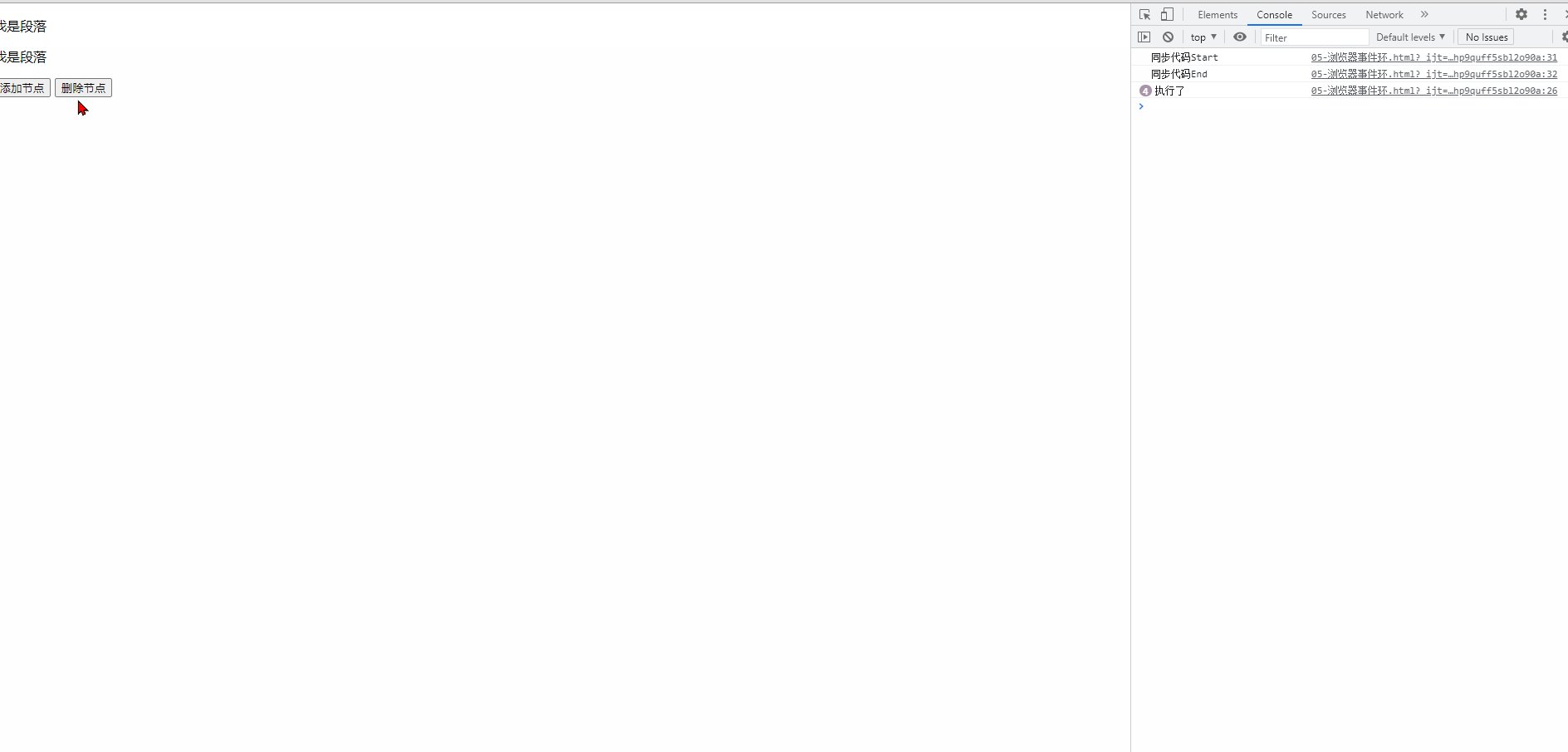
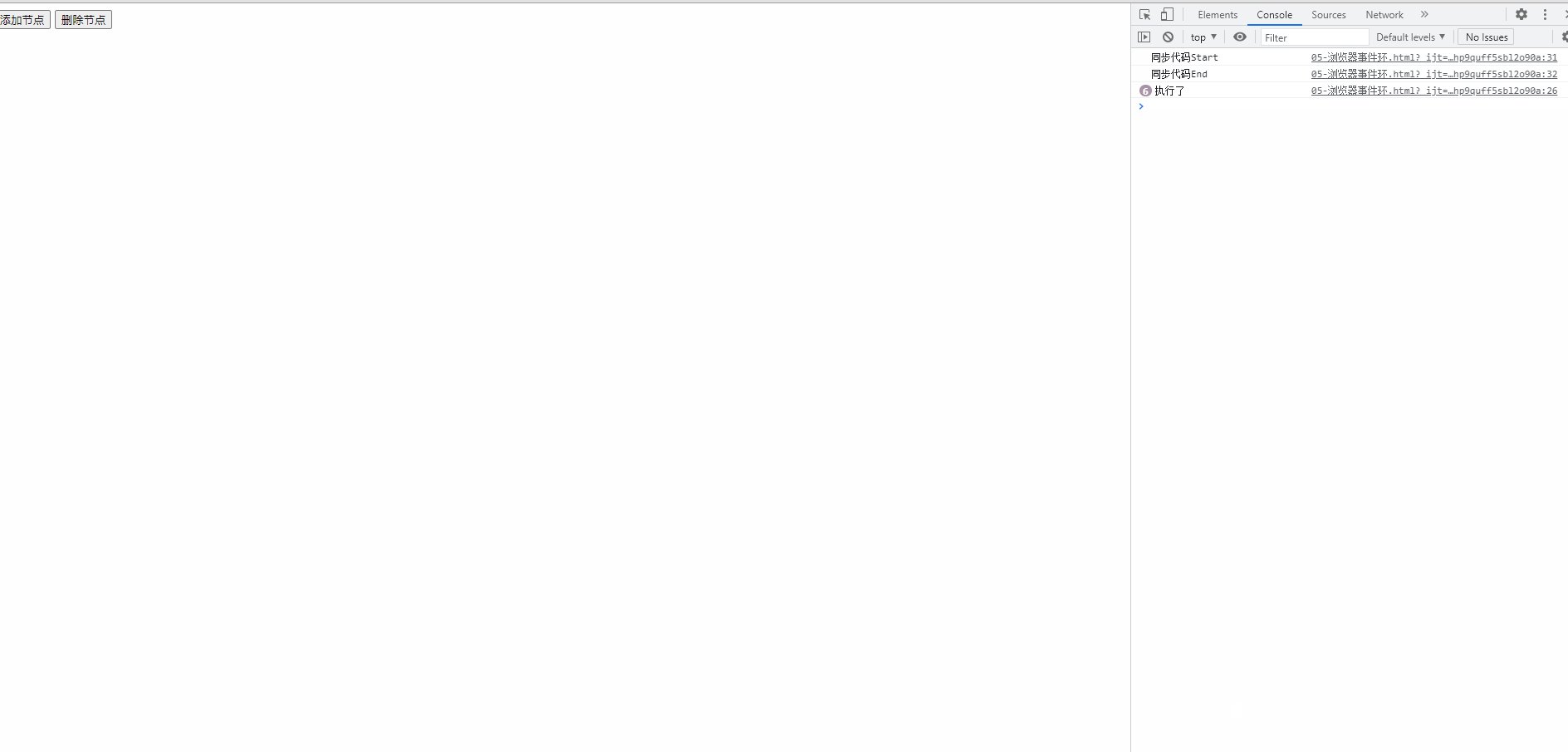
MutationObserver 是专门用于监听节点的变化:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器事件环</title>
</head>
<body>
<div></div>
<button class="add">添加节点</button>
<button class="del">删除节点</button>
<script>
let oDiv = document.querySelector("div");
let oAddBtn = document.querySelector(".add");
let oDelBtn = document.querySelector(".del");
oAddBtn.onclick = function () {
let op = document.createElement("p");
op.innerText = "我是段落";
oDiv.appendChild(op);
}
oDelBtn.onclick = function () {
let op = document.querySelector("p");
oDiv.removeChild(op);
}
let mb = new MutationObserver(function () {
console.log("执行了");
});
mb.observe(oDiv, {
"childList": true
});
console.log("同步代码Start");
console.log("同步代码End");
</script>
</body>
</html>