概述
使用自定义镜像开发事件函数时,用户需要在镜像中实现一个http server,并监听8000端口接收请求。其中,请求路径/init 默认为函数初始化入口,请根据需要实现该接口。请求路径/invoke为函数执行入口,触发器事件转到该接口处理。
步骤一:准备环境
本章节所有操作均默认具有操作权限,请确保您登录的用户已有“FunctionGraph Administrator”权限,即FunctionGraph服务管理员权限。
步骤二:制作镜像
以在linux x86 64位系统上制作镜像为例。
- 创建一个空文件夹
mkdir custom_container_event_example && cd custom_container_evnet_example
- 以Nodejs语言为例,实现一个Http Server,处理函数初始化init请求和函数调用invoke请求并响应。
创建一个main.js文件,引入express框架,实现Method为POST和Path为/invoke的函数执行入口,实现Method为POST和Path为/init的函数初始化入口。
const express = require('express');
const PORT = 8000;
const app = express();
app.use(express.json());
app.post('/init', (req, res) => {
console.log('receive', req.body);
res.send('Hello init\n');
});
app.post('/invoke', (req, res) => {
console.log('receive', req.body);
res.send('Hello invoke\n');
});
app.listen(PORT, () => {
console.log(`Listening on http://localhost:${PORT}`);
});
- 创建一个package.json文件,此文件用于向npm提供信息,使其能够识别项目以及处理项目的依赖关系。
{
"name": "custom-container-event-example",
"version": "1.0.0",
"description": "An example of a custom container event function",
"main": "main.js",
"scripts": {},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
name:值为项目名。
version:值为项目版本。
main:列举文件为库的主入口。
dependencies:列出npm上可用的项目的所有依赖项。
- 创建Dockerfile文件
FROM node:12.10.0
ENV HOME=/home/custom_container \
GROUP_ID=1003 \
GROUP_NAME=custom_container \
USER_ID=1003 \
USER_NAME=custom_container
RUN mkdir -m 550 ${HOME} && \
groupadd -g ${GROUP_ID} ${GROUP_NAME} && \
useradd -u ${USER_ID} -g ${GROUP_ID} ${USER_NAME}
COPY --chown=${USER_ID}:${GROUP_ID} main.js ${HOME}
COPY --chown=${USER_ID}:${GROUP_ID} package.json ${HOME}
RUN cd ${HOME} && npm install
RUN chown -R ${USER_ID}:${GROUP_ID} ${HOME}
RUN find ${HOME} -type d | xargs chmod 500 && \
find ${HOME} -type f | xargs chmod 500
USER ${USER_NAME}
WORKDIR ${HOME}
EXPOSE 8000
ENTRYPOINT ["node", "main.js"]
FROM:指定基础镜像为node:12.10.0,基础镜像必须设置,值可修改。
ENV:设置环境变量,设置HOME环境变量为/home/custom_container,设置GROUP_NAME和USER_NAME为custom_container,USER_ID和GROUP_ID为1003,这些环境变量必须设置,值可修改。
RUN:格式为RUN <命令>,例如RUN mkdir -m 550 {HOME}表示构建容器时创建{USER_NAME}用户的home目录。
USER:切换${USER_NAME}用户。
WORKDIR:切换工作目录到${USER_NAME}用户的home目录下。
COPY:将main.js和package.json拷贝到容器的${USER_NAME}用户的home目录下。
EXPOSE:暴露容器的8000端口,请勿修改。
ENTRYPOINT:使用node /home/tester/main.js命令启动容器。
说明1. 可以使用任意基础镜像。
2. 在云上环境会默认使用uid 1003,gid 1003 启动容器。uid、gid可以在函数页面的设置 > 常规设置 >容器镜像覆盖板块中修改,但不可以是root或其他保留id。
5.构建镜像
指定镜像的名称为custom_container_event_example,版本为latest,“.”指定Dockerfile所在目录,镜像构建命令将该路径下所有的内容打包给容器引擎帮助构建镜像。
docker build -t custom_container_event_example:latest .
步骤三:本地验证
- 启动docker容器
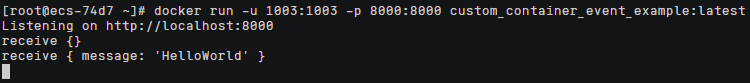
docker run -u 1003:1003 -p 8000:8000 custom_container_event_example:latest
- 打开一个新的命令行窗口,向开放的8000端口发送消息,访问模板代码中指定的/init路径
curl -XPOST -H 'Content-Type: application/json' localhost:8000/init
按照模块代码中返回
Hello init
- 打开一个新的命令行窗口,向开放的8000端口发送消息,访问模板代码中指定的/invoke路径
curl -XPOST -H 'Content-Type: application/json' -d '{"message":"HelloWorld"}' localhost:8000/invoke
按照模块代码中返回
Hello invoke
- 在容器启动端口可以看到
Listening on http://localhost:8000
receive {}
receive { message: 'HelloWorld' }

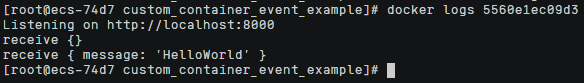
或者使用docker logs命令获取容器的日志

步骤四:上传镜像
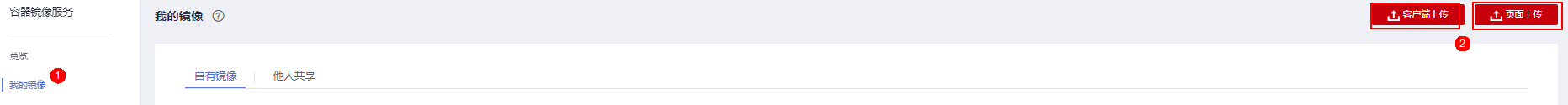
- 登录容器镜像服务控制台,在左侧导航栏选择“我的镜像”。
- 单击右上角的“客户端上传”或“页面上传”。
- 根据指示上传镜像。

- 上传成功后,在“我的镜像”界面可查看。
步骤五:创建函数
- 登录函数工作流控制台,在左侧的导航栏选择“函数 > 函数列表”。
- 单击右上方的“创建函数”,进入“创建函数”页面,使用容器镜像部署函数。
- 填写基本信息。
函数类型:选择“事件函数”
函数名称:输入“custom_container_event”
容器镜像:选择上一步上传到SWR的镜像。
现有委托:使用包含SWR Admin权限的委托。
- 完成后单击“创建函数”。
- 在函数详情页“设置 > 高级设置”,开启“初始化函数”,即调用init接口进行初始化。
步骤六:测试函数
- 在函数详情页,单击“测试”,在弹窗中创建新的测试事件。
- 选择“空白模板”,事件名称输入“helloworld”,测试事件修改为如下所示,完成后单击“创建”。
{
"message": "HelloWorld"
}
步骤七:查看执行结果
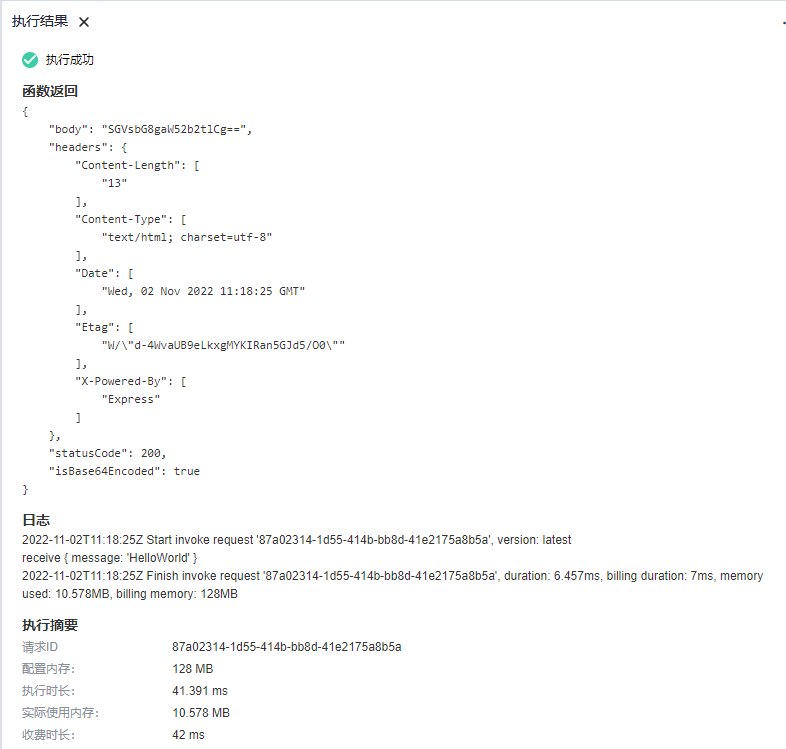
单击helloworld事件的“测试”,执行后,在右侧查看执行结果,执行结果如下图。
执行结果

- “函数返回”显示函数的返回结果。
- “日志”部分显示函数执行过程中生成的日志。
- “执行摘要”部分显示“日志”中的关键信息。
步骤八:查看监控指标
在函数详情页面,选择“监控”页签。
- 在“监控”页签,先选择“指标”,再选择时间粒度(5分钟、15分钟、1小时),查看函数运行状态。
- 可以查看的指标有:调用次数、错误次数、运行时间(包括最大运行时间、最小运行时间、平均运行时间)、被拒绝次数。
步骤九:删除函数
在函数详情页面,单击右上角的“操作 > 删除函数”。
在确认框继续单击“确认”,及时释放资源。
