1. jQuery基础
1.1 概念
在说明jQuery框架之前,自定义一个简单的js来说明js框架是什么。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/definedJs.js"></script>
</head>
<body>
<div id="div1">div1...</div>
<div id="div2">div2...</div>
</body>
<script>
// 1.根据id获取元素对象
// var div1=document.getElementById("div1");
// var div2=document.getElementById("div2");
var div1=$("div1");
var div2=$("div2");
// 2.获取标签体内容
console.log(div1.innerText);
console.log(div2.innerText);
</script>
</html>definedJs.js
// function get(id) {
// return document.getElementById(id);
// }
// 可能get名字难以记忆,使用符号作为方法名
function $(id) {
return document.getElementById(id);
}从上面代码看JavaScript框架:本质上就是一些js文件,封装了js的原生代码而已。
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优 化HTML文档操作、事件处理、动画设计和Ajax交互。
1.2 快速入门
使用步骤:
第一步:下载JQuery
目前jQuery有三个大版本:
- 1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。最新版本:3.2.1(2017年3月20日)
jquery-xxx.js 与 jquery-xxx.min.js区别:
- 1. jquery-xxx.js:开发版本。给程序员看的,有良好的缩进和注释。体积大一些
- 2. jquery-xxx.min.js:生产版本。程序中使用,没有缩进。体积小一些。程序加载更快
第二步:导入JQuery的js文件:导入min.js文件
<script src="js/jquery-3.3.1.min.js"></script>第三步:基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">div1...</div>
<div id="div2">div2...</div>
</body>
<script>
var div1 = $("#div1");
console.log(div1.html());
</script>
</html>1.3 JQuery对象和JS对象区别与转换
1. JQuery对象在操作时,更加方便。
2. JQuery对象和js对象方法不通用的.
3. 两者相互转换:
- jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
- js -- > jq : $(js对象)
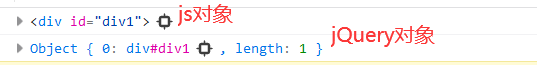
会发现js对象和jquery对象打印确实不同:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">div1...</div>
</body>
<script>
// js对象
var js_obj=document.getElementById("div1");
console.log(js_obj);
// jquery对象
var jq_obj=$("#div1");
console.log(jq_obj);
</script>
</html>
发现jquery对象除了有一个js对象,还有一个length属性,所以转换方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">div1...</div>
</body>
<script>
// js对象
var js_obj=document.getElementById("div1");
console.log(js_obj);
// jquery对象
var jq_obj=$("#div1");
console.log(jq_obj);
// 1.js对象转换成jquery对象
console.log($(js_obj));
// 2.jquery对象转换成js对象
console.log(jq_obj.get(0));
console.log(jq_obj[0]);
</script>
</html>
1.4 选择器
选择器:筛选具有相似特征的元素(标签)。
1.4.1 基本操作学习
(1)事件绑定
即绑定事件函数,点击按钮进行事件操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<button id="btn">点我</button>
</body>
<script>
$("#btn").click(function () {
console.log("您点击了按钮");
});
</script>
</html>(2)入口函数
jQuery的入口函数相当于js的window.onload,window.onload 和 $(function) 区别:
- window.onload 只能定义一次,如果定义多次,后边的会将前边的覆盖掉
- $(function)可以定义多次的。
基本语法:
// js入口函数
window.onload=function () {
// 代码
};
// jquery入口函数
$(function(){
// 代码
});实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
</body>
<script>
/**
* window.onload 只能定义一次,如果定义多次,后边的会将前边的覆盖掉
*/
window.onload=function () {
console.log("js入口函数1")
};
window.onload=function () {
console.log("js入口函数2")
};
/**
* $(function)可以定义多次的
*/
$(function () {
console.log("jquery入口函数1")
});
$(function () {
console.log("jquery入口函数2")
});
</script>
</html>
(3)样式控制:css方法
即设置css样式,语法如下:
$(selector).css(property, value);
// 例如:$("#div1").css("backgroundColor","pink");
// 或者:$("#div1").css("background-color","red");实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="div1">div1...</div>
</body>
<script>
// 设置css样式
$("#div1").css("background-color", "red");
</script>
</html>1.4.2 常见选择器分类
(1)基本选择器
语法如下:
1. 标签选择器(元素选择器)
* 语法: $("html标签名") 获得所有匹配标签名称的元素
2. id选择器
* 语法: $("#id的属性值") 获得与指定id属性值匹配的元素
3. 类选择器
* 语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
4. 并集选择器:
* 语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div, span {
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
}
div .mini {
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
}
div .mini01 {
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
}
</style>
<script type="text/javascript">
$(function () {
// <input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/>
$("#b1").click(function () {
$("#one").css("backgroundColor", "pink");
});
// <input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div").css("backgroundColor", "pink");
});
// <input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/>
$("#b3").click(function () {
$(".mini").css("backgroundColor", "pink");
});
// <input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/>
$("#b4").click(function () {
$("span,#two").css("backgroundColor", "pink");
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini"/>
<input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/>
<div id="one">
id为one
</div>
<div id="two" class="mini">
id为two class是 mini
<div class="mini">class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini">class是 mini</div>
<div class="mini">class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini01">class是 mini01</div>
<div class="mini">class是 mini</div>
</div>
<span class="spanone">class为spanone的span元素</span>
<span class="mini">class为mini的span元素</span>
<input type="text" value="zhang" id="username" name="username">
</body>
</html>(2)层级选择器
语法如下:
1. 后代选择器
* 语法: $("A B") 选择A元素内部的所有B元素,包括子元素,子元素中嵌套的孙子元素
2. 子选择器
* 语法: $("A > B") 选择A元素内部的所有B子元素,只包括子元素,不包括嵌套的孙子元素实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>层次选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div, span {
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div .mini {
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div .mini01 {
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
</style>
<script type="text/javascript">
$(function () {
// <input type="button" value=" 改变 <body> 内所有 <div> 的背景色为红色" id="b1"/>
$("#b1").click(function () {
$("body div").css("backgroundColor", "pink");
});
// <input type="button" value=" 改变 <body> 内子 <div> 的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("body > div").css("backgroundColor", "pink");
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini"/>
<input type="button" value=" 改变 <body> 内所有 <div> 的背景色为红色" id="b1"/>
<input type="button" value=" 改变 <body> 内子 <div> 的背景色为 红色" id="b2"/>
<div id="one">
id为one
</div>
<div id="two" class="mini">
id为two class是 mini
<div class="mini">class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini">class是 mini</div>
<div class="mini">class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini01">class是 mini01</div>
<div class="mini">class是 mini</div>
</div>
<span class="spanone">span</span>
</body>
</html>(3)属性选择器
语法如下:
1. 属性名称选择器
* 语法: $("标签名[属性名]") 包含指定属性的选择器
2. 属性选择器
* 语法: $("标签名[属性名='值']") 包含指定属性等于指定值的选择器
3. 复合属性选择器
* 语法: $("标签名[属性名='值'][]...") 包含多个属性条件的选择器实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>属性过滤选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div, span {
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div .mini {
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div .mini01 {
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div.visible {
display: none;
}
</style>
<script type="text/javascript">
$(function () {
// <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/>
$("#b1").click(function () {
$("div[title]").css("backgroundColor", "pink");
});
// <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/>
$("#b2").click(function () {
$("div[title='test']").css("backgroundColor", "pink");
});
// <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/>
$("#b3").click(function () {
$("div[title!='test']").css("backgroundColor", "pink");
});
// <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/>
$("#b4").click(function () {
$("div[title^='te']").css("backgroundColor", "pink");
});
// <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/>
$("#b5").click(function () {
$("div[title$='est']").css("backgroundColor", "pink");
});
// <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/>
$("#b6").click(function () {
$("div[title*='es']").css("backgroundColor", "pink");
});
// <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/>
$("#b7").click(function () {
$("div[id][title*='es']").css("backgroundColor", "pink");
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini"/>
<input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/>
<input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/>
<input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/>
<input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/>
<input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/>
<input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/>
<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/>
<div id="one">
id为one div
</div>
<div id="two" class="mini" title="test">
id为two class是 mini div title="test"
<div class="mini">class是 mini</div>
</div>
<div class="visible">
class是 one
<div class="mini">class是 mini</div>
<div class="mini">class是 mini</div>
</div>
<div class="one" title="test02">
class是 one title="test02"
<div class="mini01">class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
<div class="visible">
这是隐藏的
</div>
<div class="one">
</div>
<div id="mover">
动画
</div>
<input type="text" value="zhang" id="username" name="username">
</body>
</html>(4)过滤选择器
语法如下:
1. 首元素选择器
* 语法: :first 获得选择的元素中的第一个元素
2. 尾元素选择器
* 语法: :last 获得选择的元素中的最后一个元素
3. 非元素选择器
* 语法: :not(selector) 不包括指定内容的元素
4. 偶数选择器
* 语法: :even 偶数,从 0 开始计数
5. 奇数选择器
* 语法: :odd 奇数,从 0 开始计数
6. 等于索引选择器
* 语法: :eq(index) 指定索引元素
7. 大于索引选择器
* 语法: :gt(index) 大于指定索引元素
8. 小于索引选择器
* 语法: :lt(index) 小于指定索引元素
9. 标题选择器
* 语法: :header 获得标题(h1~h6)元素,固定写法实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本过滤选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript">
$(function () {
// <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
$("#b1").click(function () {
$("div:first").css("backgroundColor","pink");
});
// <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div:last").css("backgroundColor","pink");
});
// <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
$("#b3").click(function () {
$("div:not(.one)").css("backgroundColor","pink");
});
// <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$("#b4").click(function () {
$("div:even").css("backgroundColor","pink");
});
// <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$("#b5").click(function () {
$("div:odd").css("backgroundColor","pink");
});
// <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
$("#b6").click(function () {
$("div:gt(3)").css("backgroundColor","pink");
});
// <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
$("#b7").click(function () {
$("div:eq(3)").css("backgroundColor","pink");
});
// <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
$("#b8").click(function () {
$("div:lt(3)").css("backgroundColor","pink");
});
// <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
$("#b9").click(function () {
$(":header").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
</body>
</html>(5)表单过滤选择器
语法如下:
1. 可用元素选择器
* 语法: :enabled 获得可用元素
2. 不可用元素选择器
* 语法: :disabled 获得不可用元素
3. 选中选择器
* 语法: :checked 获得单选/复选框选中的元素
4. 选中选择器
* 语法: :selected 获得下拉框选中的元素实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>表单属性过滤选择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
$("#b1").click(function () {
$("input[type='text']:enabled").val("aaa");
});
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
$("#b2").click(function () {
$("input[type='text']:disabled").val("aaa");
});
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取复选框选中的个数" id="b3"/>
$("#b3").click(function () {
alert($("input[type='checkbox']:checked").length);
});
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框选中的个数" id="b4"/>
$("#b4").click(function () {
alert($("#job > option:selected").length);
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini"/>
<input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
<input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
<input type="button" value=" 利用 jQuery 对象的 length 属性获取复选框选中的个数" id="b3"/>
<input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框选中的个数" id="b4"/>
<br><br>
<input type="text" value="不可用值1" disabled="disabled">
<input type="text" value="可用值1">
<input type="text" value="不可用值2" disabled="disabled">
<input type="text" value="可用值2">
<br><br>
<input type="checkbox" name="items" value="美容">美容
<input type="checkbox" name="items" value="IT">IT
<input type="checkbox" name="items" value="金融">金融
<input type="checkbox" name="items" value="管理">管理
<br><br>
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
<br><br>
<select name="job" id="job" multiple="multiple" size=4>
<option>程序员</option>
<option>中级程序员</option>
<option>高级程序员</option>
<option>系统分析师</option>
</select>
<select name="edu" id="edu">
<option>本科</option>
<option>博士</option>
<option>硕士</option>
<option>大专</option>
</select>
</body>
</html>1.5 DOM操作
1.5.1 内容操作
语法如下:
1. html(): 获取/设置元素的标签体内容 <a><font>内容</font></a> --> <font>内容</font>
2. text(): 获取/设置元素的标签体纯文本内容 <a><font>内容</font></a> --> 内容
3. val(): 获取/设置元素的value属性值实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 获取myinput 的value值
//var value = $("#myinput").val();
//alert(value);
//$("#myinput").val("李四");
// 获取mydiv的标签体内容
//var html = $("#mydiv").html();
//alert(html);
//$("#mydiv").html("<p>aaaa</p>");
// 获取mydiv文本内容
//var text = $("#mydiv").text();
//alert(text);
$("#mydiv").text("bbb");
});
</script>
</head>
<body>
<input id="myinput" type="text" name="username" value="张三" /><br />
<div id="mydiv"><p><a href="#">标题标签</a></p></div>
</body>
</html>1.5.2 属性操作
基本语法如下:
1. 通用属性操作
1. attr(): 获取/设置元素的属性
2. removeAttr():删除属性
3. prop():获取/设置元素的属性
4. removeProp():删除属性
2. 对class属性操作
1. addClass():添加class属性值
2. removeClass():删除class属性值
3. toggleClass():切换class属性。例如:toggleClass("one"),判断如果元素对象上存在class="one",则将属性值one删除掉。 如果元素对象上不存在class="one",则添加
4. css():设置CSS样式attr和prop区别?
- 1. 如果操作的是元素的固有属性,则建议使用prop
- 2. 如果操作的是元素自定义的属性,则建议使用attr
实例1:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取属性</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
//获取北京节点的name属性值
var name = $("#bj").attr("name");
//alert(name);
//设置北京节点的name属性的值为dabeijing
$("#bj").attr("name", "dabeijing");
//新增北京节点的discription属性 属性值是didu
$("#bj").attr("discription", "didu");
//删除北京节点的name属性并检验name属性是否存在
$("#bj").removeAttr("name");
//获得hobby的的选中状态
var checked = $("#hobby").prop("checked");
alert(checked);
//var checked = $("#hobby").attr("checked"); //获取不到,弹出undefined
});
</script>
</head>
<body>
<ul>
<li id="bj" name="beijing" xxx="yyy">北京</li>
<li id="tj" name="tianjin">天津</li>
</ul>
<input type="checkbox" id="hobby"/>
</body>
</html>实例2:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>样式操作</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
.one {
width: 200px;
height: 140px;
margin: 20px;
background: red;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div, span {
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
}
div .mini {
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
div .mini01 {
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
}
/*待用的样式*/
.second {
width: 300px;
height: 340px;
margin: 20px;
background: yellow;
border: pink 3px dotted;
float: left;
font-size: 22px;
font-family: Roman;
}
</style>
<script type="text/javascript">
$(function () {
//<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
$("#b1").click(function () {
$("#one").prop("class", "second");
});
//<input type="button" value=" addClass" id="b2"/>
$("#b2").click(function () {
$("#one").addClass("second");
});
//<input type="button" value="removeClass" id="b3"/>
$("#b3").click(function () {
$("#one").removeClass("second");
});
//<input type="button" value=" 切换样式" id="b4"/>
$("#b4").click(function () {
$("#one").toggleClass("second");
});
//<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
$("#b5").click(function () {
var backgroundColor = $("#one").css("backgroundColor");
alert(backgroundColor);
});
//<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
$("#b6").click(function () {
$("#one").css("backgroundColor", "green");
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini"/>
<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
<input type="button" value=" addClass" id="b2"/>
<input type="button" value="removeClass" id="b3"/>
<input type="button" value=" 切换样式" id="b4"/>
<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
<div id="one">
id为one
</div>
<div id="two" class="mini">
id为two class是 mini
<div class="mini">class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini">class是 mini</div>
<div class="mini">class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini01">class是 mini01</div>
<div class="mini">class是 mini</div>
</div>
<span class="spanone">span</span>
</body>
</html>1.5.3 CRUD操作
语法如下:
1. append():父元素将子元素追加到末尾
* 对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾。对象1和对象2是父子关系
2. prepend():父元素将子元素追加到开头
* 对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头。对象1和对象2是父子关系
3. appendTo():
* 对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾。对象1和对象2是父子关系
4. prependTo():
* 对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头。对象1和对象2是父子关系
5. after():添加元素到元素后边
* 对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系
6. before():添加元素到元素前边
* 对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
7. insertAfter()
* 对象1.insertAfter(对象2):将对象1添加到对象2后边。对象1和对象2是兄弟关系
8. insertBefore()
* 对象1.insertBefore(对象2): 将对象1添加到对象2前边。对象1和对象2是兄弟关系
9. remove():移除元素
* 对象.remove():将对象删除掉
10. empty():清空元素的所有后代元素。
* 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点实例1:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>内部插入脚本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
// <input type="button" value="将反恐放置到city的后面" id="b1"/>
$("#b1").click(function () {
//append
//$("#city").append($("#fk"));
//appendTo
$("#fk").appendTo($("#city"));
});
// <input type="button" value="将反恐放置到city的最前面" id="b2"/>
$("#b2").click(function () {
//prepend
//$("#city").prepend($("#fk"));
//prependTo
$("#fk").prependTo($("#city"));
});
// <input type="button" value="将反恐插入到天津后面" id="b3"/>
$("#b3").click(function () {
//after
//$("#tj").after($("#fk"));
//insertAfter
$("#fk").insertAfter($("#tj"));
});
// <input type="button" value="将反恐插入到天津前面" id="b4"/>
$("#b4").click(function () {
//before
//$("#tj").before($("#fk"));
//insertBefore
$("#fk").insertBefore($("#tj"));
});
});
</script>
</head>
<body>
<input type="button" value="将反恐放置到city的后面" id="b1"/>
<input type="button" value="将反恐放置到city的最前面" id="b2"/>
<input type="button" value="将反恐插入到天津后面" id="b3"/>
<input type="button" value="将反恐插入到天津前面" id="b4"/>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<ul id="love">
<li id="fk" name="fankong">反恐</li>
<li id="xj" name="xingji">星际</li>
</ul>
<div id="foo1">Hello1</div>
</body>
</html>实例2:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>删除节点</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
// <input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/>
$("#b1").click(function () {
$("#bj").remove();
});
// <input type="button" value="删除city所有的li节点 清空元素中的所有后代节点(不包含属性节点)" id="b2"/>
$("#b2").click(function () {
$("#city").empty();
});
});
</script>
</head>
<body>
<input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/>
<input type="button" value="删除所有的子节点 清空元素中的所有后代节点(不包含属性节点)" id="b2"/>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
</body>
</html>1.6 案例
1.6.1 案例一:表格隔行变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// 需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow
$(function () {
//1. 获取数据行的奇数行的tr,设置背景色为pink
$("tr:gt(1):odd").css("backgroundColor", "pink");
//2. 获取数据行的偶数行的tr,设置背景色为yellow
$("tr:gt(1):even").css("backgroundColor", "yellow");
});
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr >
<th><input type="checkbox"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>0</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>1.6.2 案例二:复选框全选与全不选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//分析:需要保证下边的选中状态和第一个复选框的选中状态一致即可=
function selectAll(obj) {
//获取下边的复选框
$(".itemSelect").prop("checked", obj.checked);
}
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" onclick="selectAll(this)"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>1.6.3 案例三:复选框全选与全不选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>QQ表情选择</title>
<script src="js/jquery-3.3.1.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
.emoji {
margin: 50px;
}
ul {
overflow: hidden;
}
li {
float: left;
width: 48px;
height: 48px;
cursor: pointer;
}
.emoji img {
cursor: pointer;
}
</style>
<script>
//需求:点击qq表情,将其追加到发言框中
$(function () {
//1.给img图片添加onclick事件
$("ul img").click(function () {
//2.追加到p标签中即可。
$(".word").append($(this).clone());
});
});
</script>
</head>
<body>
<div class="emoji">
<ul>
<li><img src="img/01.gif" height="22" width="22" alt=""/></li>
<li><img src="img/02.gif" height="22" width="22" alt=""/></li>
<li><img src="img/03.gif" height="22" width="22" alt=""/></li>
<li><img src="img/04.gif" height="22" width="22" alt=""/></li>
<li><img src="img/05.gif" height="22" width="22" alt=""/></li>
<li><img src="img/06.gif" height="22" width="22" alt=""/></li>
<li><img src="img/07.gif" height="22" width="22" alt=""/></li>
<li><img src="img/08.gif" height="22" width="22" alt=""/></li>
<li><img src="img/09.gif" height="22" width="22" alt=""/></li>
<li><img src="img/10.gif" height="22" width="22" alt=""/></li>
<li><img src="img/11.gif" height="22" width="22" alt=""/></li>
<li><img src="img/12.gif" height="22" width="22" alt=""/></li>
</ul>
<p class="word">
<strong>请发言:</strong>
<img src="img/12.gif" height="22" width="22" alt=""/>
</p>
</div>
</body>
</html>1.6.4 案例四:下拉列表选中条目左右选择功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js"></script>
<style>
#leftName, #btn, #rightName {
float: left;
width: 100px;
height: 300px;
}
#toRight, #toLeft {
margin-top: 100px;
margin-left: 30px;
width: 50px;
}
.border {
height: 500px;
padding: 100px;
}
</style>
<script>
//需求:实现下拉列表选中条目左右选择功能
$(function () {
//toRight
$("#toRight").click(function () {
//获取右边的下拉列表对象,append(左边下拉列表选中的option)
$("#rightName").append($("#leftName > option:selected"));
});
//toLeft
$("#toLeft").click(function () {
//appendTo 获取右边选中的option,将其移动到左边下拉列表中
$("#rightName > option:selected").appendTo($("#leftName"));
});
});
</script>
</head>
<body>
<div class="border">
<select id="leftName" multiple="multiple">
<option>张三</option>
<option>李四</option>
<option>王五</option>
<option>赵六</option>
</select>
<div id="btn">
<input type="button" id="toRight" value="-->"><br>
<input type="button" id="toLeft" value="<--">
</div>
<select id="rightName" multiple="multiple">
<option>钱七</option>
</select>
</div>
</body>
</html>
2. jQuery高级
2.1 动画
2.1.1 三种方式显示和隐藏元素
语法如下:
1. 默认显示和隐藏方式
1. show([speed,[easing],[fn]])
参数:
1. speed:动画的速度。三个预定义的值("slow","normal", "fast")或表示动画时长的毫秒数值(如:1000)
2. easing:用来指定切换效果,默认是"swing",可用参数"linear"
* swing:动画执行时效果是 先慢,中间快,最后又慢
* linear:动画执行时速度是匀速的
3. fn:在动画完成时执行的函数,每个元素执行一次。
2. hide([speed,[easing],[fn]])
3. toggle([speed],[easing],[fn])
2. 滑动显示和隐藏方式
1. slideDown([speed],[easing],[fn])
2. slideUp([speed,[easing],[fn]])
3. slideToggle([speed],[easing],[fn])
3. 淡入淡出显示和隐藏方式
1. fadeIn([speed],[easing],[fn])
2. fadeOut([speed],[easing],[fn])
3. fadeToggle([speed,[easing],[fn]])实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
//隐藏div
function hideFn() {
/* $("#showDiv").hide("slow","swing",function(){
alert("隐藏了...")
});*/
/*
//默认方式
$("#showDiv").hide(5000,"swing");
*/
/*
//滑动方式
$("#showDiv").slideUp("slow");
*/
//淡入淡出方式
$("#showDiv").fadeOut("slow");
}
//显示div
function showFn() {
/*$("#showDiv").show("slow","swing",function(){
alert("显示了...")
});*/
/*
//默认方式
$("#showDiv").show(5000,"linear");
*/
/*
//滑动方式
$("#showDiv").slideDown("slow");
*/
//淡入淡出方式
$("#showDiv").fadeIn("slow");
}
//切换显示和隐藏div
function toggleFn() {
/*
//默认方式
$("#showDiv").toggle("slow");
*/
/*
//滑动方式
$("#showDiv").slideToggle("slow");
*/
//淡入淡出方式
$("#showDiv").fadeToggle("slow");
}
</script>
</head>
<body>
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" >
div显示和隐藏
</div>
</body>
</html>
2.2 遍历
语法如下:
1. js的遍历方式
* for(初始化值;循环结束条件;步长)
2. jq的遍历方式
1. jq对象.each(callback)
1. 语法:
jquery对象.each(function(){});
* this:集合中的每一个元素对象
jquery对象.each(function(index,element){});
* index:就是元素在集合中的索引
* element:就是集合中的每一个元素对象
2. 回调函数返回值:
* true:如果当前function返回为false,则结束循环(break)。
* false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)
2. $.each(object, [callback])
1. 参数:
object:是jquery对象,要被遍历的对象
[callback]:可选参数,是一个返回函数
3. for..of: jquery 3.0 版本之后提供的方式
for(元素对象 of 容器对象)实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</body>
<script>
// jquery对象.each(function(){});
// $("ul > li").each(function () {
// console.log(this.innerText)
// });
// jquery对象.each(function(index,element){});
// $("ul > li").each(function (index, element) {
// console.log(index,":",element.innerText);
// });
// $.each(object, [callback])
$.each($("ul > li"),function () {
console.log(this.innerText);
});
</script>
</html>2.3 事件绑定
语法如下:
1. jquery标准的绑定方式
* jq对象.事件方法(回调函数);
* 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。
* 表单对象.submit();//让表单提交
2. on绑定事件/off解除绑定
* jq对象.on("事件名称",回调函数)
* jq对象.off("事件名称")
* 如果off方法不传递任何参数,则将组件上的所有事件全部解绑
3. 事件切换:toggle
* jq对象.toggle(fn1,fn2...)
* 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
* 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<script src="js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>实例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.获取name对象,绑定click事件
/*$("#name").click(function () {
alert("我被点击了...")
});*/
//给name绑定鼠标移动到元素之上事件。绑定鼠标移出事件
/*$("#name").mouseover(function () {
alert("鼠标来了...")
});
$("#name").mouseout(function () {
alert("鼠标走了...")
});*/
/* //简化操作,链式编程
$("#name").mouseover(function () {
alert("鼠标来了...")
}).mouseout(function () {
alert("鼠标走了...")
});*/
alert("我要获得焦点了...")
//$("#name").focus();//让文本输入框获得焦点
//表单对象.submit();//让表单提交
});
</script>
</head>
<body>
<input id="name" type="text" value="绑定点击事件">
</body>
</html>
实例2:on/off绑定解除事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.使用on给按钮绑定单击事件 click
$("#btn").on("click",function () {
alert("我被点击了。。。")
}) ;
//2. 使用off解除btn按钮的单击事件
$("#btn2").click(function () {
//解除btn按钮的单击事件
//$("#btn").off("click");
$("#btn").off();//将组件上的所有事件全部解绑
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="使用on绑定点击事件">
<input id="btn2" type="button" value="使用off解绑点击事件">
</body>
</html>
实例3:事件切换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//获取按钮,调用toggle方法
$("#btn").toggle(function () {
//改变div背景色backgroundColor 颜色为 green
$("#myDiv").css("backgroundColor","green");
},function () {
//改变div背景色backgroundColor 颜色为 pink
$("#myDiv").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="事件切换">
<div id="myDiv" >
点击按钮变成绿色,再次点击红色
</div>
</body>
</html>2.4 案例
2.4.1 案例之广告的显示和隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告的自动显示与隐藏</title>
<style>
#content {
width: 100%;
height: 500px;
background: #999
}
</style>
<!--引入jquery-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
/*
需求:
1. 当页面加载完,3秒后。自动显示广告
2. 广告显示5秒后,自动消失。
分析:
1. 使用定时器来完成。setTimeout (执行一次定时器)
2. 分析发现JQuery的显示和隐藏动画效果其实就是控制display
3. 使用 show/hide方法来完成广告的显示
*/
//入口函数,在页面加载完成之后,定义定时器,调用这两个方法
$(function () {
//定义定时器,调用adShow方法 3秒后执行一次
setTimeout(adShow, 3000);
//定义定时器,调用adHide方法,8秒后执行一次
setTimeout(adHide, 8000);
});
//显示广告
function adShow() {
//获取广告div,调用显示方法
$("#ad").show("slow");
}
//隐藏广告
function adHide() {
//获取广告div,调用隐藏方法
$("#ad").hide("slow");
}</script>
</head>
<body>
<!-- 整体的DIV -->
<div>
<!-- 广告DIV -->
<div id="ad" >
<img src="img/adv.jpg"/>
</div>
<!-- 下方正文部分 -->
<div id="content">
正文部分
</div>
</div>
</body>
</html>2.4.2 案例之抽奖
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery案例之抽奖</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script language='javascript' type='text/javascript'>
/*
分析:
1. 给开始按钮绑定单击事件
1.1 定义循环定时器
1.2 切换小相框的src属性
* 定义数组,存放图片资源路径
* 生成随机数。数组索引2. 给结束按钮绑定单击事件
1.1 停止定时器
1.2 给大相框设置src属性
*/
var imgs = ["img/man00.jpg",
"img/man01.jpg",
"img/man02.jpg",
"img/man03.jpg",
"img/man04.jpg",
"img/man05.jpg",
"img/man06.jpg",
];
var startId;//开始定时器的id
var index;//随机角标
$(function () {
//处理按钮是否可以使用的效果
$("#startID").prop("disabled", false);
$("#stopID").prop("disabled", true);
//1. 给开始按钮绑定单击事件
$("#startID").click(function () {
// 1.1 定义循环定时器 20毫秒执行一次
startId = setInterval(function () {
//处理按钮是否可以使用的效果
$("#startID").prop("disabled", true);
$("#stopID").prop("disabled", false);
//1.2生成随机角标 0-6
index = Math.floor(Math.random() * 7);//0.000--0.999 --> * 7 --> 0.0-----6.9999
//1.3设置小相框的src属性
$("#img1ID").prop("src", imgs[index]);
}, 20);
});
//2. 给结束按钮绑定单击事件
$("#stopID").click(function () {
//处理按钮是否可以使用的效果
$("#startID").prop("disabled", false);
$("#stopID").prop("disabled", true);
// 1.1 停止定时器
clearInterval(startId);
// 1.2 给大相框设置src属性
$("#img2ID").prop("src", imgs[index]).hide();
//显示1秒之后
$("#img2ID").show(1000);
});
});
</script>
</head>
<body>
<!-- 小像框 -->
<div >
<img id="img1ID" src="../img/man00.jpg" />
</div>
<!-- 大像框 -->
<div
>
<img id="img2ID" src="../img/man00.jpg" width="800px" height="500px"/>
</div>
<!-- 开始按钮 -->
<input
id="startID"
type="button"
value="点击开始"
>
<!-- 停止按钮 -->
<input
id="stopID"
type="button"
value="点击停止"
>
</body>
</html>2.5 插件:增强JQuery的功能
2.5.1 jQuery对象进行方法扩展
语法如下:
// 定义语法
$.fn.extend({
方法名1:function(){
// this表示调用该方法的jquery对象
},
方法名2:function(){
// this表示调用该方法的jquery对象
},
......
});
// 调用语法
jq对象.方法名1()
jq对象.方法名2()实例1:jQuery对象进行方法扩展
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01-jQuery对象进行方法扩展</title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//使用jquery插件 给jq对象添加2个方法 check()选中所有复选框,uncheck()取消选中所有复选框
//1.定义jqeury的对象插件
$.fn.extend({
//定义了一个check()方法。所有的jq对象都可以调用该方法
check:function () {
//让复选框选中
//this:调用该方法的jq对象
this.prop("checked",true);
},
uncheck:function () {
//让复选框不选中
this.prop("checked",false);
}
});
$(function () {
// 获取按钮
//$("#btn-check").check();
//复选框对象.check();
$("#btn-check").click(function () {
//获取复选框对象
$("input[type='checkbox']").check();
});
$("#btn-uncheck").click(function () {
//获取复选框对象
$("input[type='checkbox']").uncheck();
});
});
</script>
</head>
<body>
<input id="btn-check" type="button" value="点击选中复选框" onclick="checkFn()">
<input id="btn-uncheck" type="button" value="点击取消复选框选中" onclick="uncheckFn()">
<br/>
<input type="checkbox" value="football">足球
<input type="checkbox" value="basketball">篮球
<input type="checkbox" value="volleyball">排球
</body>
</html>2.5.2 jQuery全局进行方法扩展
语法如下:
// 定义语法
$.extend({
方法名1:function(参数1,参数2){
// this表示调用该方法的jquery对象
},
方法名2:function(){
// this表示调用该方法的jquery对象
},
......
});
// 调用语法
$.方法名1(参数11,参数2)
$.方法名2()实例2: jQuery全局进行方法扩展
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>02- jQuery全局进行方法扩展</title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//对全局方法扩展2个方法,扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值
$.extend({
max:function (a,b) {
//返回两数中的较大值
return a >= b ? a:b;
},
min:function (a,b) {
//返回两数中的较小值
return a <= b ? a:b;
}
});
//调用全局方法
var max = $.max(4,3);
alert(max);
var min = $.min(1,2);
alert(min);
</script>
</head>
<body>
</body>
</html>
