前言
在1.0时代中,html从Web服务器传送到客户端。
在2.0时代中,多了一些css,js等前端语言的更新。
影响http的两个主要因素有:带宽以及延迟
- 网络拨号更加影响带宽
- 延迟的话主要通过:一个主机中浏览器对同个域名的链接限制、dns的解析时长、三次握手的连接时长等
HTTP1.0
主要用在简单的网页和浏览器中
具体的一个模式为:
- 建立连接
- 发出请求信息
- 响应信息
- 关掉连接
具体特点:
- 存在一个带宽的浪费,比如传输一部分数据,却传输了整个对象进来
支持短连接
HTTP1.1
应用在各大浏览器的请求页面中
- 在缓存处理中,比http1.0的head中多了几个选择来控制缓存策略
在请求头中多了一个rang的区域,可以更加方便的传输部分数据,充分利用带宽- 多了一些错误响应码
支持长连接和请求的流水线- 可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟
HTTP2.0
- 支持二进制传输数据
- 实现多路复用(同一个连接并发处理多个请求)
- 压缩header(体积小,传输更加方便)
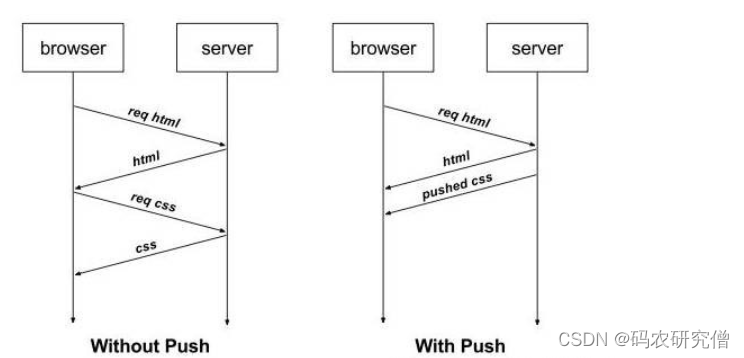
- 允许服务端推送资源给浏览器(户端可以直接从本地加载这些资源,不用再通过网络)
总结
HTTP1.0和HTTP1.0的比较
| 区别 | HTTP1.0 | HTTP1.1 |
|---|---|---|
| 连接 | 全部 | 部分 |
| 带宽 | 全部 | 部分 |
| 缓存个数 | 少 | 多 |
| 错误状态码 | 少 | 多 |
HTTP1.1和HTTP2.0的比较
- 多路复用(1.1中多建立几个TCP连接,但是tcp开销有限。2.0中同一个连接并发处理多个请求)
- 数据格式(1.1是都是文本,2.0是二进制数据)
- 多了头部的压缩
- 支持服务端推送资源给浏览器