HTML的元素、标签和属性
元素(Element)是网页的一部分,或者说HTML元素是网页中的一种基本单位, 一个典型的元素包括一个具有一些属性的开始标签,中间的文本内容和一个结束标签。
在 HTML 中标签(tag)用来创建一个 element。在任何情况下,如果没有提及属性(attributes),那么将使用默认值。
HTML标签的语法如下,有两种形式(成对与不成对):
<标签名> </标签名>
<标签名/>
大多数标签配对使用:一个开标签(opening tag)【也叫开始标签、起始标签(start tag)】,用于表明一个内容片段的开始,还有一个闭标签(closing tag)【也叫结束标签、结尾标签、终止(end tag)】,用于表明其结束。例如段落的开始用开标签<p>表示,其结尾标签用</p>表示。闭标签中第一个尖括号后的斜线(/)将它与开标签区分开。标签名不区分大小写。也就是说,它们可以用大写,小写或混合形式书写,然而,习惯上与实践上都推荐将标签名全部小写。
成对标签也称为双标签,很多,如:
<head></head>
<title></title>
<body></body>
等等
不成对标签也称为单标签,较少:
<meta/>
<br/>
<hr/>
<img/>
<input/>
<link/>
标签小结:
☆HTML标签要用两个角括号括起来,<和>。
☆大多数是成对出现的,在开始标签和结束标签之间可以有内容。
☆标签是大小写无关的,标准推荐使用小写(W3C规定,标签要小写)。
☆HTML中的标签可以多级嵌套,如,<head>、<body>嵌套在<html>内,但是不能互相交叉。
标签可以带有一些属性(attribute),属性由属性名(attribute name)和随后的属性值(attribute value)组成。属性要在开始标签(对双标签而言)中或单标签中指定。
HTML属性,对于成对标签(双标签)语法如下:
<标签名 属性名1="属性值" 属性名2="属性值" ... 属性名N="属性值"> </标签名>
对于不成对标签(单标签)语法如下:
<标签名 属性名1="属性值" 属性名2="属性值" ... 属性名N="属性值" />
属性小结:HTML属性一般都出现在HTML标签中,HTML属性是HTML标签的一部分。
标签可以有属性,它包含了额外的信息,标签可以拥有一个或多个属性,也可以没有属性;属性一般由属性名和值成对出现。标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
属性名与标签名一样,不区分大小写,建议小写。属性值W3C建议使用引号。双引号是最常用的,也可以使用单引号。属性值本身就含有引号时,如下处理:
<p title='John "ShotGun" Nelson'>
<p title="John 'ShotGun' Nelson">
HTML 属性有很多,还可以分为两类:通用属性和专用属性。
有些属性适用于大部分或者所有 HTML 标签,我们将这些属性称为通用属性;如:
属性 描述
class 为html元素定义一个或多个类名
id 定义元素的唯一id
style 规定元素的行内样式
title 描述了元素的额外信息 (提示信息,鼠标指向该元素的时候,会显示其属性值)
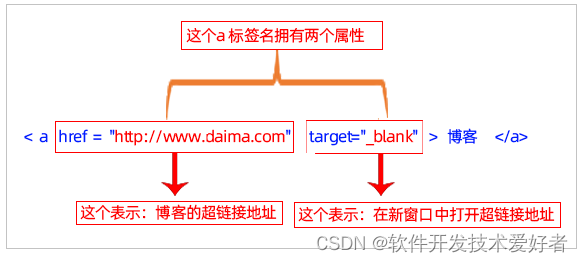
有些属性只适用于一个或者几个特定的 HTML 标签,我们将这些属性称为专用属性。HTML 中的 <img> 标签就有 src 和 alt 两个专用属性,<a> 标签也有 href 和 target 两个专用属性。

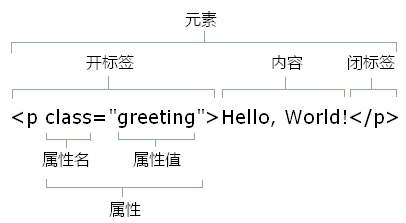
元素、标签和属性之间关系如下图:

标签(标记,tag)是带尖括号的符号,在尖括号中有标签名,有些标签具用为属性(attribute)。属性在标签名后给出,用空格分隔。
在 HTML 中,标签(标记,tag)用来创建一个元素(element)。HTML元素由开始开始标签一些内容和结束标签定义。
由此可知,元素和标签不是一回事。但是许多资料,除非特别强调,并不严格区分,如将<button>称为<button>标签(tag) 或<button>元素(element)。
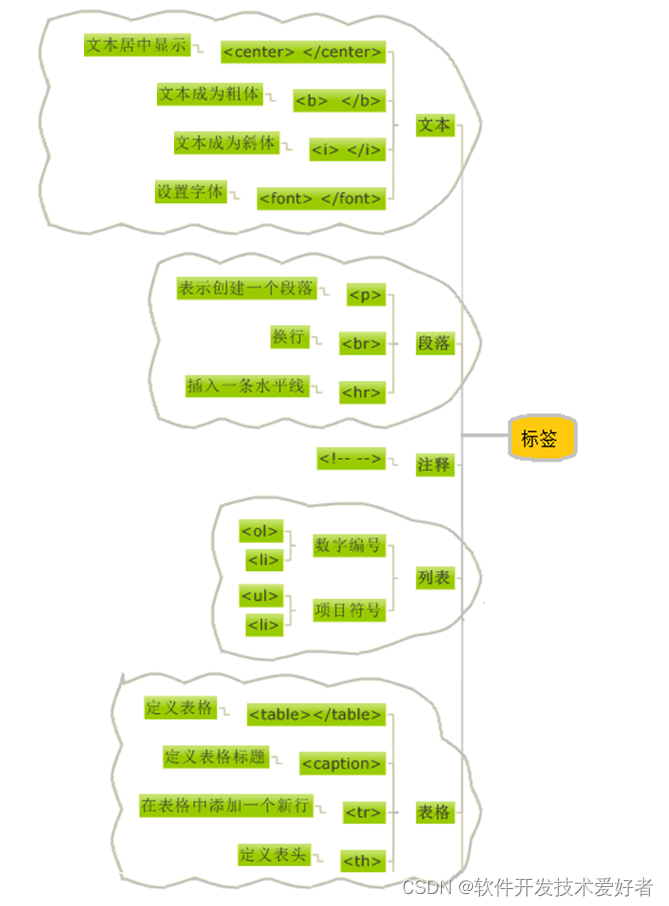
下面给出一些常用的标签:

html标签中,除了标准的属性名外,还可以自定义属性,最新规范中,推荐以data-开头。可见data-* - HTML(超文本标记语言) | MDN

