接入前的准备
1. WebRTC兼容性测试
操作云渲染应用的前提是您的 浏览器兼容WebRTC ,接入云渲染前建议您通过工具检测设备浏览器是否能正常运行 WebRTC 应用。
2. 接入前须知
应用接入相关
iOS浏览器保护策略
微信 WebView 限制,需要有 User Action 才会播放音视频,小程序接入JS SDK前您需要做如下操作:
- iOS 15.4以下版本暂不支持自动播放,若通过Safari或微信内置浏览器打开应用,需要在用户进入推流页面时监听> WeixinJSBridgeReady,引导客户交互页面(通过点击弹窗、按钮)。
- 待收到用户交互后回调 init SDK。
- 低电量模式容易自动播放失败,需要有用户交互的同时调用replay接口。
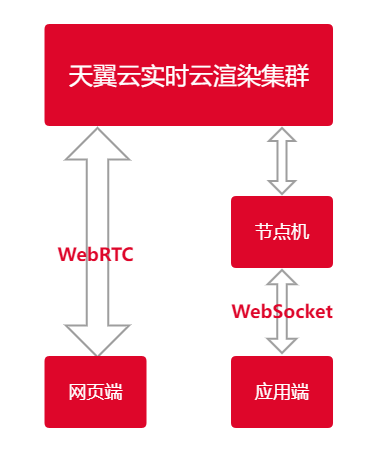
云渲染通信原理说明
云渲染已集成了一套实时通信流程,您可以联系您的客户经理获取云渲染SDK,即可实现H5和应用端的实时网络通信,如需了解更多,请联系客户经理。

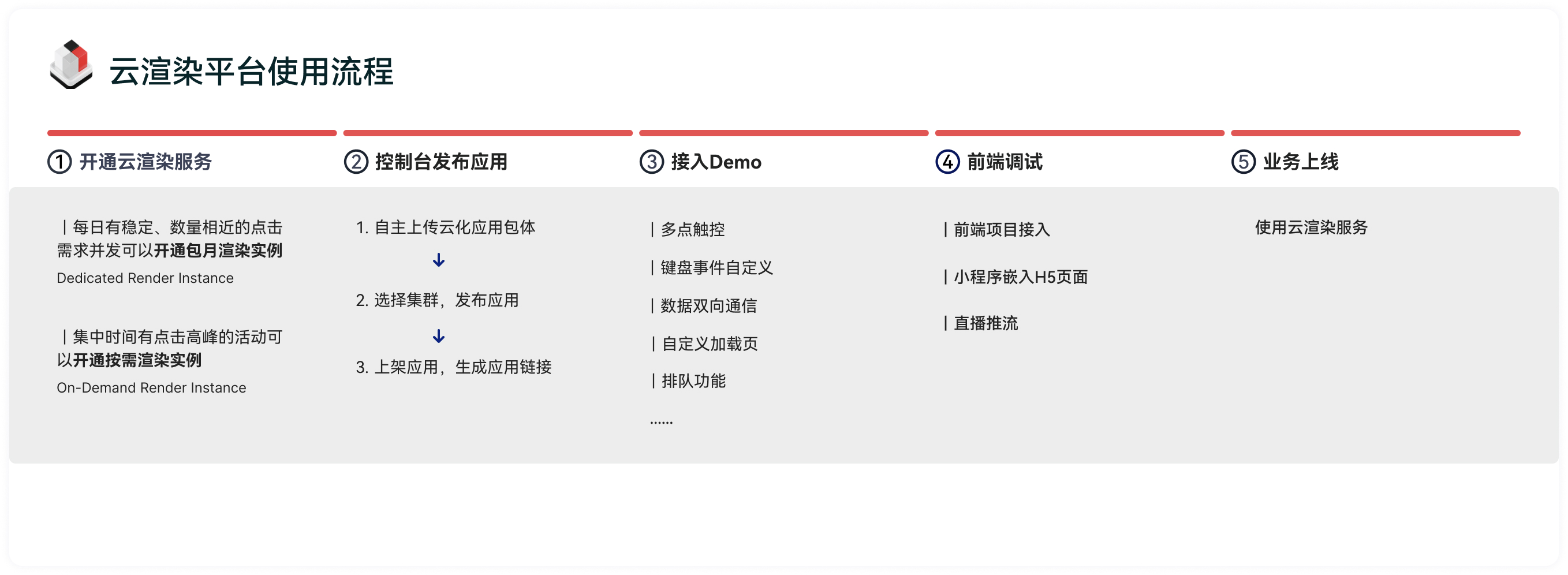
实时云渲染平台接入

1. 开通云渲染服务
接入平台前需要您注册天翼云账号,并通过天翼云账号开通云渲染服务。开通云渲染服务后,进入控制台,开始使用云渲染平台功能。
- 实时云渲染服务暂未对外开放试用功能,若需试用体验云渲染产品,可联系客户经理申请。
2. 控制台云化应用
仅需三步即可实现通过云渲染平台实现应用云化,您需要上传资产、发布应用、测试应用,通过这些操作将应用运行至云渲染高配置实例中。
上传资产
云渲染可以直接通过网页上传资产,详情可查看上传资产。
发布应用
- 资产上传成功后,即可发布应用让应用运行至云端节点。
- 3D应用支持发布至多个区域,云渲染服务开通多个区域后算力调度将识别终端所在位置,自动接入最近节点。
- 点击应用上架,生成应用测试链接。
测试应用
应用发布成功后可通过渲染链接查看应用实时渲染效果,若应用启动不成功、启动效果不满意可通过以下步骤调试、修改:
- 应用无法启动成功
- 应用一直处于加载中:检查应用启动是否需要配置启动参数。
- 应用结束运行:检查应用是否本地可运行,若持续出现问题请联系客服解决。
- 提示并发数已达最大:需要增加应用配置中的 最大并发数 。
- 提示超过允许带宽 BANDWIDTH_EXCEEDS:需要增加已购买的固定带宽数。
- 部分浏览器不支持 webrtc,导致应用在此环境无法运行,建议在云渲染推荐的浏览器版本中做应用调试。
- 应用启动过慢
- 对于渲染规格包周期用户,我们提供了应用预热的功能,您可以开启预热让节点秒速加载。
- 您可按照所属地域开通对应区域的云渲染服务,减少网络延迟带来的加载过慢问题。
- 应用卡顿、延迟
- 您可打开应用右上角工具栏中的网络信息,查看是否是网络问题导致的丢包率过高,或更换网络访问。
- 配置应用码率 ,更换为 流畅优先 。
更多应用解答参见常见问题。
3.前端项目接入应用
部署客户端 Demo
说明云渲染提供了接入测试Demo,用户下载Demo后,只需修改配置文件中的appId、sa、sas,即可将查看应用接入JSSDK后的效果。
|由于小程序不支持webRTC,若想在小程序引入应用,可以通过web-view嵌入Html地址,加载应用渲染画面。
下载Demo,本地解压文件,替换Demo中index文件里的部分参数,打开index.html,浏览器查看应用渲染效果。


