1、BOM介绍
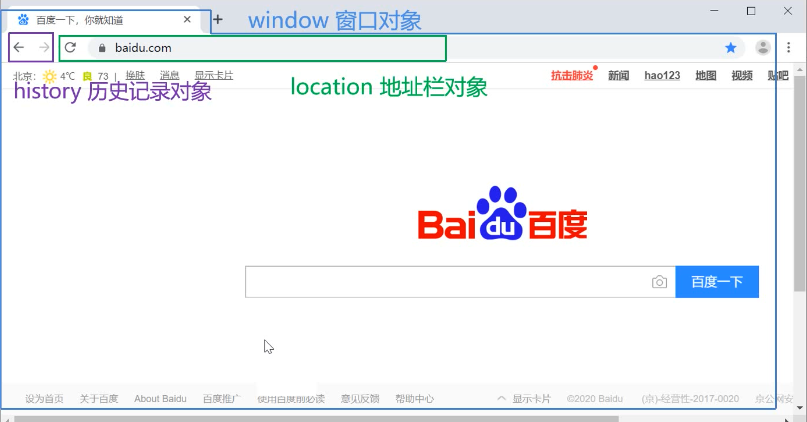
什么是BOM
- BOM(Browser Object Model):流览器对象模型
- 将浏览器各个组成部分封装成不同的对象,方便我们进行操作
常用的BOM常用对象
| BOM常用对象 | 作用 |
|---|---|
| window | 表示浏览器窗口对象 |
| location | 表示地址栏对象 |
| history | 表示浏览历史记录对象 |

2、BOM-window对象
2.1、浏览器窗口对象
window:浏览器窗口对象
window中的三个对话框:
| window中与对话框有关的方法 | 作用 |
|---|---|
| alert(“提示信息”) | 弹出一个信息框,只有一个确定按钮 |
| string prompt(“提示信息”,“默认值”) | 弹出一个输入框,可以输入默认值 |
| boolean confirm(“提示信息”) | 弹出一个确认框,有确定和取消两个按钮,点确定返回true,点取消返回false |
**获取:**直接使用window,其中window可以省略
window.alert("警告框1");
alert("警告框2");
代码演示
<script>
// alert提示框 (只有确定按钮)
window.alert("警告框1");
alert("警告框2");
// 输入框 (可以输入数据,有确定和取消按钮), 点击确定得到输入的内容, 点击取消得到null
let name = prompt("请输入名字");
document.write(name + "<br/>");
// 确认框 (只有有确定和取消按钮), 点击确定得到true, 点击取消得到false
let flag = confirm("确定使用嘛");
document.write(flag + "<br/>");
</script>
2.2、计时器对象
window中计时器有关的方法
| window中的方法 | 作用 |
|---|---|
| setTimeout(函数名, 间隔毫秒数) | 过一段时间调用一次指定的函数,只调用一次,方法的返回值就是计时器 |
| setInterval(函数名, 间隔毫秒数) | 每隔一段时间调用一次指定的函数,方法的返回值就是计时器 |
代码演示
function dataFun(){
//输出当前时间
document.write(new Date() + "<br/>");
}
// 定时器
// setTimeout(函数名, 间隔毫秒数) 过指定时间后执行一次函数
setTimeout(dataFun,1000)
// setInterval(函数名, 间隔毫秒数) 每隔指定的时间都会执行前面的函数(反复执行)
setInterval(dataFun,1000)
2.3、案例演示:定时切换图片
需求:每隔一秒,灯泡切换一次状态

<img id="myImage" border="0" src="img/off.gif"/>
<script>
// 初始图片计数器
let num = 0;
// 定义图片切换函数
function imgChange() {
// 判断图片计数器的奇偶性
if (num % 2 == 0) {
// 当计数器为偶数时,切换图片为 on.gif
document.getElementById("myImage").src = "img/on.gif";
} else {
// 当计数器为奇数时,切换图片为 off.gif
document.getElementById("myImage").src = "img/off.gif";
}
// 每次切换完毕后,计数器加1
num++;
}
// 定时器,每隔1秒钟调用一次图片切换函数
setInterval("imgChange()", 1000);
</script>
3、BOM-location地址栏对象
location常用属性
| 属性 | 功能 |
|---|---|
| href | 获取:返回完整的URL 设置:跳转到一个新的页面 |
**获取:**使用window.location获取,window可以省略
window.location.方法();
location.方法();
代码演示
<button onclick="hrefFun()">按钮</button>
<script>
// location的href属性: ?
document.write(window.location + "<br/>");
// location的href属性: ?
function hrefFun(){
location.href = "https:///";
}
</script>
4、BOM-history历史记录对象
history作用
表示访问过的历史对象,如果没有历史记录,这个对象中的方法不可用
| 方法 | 作用 |
|---|---|
| forward() | 相当于浏览器上前进按钮,如果浏览器上按钮不可用,这个方法就不起作用 |
| back() | 相当于浏览器上后退按钮 |
**获取:**使用 window.history获取,其中window. 可以省略
window.history.方法();
history.方法();
注意:
- 浏览器上的前进和后退按钮可以点的时候,这个代码才起作用
- 读取的是浏览器缓存中数据,如果要访问服务器的数据,需要刷新
代码演示
<a href="01_js_hellowrold.html">跳转</a>
<button onclick="history.forward()">前进</button>
<button onclick="history.back()">后退</button>

