1.ueditor编辑器的介绍
UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。基于MIT开源协议,所有源代码在协议允许范围内可自由修改和使用。百度UEditor的推出,可以帮助不少网站开发者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本。
下面我将在IDEA中用Java演示ueditor编辑器的引入:
2.ueditor编辑器的简单使用
1.下载编辑器
可以直接去ueditor的官网下载,也可以去我的阿里网盘下载,链接如下所示:
ueditor编辑器下载
2.创建Maven空项目
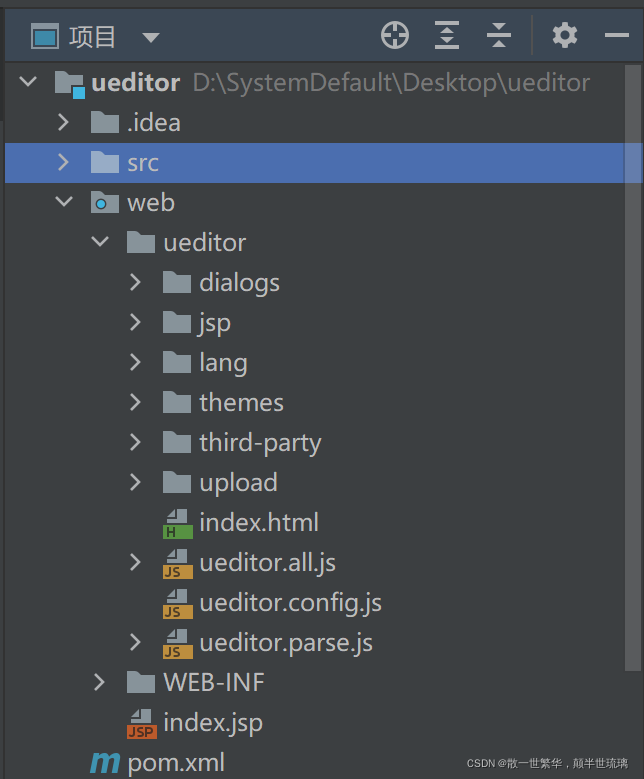
打开IDEA,创建Maven空项目,并添加web框架,然后将前一步下载的ueditor编辑器解压后导入web目录下,结果如下所示:
3.导入pom.xml依赖
由于需要使用到SpringMVC框架,因此这里面包含servlet,jsp,依赖,当然最重要的还是ueditor依赖
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.3</version>
</dependency>
</dependencies>
4.引入配置文件和编辑器源码文件
在index.jsp里面引入配置文件和编辑器源码文件。
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"></script>
5.加载编辑器的容器
在index.jsp中加载编辑器的容器,即确定ueditor富文本编辑器的位置,在index.jsp中引入以下代码:
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
6.实例化编辑器
最后同样在index.jsp中通过容器的id实例化编辑器,同时设置宽度为800,高度为200,这里不用加单位,具体如下:
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container',{
//设置宽度
initialFrameWidth:800,
//设置高度
initialFrameHeight:200
});
</script>
7.展示index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ueditor</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"></script>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container',{
//设置宽度
initialFrameWidth:800,
//设置高度
initialFrameHeight:200
});
</script>
</body>
</html>
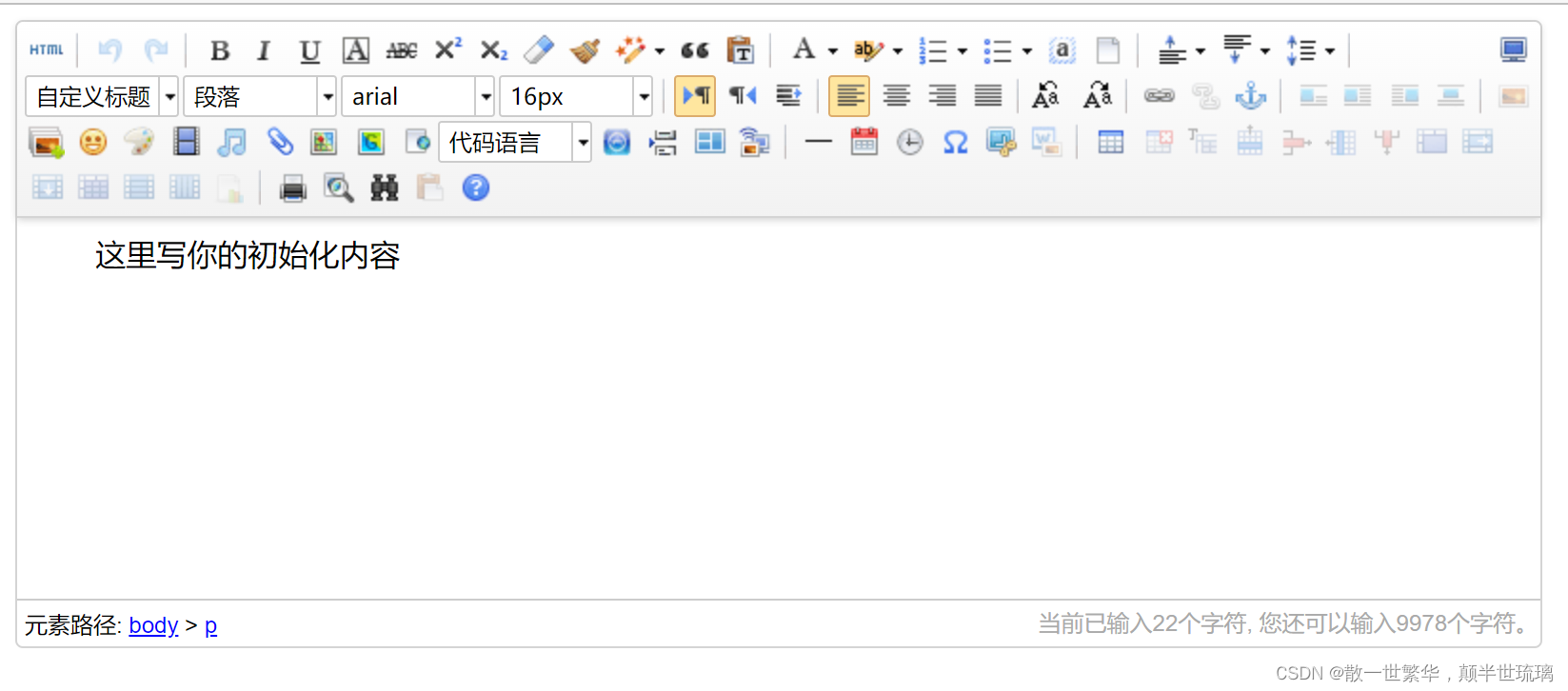
8.运行效果展示

如此就可以正确的引入ueditor。
9.排除错误
注意,使用ueditor富文本编辑器一定要正确的引入所有资源,缺一不可,一定不能只引入一部分,否则就会导致富文本编辑器显示不出来。

