使用pyinstaller在控制台打包
这里并没有使用auto-py-to-exe界面工具进行打包,因为在打包的时候出现了错误,打包成exe后会报错弹出警告框,尽管不影响后面程序的运行,但还是比较影响使用,就在网上找到了解决方法。
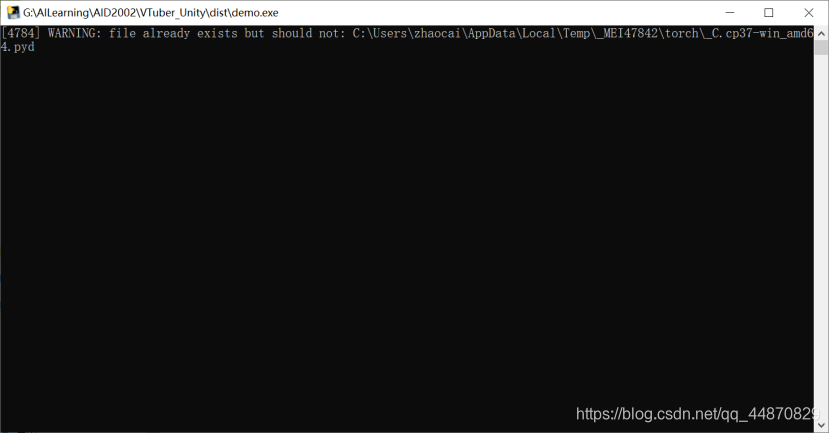
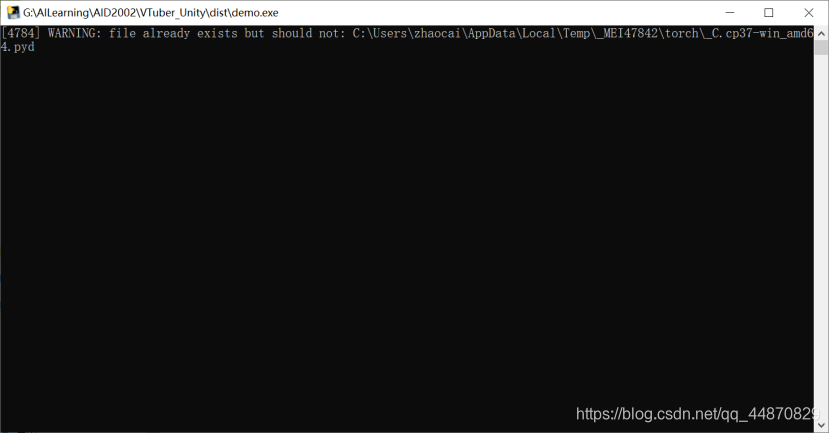
所报的错误如下所示:
使用pycharm自带的控制台进行打包
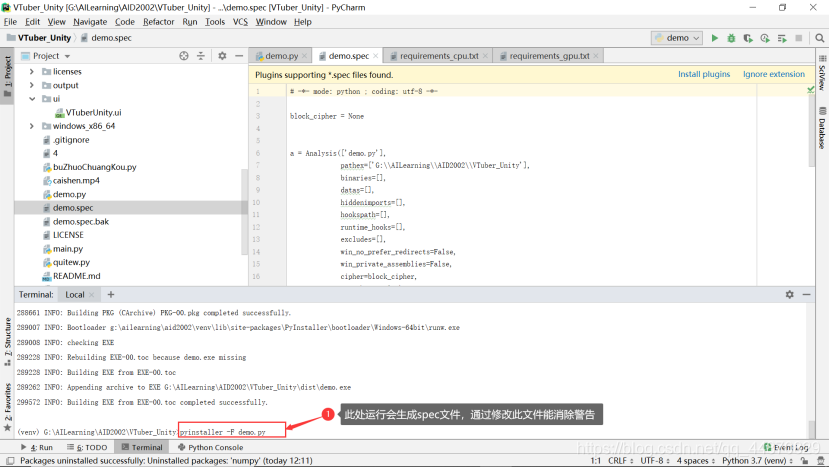
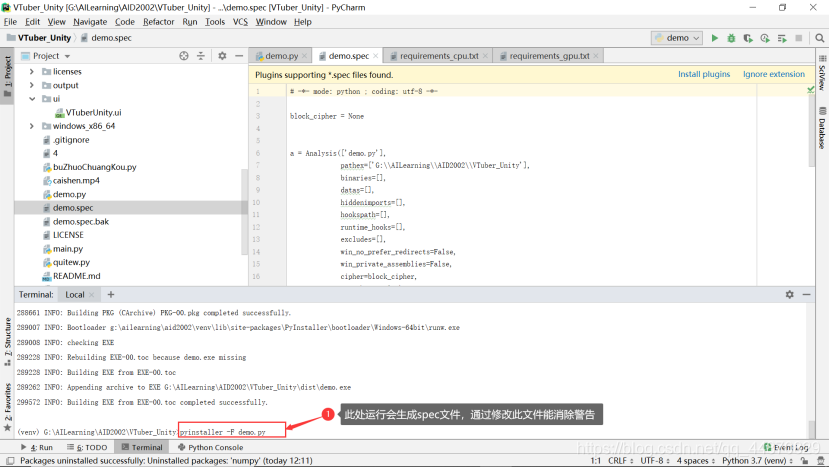
- 使用pyinstaller打包时会生成spec文件,通过修改此spec文件可以并再次打包时会有效的防止报错。

- 再使用pyinstaller对spec文
2025-02-14 08:19:53 阅读次数:6
这里并没有使用auto-py-to-exe界面工具进行打包,因为在打包的时候出现了错误,打包成exe后会报错弹出警告框,尽管不影响后面程序的运行,但还是比较影响使用,就在网上找到了解决方法。
所报的错误如下所示:
使用pycharm自带的控制台进行打包

Shell脚本实现日志老化管理:七天打包归档与三十天自动清除
使用Java构建高性能微服务架构
Java之入门程序及注释
Android 用线程池实现一个简单的任务队列(Kotlin)
【git】git 客户端设置本地缓冲区大小
mysql数据导入报错:Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORM
mysqldump: Got error: 1449: The user specified as a definer (‘xxx‘@‘%‘) does not exist when using LO
登录mysqlpxc报错找不到库文件libreadline.so.7
【python基础(六)】循环结构:for遍历、while循环
Android kotlin密封类-基本使用

文章
31319
阅读量
4475760
2025-03-11 09:34:32
2025-03-11 09:34:07
2025-03-10 09:50:26
2025-03-06 09:15:52
2025-03-06 09:15:52
2025-03-06 09:15:52
2023-04-17 10:58:24
2023-04-11 10:14:55
2023-04-11 10:15:33
2023-04-17 09:39:34
2023-04-19 09:38:35
2023-04-27 08:01:21