今天我们要学习的是如何用vue cli 脚手架构建一个项目?
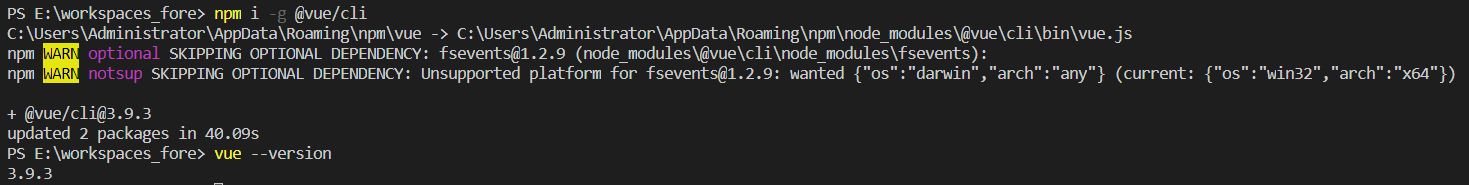
步骤一:安装 vue cli 脚手架 (该步骤只在没有安装的情况下需要,如果已安装忽略此步骤)
| npm install -g @vue/cli |

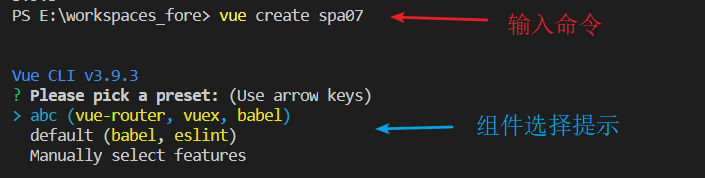
步骤二:执行构建项目指令(构建项目时,需要提供项目名)
| vue create 项目名 |

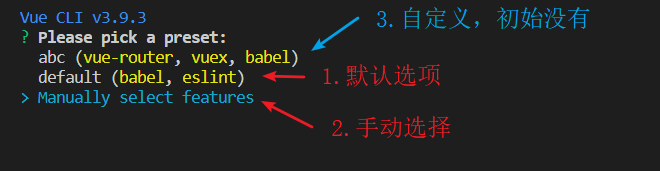
步骤三:手动选择组件(上下方向键进行选择,回车键确认)

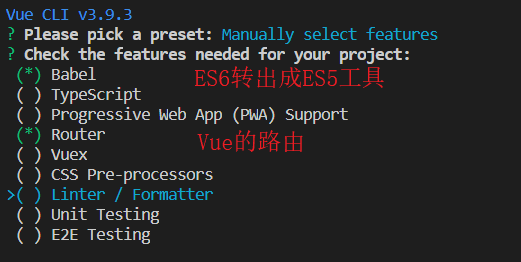
步骤四:确定组件明细:Babel、Router(方向键移动,空格键确定列表,回车最终确认)

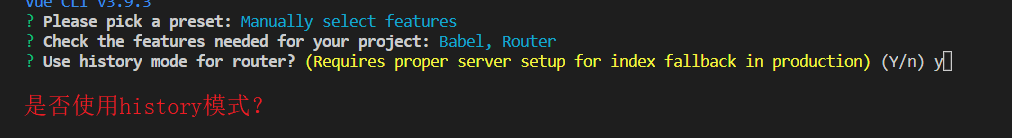
步骤五:确定Router路由使用的模式Mode.输入y,回车

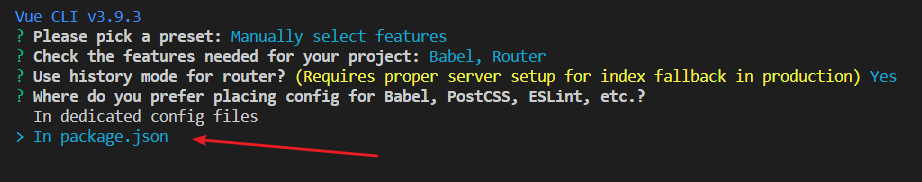
步骤六 : 所有的配置使用统一配置文件package.json,还是单独配置

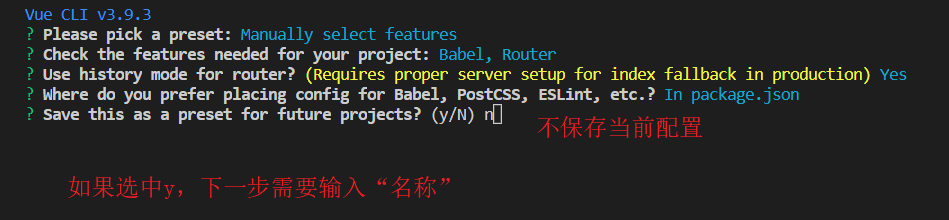
步骤七:是否保存当前配置(步骤三 abc 选项的由来)

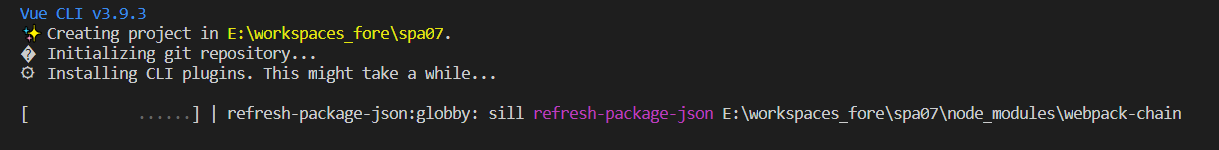
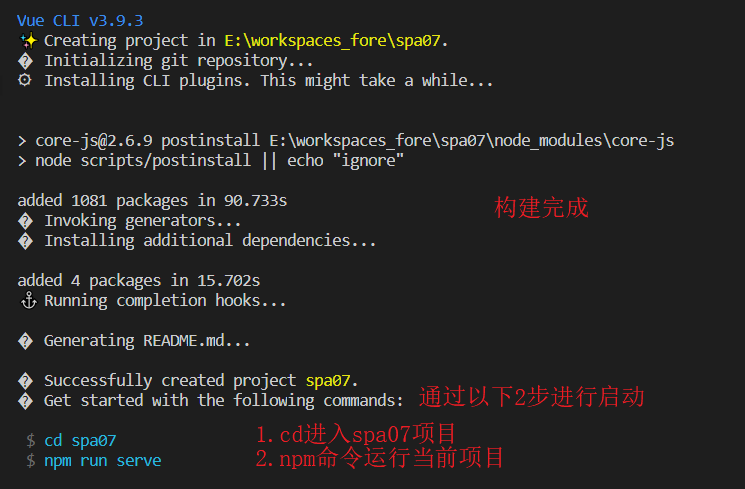
步骤八:进行项目构造,并下载组件过程


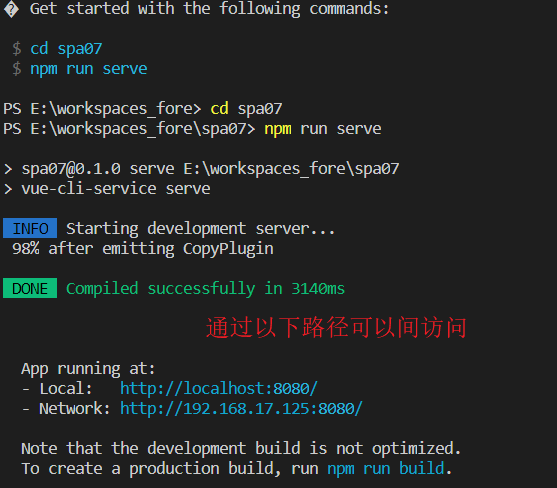
步骤九:运行项目并访问


这就是用vue cli 脚手架创建项目的流程!!

