什么是HTML页面
HTML叫做超文本标记语言
把它拆分一下拆成:
超文本:(意味着页面支持文本、声音、图片、视频、表格、链接)
标记:(在页面上展示数据就需要标签啦,这些标签就组成了一个个的标记)
HTML页面是运行在浏览器上面的
vscode 开放工具搭建
- 点击去下载vscode
- 去下插件



第一个HTML页面编写
双标签:标签有开始有结束
单标签:只有一个标签
html:html文件根标签head:编写页面相关的属性title:页面的标题body:页面的内容展示信息
相当于是DOM树,所有的标签都是html的子标签,head和body是兄弟标签, head和title是父子标签。每一个标签相当于是一个对象,程序员可以通过这些代码拿到这些对象,拿到之后就可以对这些对象进行增删查改。
关于DOM树可以查看这篇文章:什么是DOM?你了解DOM树吗?
vscode 如何快速生成代码框架
快速生成代码框架
按 ! + 回车
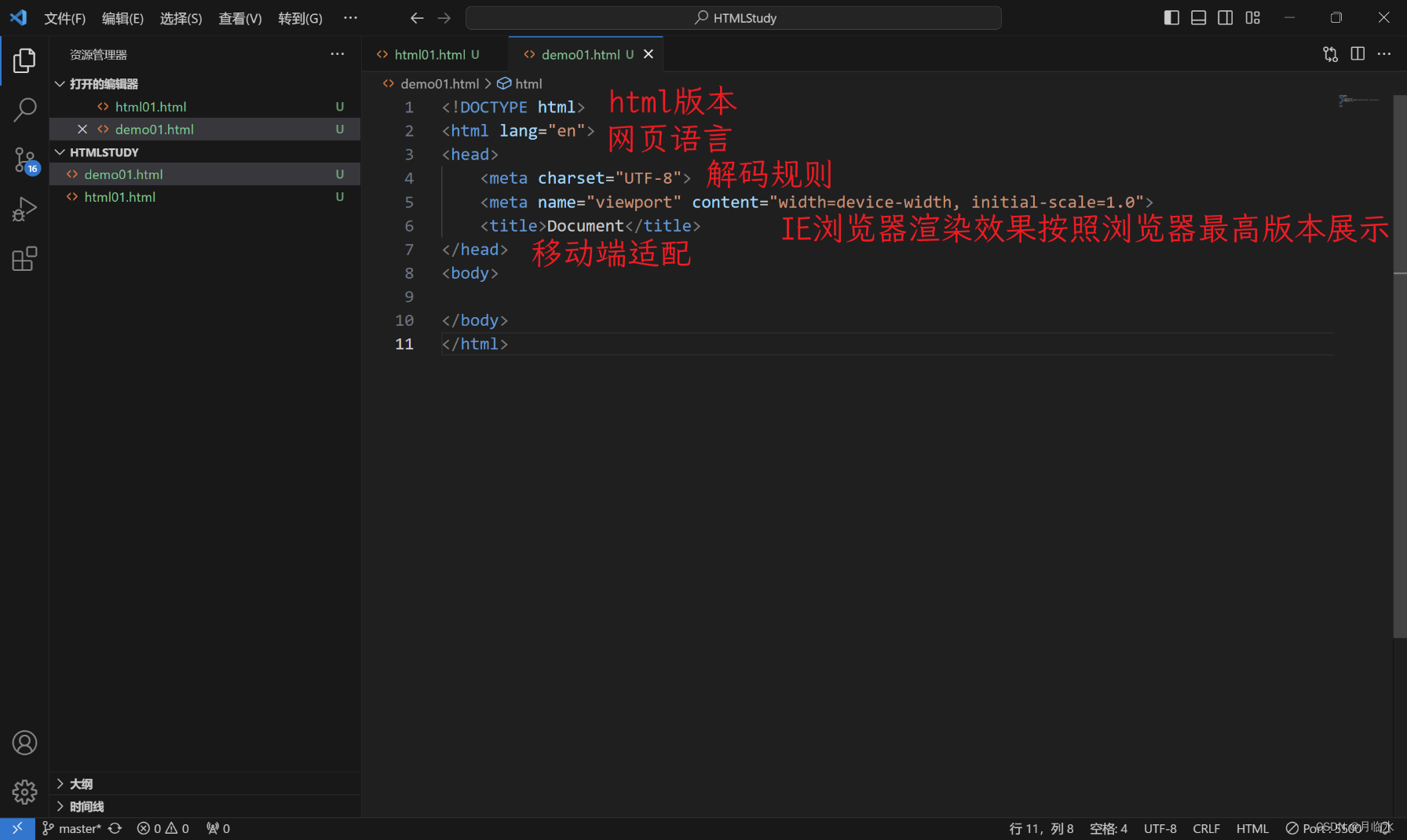
生成结果:
html标签——注释、标题、段落、换行标签
注释标签,能被用户看到
<!--这是注释-->
标题标签:h1-h6
有六个,从h1-h6数字越大,字体越小
<h1>标题1</h1>
<h2>标题1</h2>
段落标签:
<p>段落标签</p>
如果你直接按回车,它会解析成空格,展示在页面上。
换行标签:换行标签换行后,行间隙比段落标签间隙小
<br/>
<br/>是规范写法,不建议写成<br>
格式化标签
在工作中,一般都是以CSS来实现的,但是HTML也可以实现同样的效果
加粗标签
<strong>加粗标签</strong>
或者
<b>加粗标签</b>
倾斜
<em>倾斜标签</em>
或者
<i>倾斜标签</i>
删除线
<del>删除线</del>
或者
<s>删除线</s>
下划线
<ins>下划线</ins>
或者
<u>下划线</u>
每一个效果的第一种写法除了它本身的效果,还起到强调的效果,强调可以让文本被爬虫获取到。
img 标签(src 属性01)
img 标签必须搭配着src来使用src是用来指定图片路径的(绝对路径/相对路径)
<img src="图片路径">
绝对路径:直接写图片路径 或者 网络上的图片资源
相对路径:./xxx.png 或者 ./img/xxx.png 或者 …/xxx.png
img 属性02(alt、title、width/height、border)
alt属性:替换文本,当文本不能正确显示的时候,会显示一个替换的文字。alt后面的文案,只有当图片加载出错的时候才会展示,如果图片加载成功,这个文案就不会显示
<img src="图片路径" alt="替换文字">
title属性:当你的鼠标移动到图片上时,显示文字
<img src="图片路径" title="描述">
示例:
width/height:控制图片宽度高度,宽度和高度一般改一个就行,另外一个会等比例缩放。
<img src="图片路径" height="高度" width="宽度">
例如:
<img src="图片路径" height="100px">
px:像素,这一张图片上的亮点,像素越大,图片越大
border:边框,参数是宽度的像素,但一般用 CSS 来设定
<img src="图片路径" border="10px">
效果展示:这张图片附近的黑框框就是边框
img后面 可以写多个属性,通过空格或者换行来分隔,属性的先后顺序不影响页面展示。
a标签href属性
超链接标签:a
它包括两个属性
href:必须具备,表示点击后会跳转到那个界面target:打开方式。默认是_self(点击后改变当前页面),如果是_blank则用新的标签页打开。
href属性使用
-
通过文字跳转到对应的界面
<a href="跳转界面的路径"> 页面上展示的内容 </a>效果图:点击后跳转到对应的界面

-
跳转到当前页面(刷新页面)
<a href="#">跳转到当前页面(相当于刷新页面)</a>效果图:点击后仍在当前界面

-
通过图片跳转到对应的界面
<a href="跳转界面的路径"> <img src="图片路径" > </a>效果图:点击后就会跳转到对应的界面

a标签target属性
target:打开方式。默认是_self(点击后改变当前页面),如果是_blank则用新的标签页打开(另起一个页面)。
<a href="要跳转到的网址"
target="这里可以写 _self 或者 _blank">
跳转
</a>
表格标签01 基本属性
表格标签基本使用 01 --table
table标签:表示整个表格tr: 表示表格的一行td:表示一个单元格th:表示表头单元格,会居中加粗
table 包含tr,tr包含td或者th
表格标签有一些属性,可以用于设置大小边框等,但是一般使用CSS方式来设置。这些属性都要放到table标签中
align是表格相对于周围元素的对齐方式。align=“center”(不是内部元素的对齐方式)border表示边框,1表示有边框(数字越大,边框越粗),""表示没边框cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离,默认为2像素width/height:设置尺寸注意这几个属性,vscode都提示不出来
示例:
<!--表格-->
<table align="left" border="1" cellpadding="50"
cellspacing="0" width="500" height="200">
<!--第一行-->
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<!--第二行-->
<tr>
<td>张三</td>
<td>男</td>
<td>32</td>
</tr>
<!--第三行-->
<tr>
<td>李四</td>
<td>男</td>
<td>24</td>
</tr>
</table>
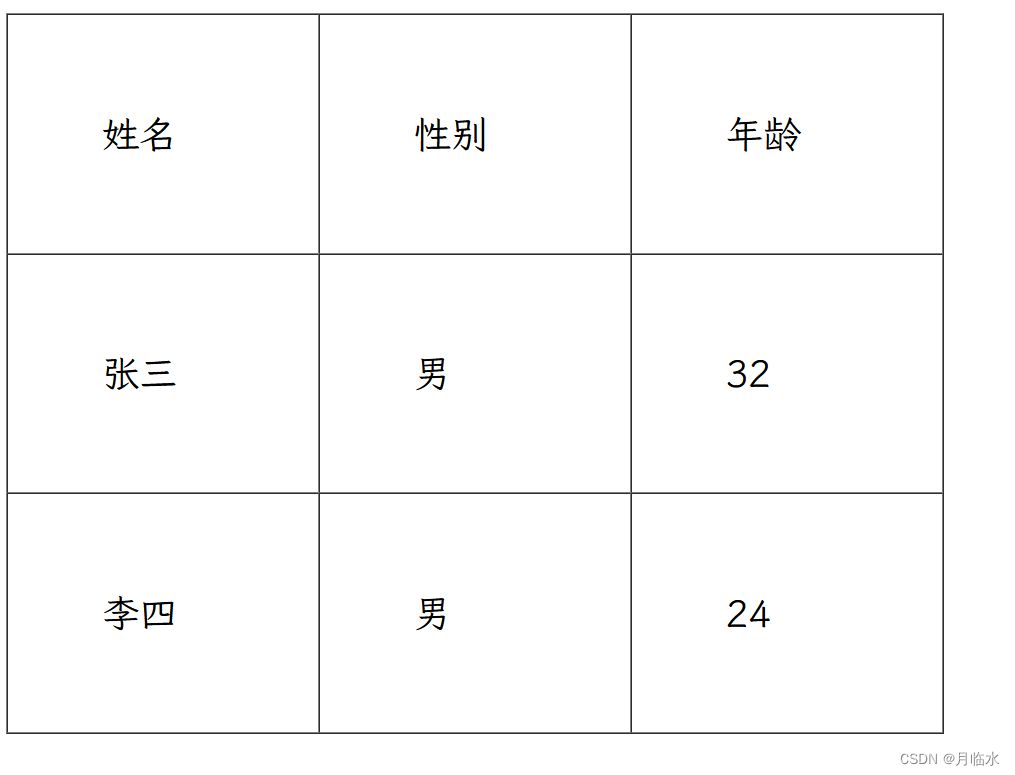
效果图:
表格标签02 表格头部+表格主体+单元格合并
thead:表格的头部区域(注意和th区分,范围是比th要大的)tbody:表格得到主体区域
thead 里面的内容居中+加粗展示。
我们通常把表头相关信息放在thead里,而表格内容相关信息放在tbody里
示例:
<table border="1" width="500"
height="200" cellspacing="0"
cellpadding="50"
align="left">
<!--第一行-->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<!--第二行-->
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<!--第三行-->
<tr>
<td>张三</td>
<td>男</td>
<td>32</td>
</tr>
<!--第四行-->
<tr>
<td>李四</td>
<td>男</td>
<td>24</td>
</tr>
</tbody>
</table>
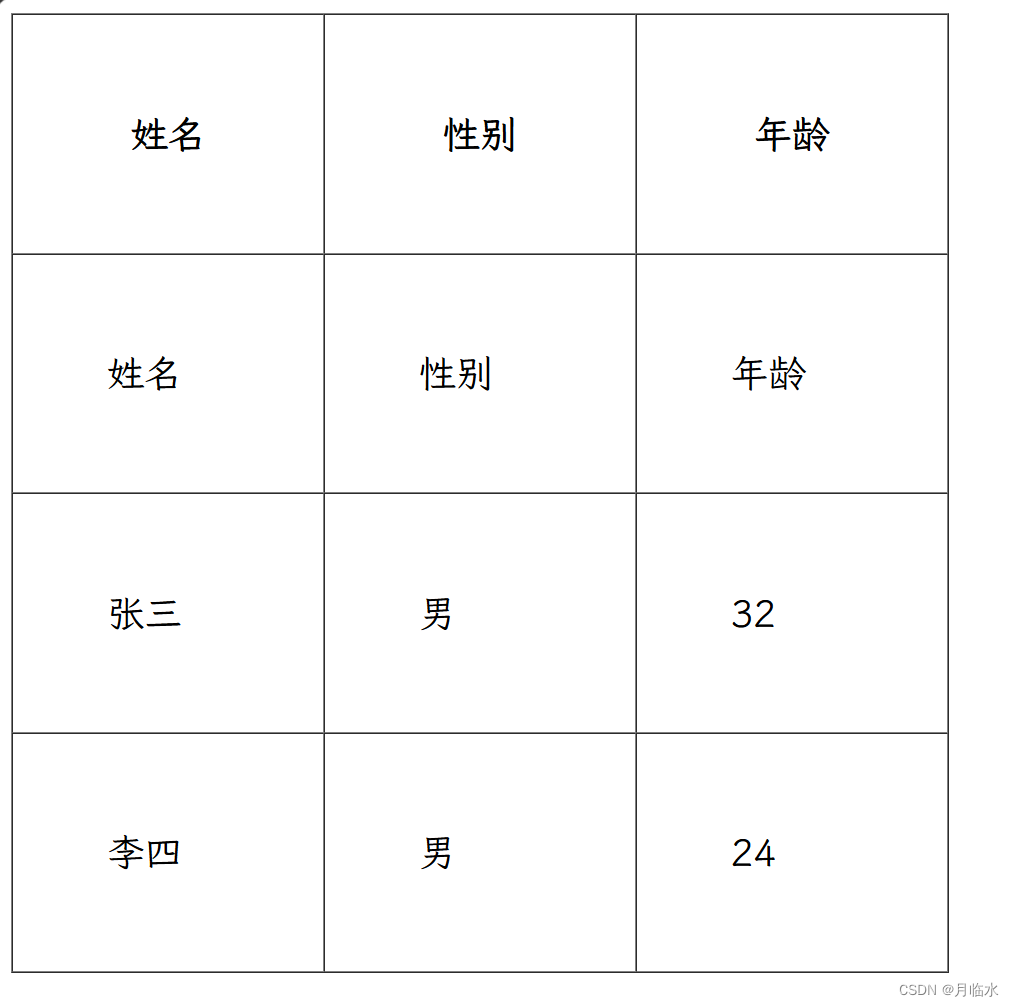
效果
表格合并
rowspan:合并行
<td rowspan = "要合并的单元格个数"> 内容 </td>
示例:合并两个"男"表格
<table border="1" width="500"
height="200" cellspacing="0"
cellpadding="50"
align="left">
<!--第一行-->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<!--第二行-->
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>32</td>
</tr>
<!--第三行-->
<tr>
<td>李四</td>
<!--因为合并了所以要删掉 <td>男</td> -->
<td>24</td>
</tr>
<!--第三行-->
<tr>
<td>小红</td>
<td>女</td>
<td>18</td>
</tr>
</tbody>
</table>
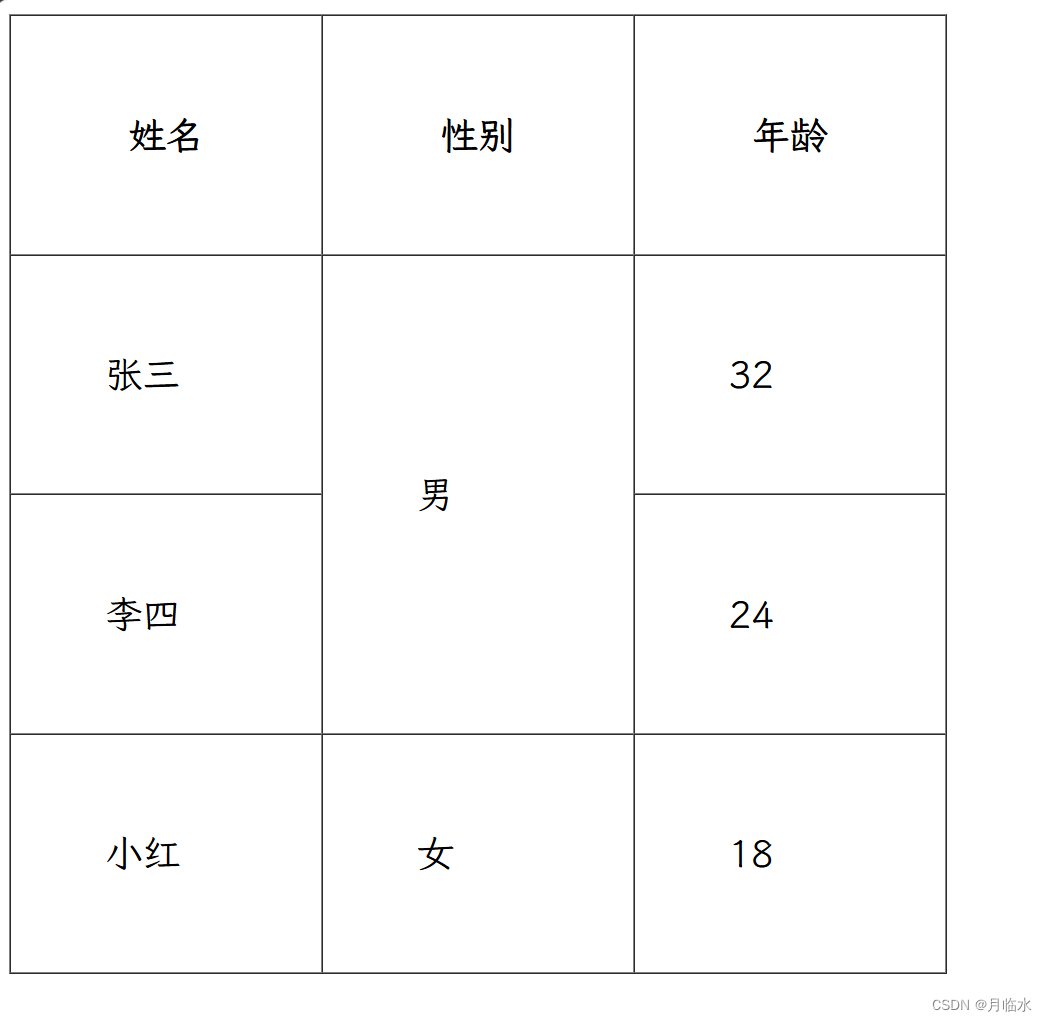
效果图:
colspan:合并列
<td colspan= "要合并的单元格个数"> 内容 </td>
示例:合并"小红"和"女"这两格
<!--第三行-->
<tr>
<td colspan="2">小红/女</td>
<!-- 因为合并了所以要删掉 <td>女</td> -->
<td>18</td>
</tr>
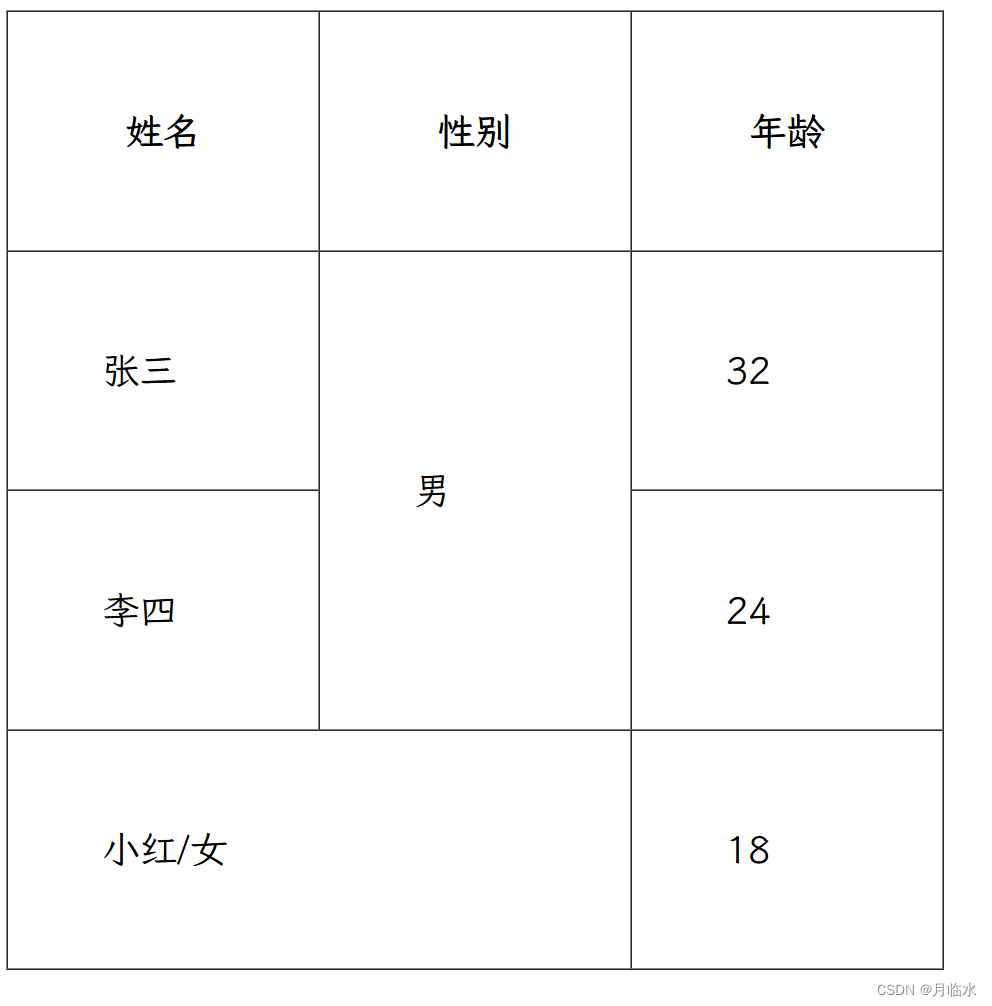
效果图:
列表标签 无序列表
无序列表[重要]ul和li标签
<ul>
<li> 内容 </li>
</ul>
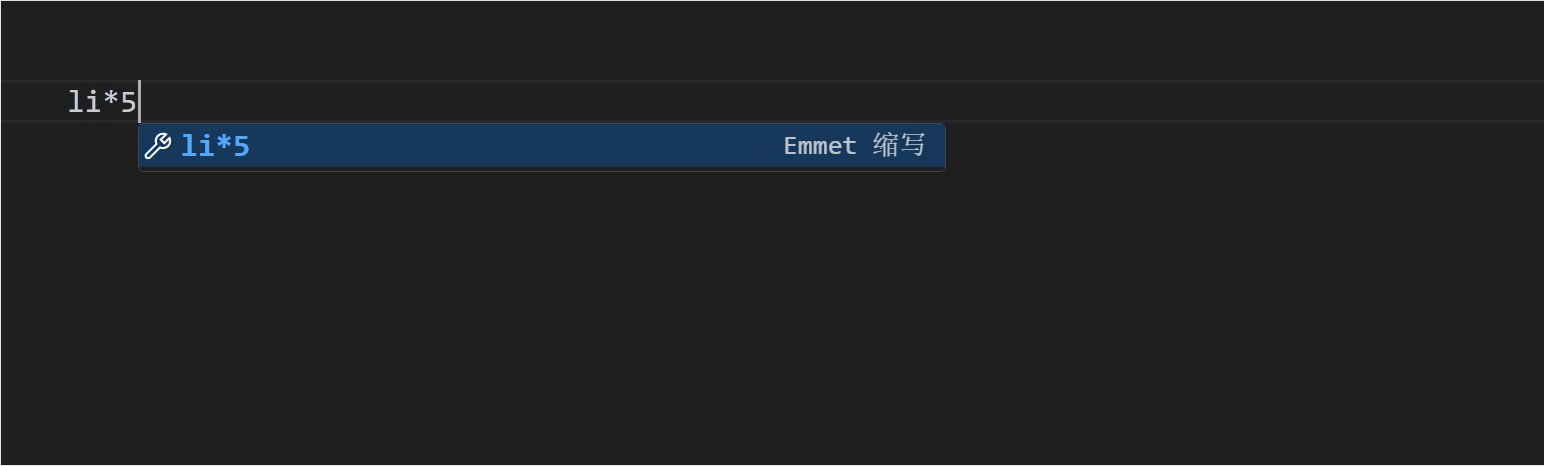
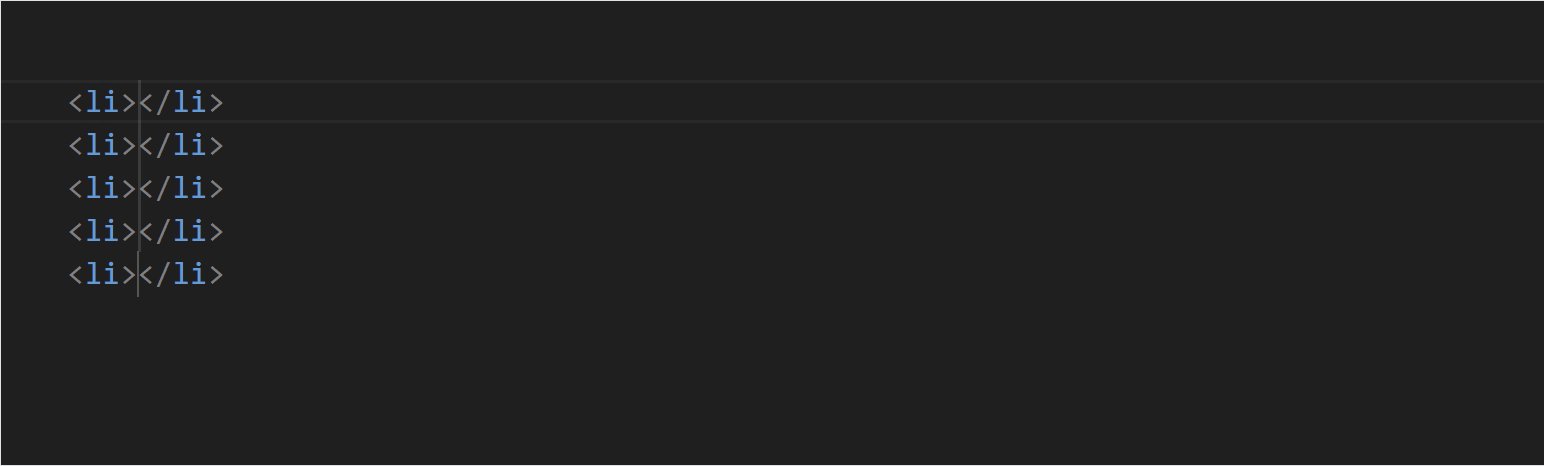
可以使用快捷键快速生成li标签
示例:
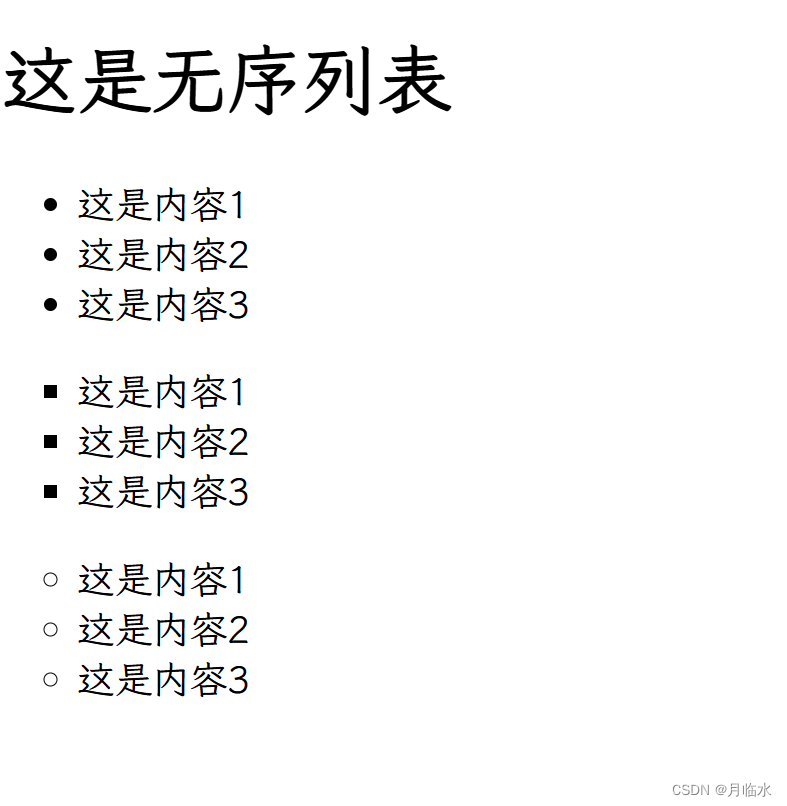
<h1>这是无序列表</h1>
<!--
<ul type=" ">
引号内可以写:
disc 实心圆 浏览器默认的展示方式
square 实心方块
circle 空心圆
-->
<ul type="disc">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<ul type="square">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<ul type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
效果:
列表标签 有序列表+自定义列表
有序列表[用的不多]ol li
<ol>
<li> 内容 </li>
</ol>
示例:
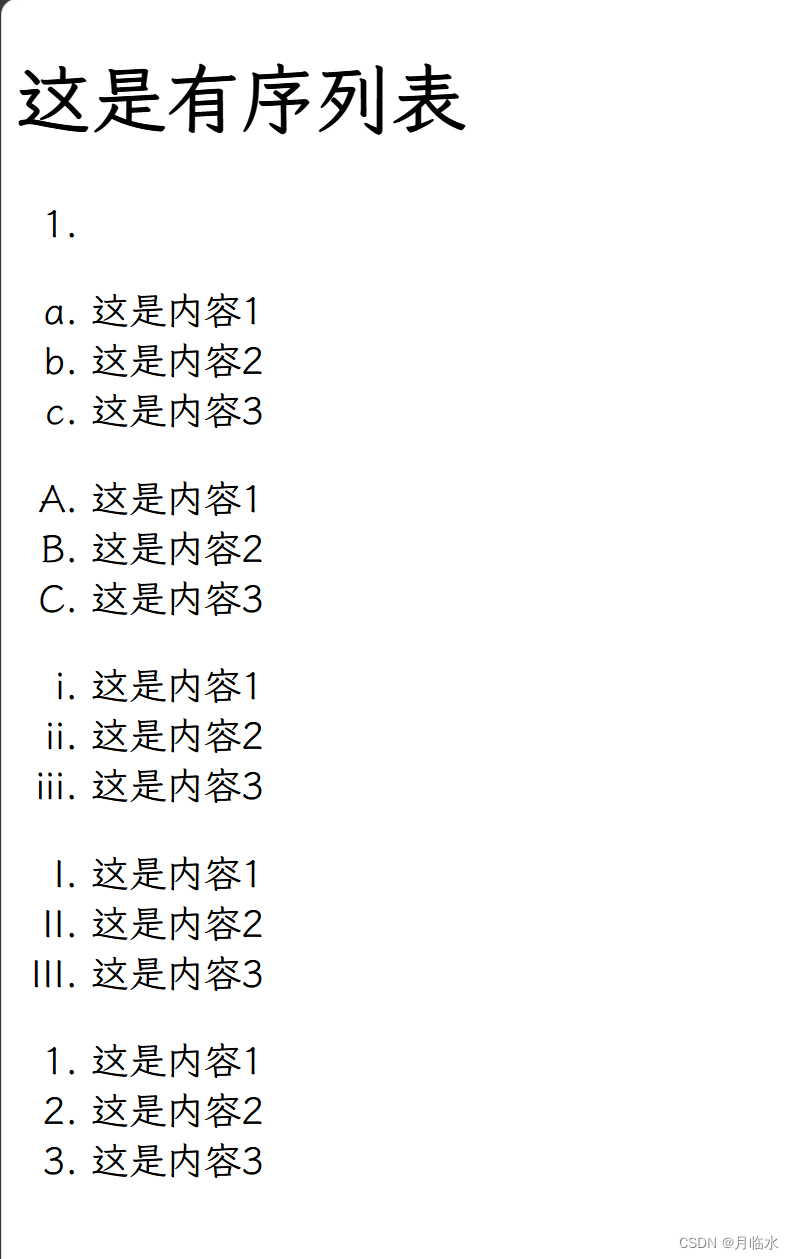
<h1>这是有序列表</h1>
<ol>
<li> </li>
</ol>
<!--
<ol type=" ">
引号内可以写:
a 表示小写英文字母编号
A 表示大写英文字母编号
i 表示小写罗马数字编号
I 表示大写罗马数字编号
1 表示数字编号(默认)
-->
<ol type="a">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ol>
<ol type="A">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ol>
<ol type="i">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ol>
<ol type="I">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ol>
<ol type="1">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ol>
效果图:
start 属性可以控制序号从几开始
<ol start="序号">
<li>内容</li>
</ol>
示例:
<ol start="5">
<li>这是内容</li>
<li>这是内容</li>
<li>这是内容</li>
</ol>
效果图:
自定义列表
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容</dd>
</dt>
</dl>
示例:
<h1>这是自定义列表</h1>
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>
效果:
表单域
表单标签
用表单标签来完成服务器的一次交互
表单标签分为两个部分:
- 表单域:包含表单元素的区域,重点是
form标签 - 表单控件:输入框,提交按钮等,重点是
input标签
表单域
<form action="服务器地址"></form>
input 文本框
表单控件:输入框,提交按钮等,重点是input标签
input作用:让用户用来输入的。
input中有一个type属性,我们对type取不同的值,可以控制input的类型
<form action="服务器地址">
姓名 <input type="类型">
</form>
文本框(type取text)
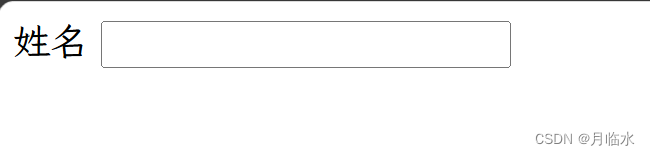
示例:
<form action="服务器地址">
姓名 <input type="text">
</form>
效果:
可以看到他是单行输入。
input 密码框
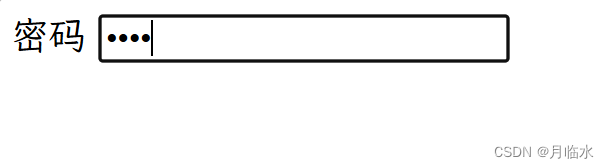
密码框(type取password)
<form action="服务器地址">
密码 <input type="password">
</form>
效果图:
input 单选框
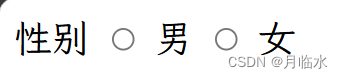
<input type="radio"> 男
<input type="radio"> 女
效果:
但是这不是单选框,男和女都能选
解决方案:
加name属性,如果name后面的值相同,那就只能选一个了~
示例:
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
效果:
如果我想要它默认选择女,该怎么实现呢?
我们可以借助checked属性
示例:
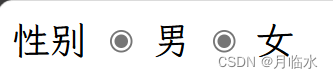
<input type="radio" name="gender"> 男
<input type="radio" name="gender" checked="checked"> 女
效果图:
如果你写成这样:
<input type="radio" name="gender" checked="checked"> 男 <input type="radio" name="gender" checked="checked"> 女那么网页一打开他是默认选了男,还是选了女呢?
这就要看你的浏览器了~~
input复选框、普通按钮
input复选框:
<input type="checkbox">
示例:
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打游戏
效果:
普通按钮:
<input type="button">
效果:
在按钮里写字:
<input type="button" value="这是一个平平无奇的按钮">
效果:
按钮通常需要搭配JS来使用。
input 提交清空上传文件
提交按钮通常用来提交用户在前端填写的数据,把数据提交到服务器上。需要搭配form使用
<form action="">
<input type="submit">
</form>
效果图:
示例:
<form action="">
姓名:<input type="text" name="name">
<input type="submit">
</form>
效果:
如果我在表中填写错误,想要清空,该咋办呢?
可以使用reset
示例:
<form action="">
姓名:<input type="text" name="name">
<input type="submit">
<input type="reset">
</form>
效果:
提交文件:
<form action="">
<input type="file">
</form>
效果:点击后开始选择文件
lable标签、select标签、textarea标签
lable标签
通过label标签,可以将输入框、复选框、单选按钮等表单控件与它们的标签关联起来,从而提供更好的表单使用体验。当用户单击label标签时,会触发关联的表单控件,方便用户选择或输入数据。
示例:
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
name的作用是控制让两个选项只能有一个选中for的作用是将它包裹的内容与那一个元素进行关联,通过id来关联起来
效果:点击文字“男”或者“女”即可选择。
select标签
<select></select>
效果:
select标签通常搭配option来使用
示例:
<select name="" id="">
<option value=""> --请选择年份-- </option>
<option value=""> --2005-- </option>
<option value=""> --2006-- </option>
<option value=""> --2007-- </option>
</select>
效果:
一打开网页,选项框里默认是第一个选项,如果要修改,可以使用selected
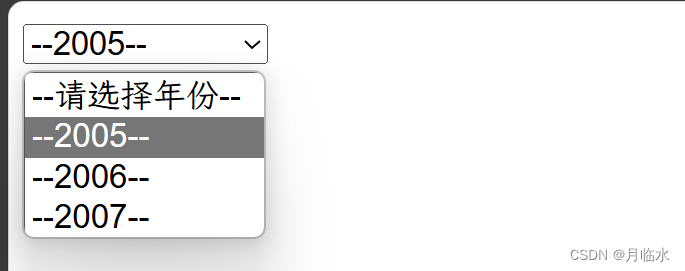
示例:
<select name="" id="">
<option value=""> --请选择年份-- </option>
<option value="" selected="selected"> --2005-- </option>
<option value=""> --2006-- </option>
<option value=""> --2007-- </option>
</select>
效果:现在默认是选择2005了~
textarea标签
<textarea name="" id=""></textarea>
效果:
我们可以通过cols和rows来控制它的大小
示例:
<textarea name="" id="" cols="20" rows="20"></textarea>
效果:
在实际的开发中可以通过CSS来达到这样的效果
无语义标签 div、span
div标签,division的缩写,含义是分割span标签,含义是跨度
就是两个盒子,用于网页布局
div是单独占一行的,是一个大盒子span不单独占一行,是一个小盒子
div标签
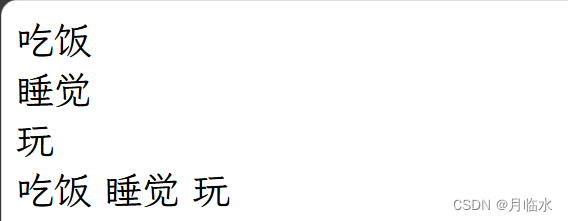
示例:
<div>
<!-- 独占一行 -->
<div>吃饭</div>
<div>睡觉</div>
<div>玩</div>
<!-- 不独占一行 -->
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩</span>
</div>
</div>
效果:
特殊字符
有些特殊的字符在html文件中是不能直接表示的,例如:
空格: 
小于号:<
大于号:>
按位与:&
html标签就是用 < > 表示的因此内容里存在 < > ,就会发生混淆。
示例:
<p>
这里有四个空格 开始写
</p>
<p><>&</p>
效果: