目前React是最受欢迎和广泛使用的JavaScript库之一。许多知名的公司和组织都在使用React来构建它们的Web应用程序,包括Facebook,Netflix等。学习好React将会使你能够获得更多的就业机会和职业发展机会。
要快速创建React项目,你可以使用Create React App工具。Create React App是一个官方支持的用于创建React项目的脚手架工具,他提供了一个现成的项目模板和配置,使你能够快速开发React项目,可以类比于vue的脚手架vue-cli。
下面是使用Create React App创建React项目的步骤:
1.安装并检查Node.js和npm
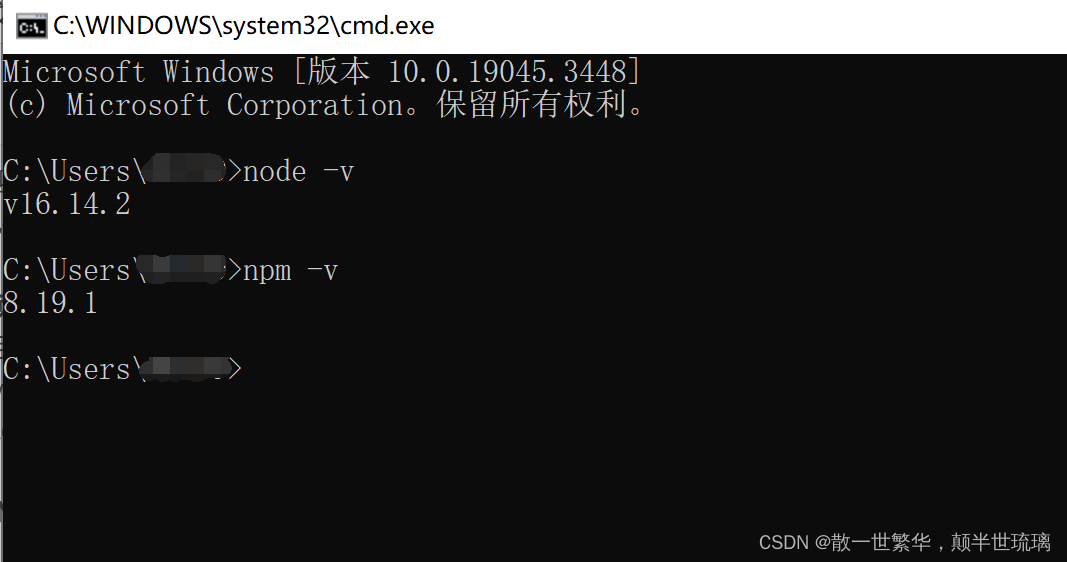
安装Create React App脚手架之前需要确保你的计算机安装了Node.js和npm。具体安装可以从Node.js官网(node官网)上下载和安装Node.js。安装完成后,你可以通过在命令行运行命令来验证是否正确安装,具体如下所示:
2.安装Create React App
确保计算机安装好Node.js和npm后,可以直接在命令行窗口运行命令来全局安装Create React App,具体如下所示:
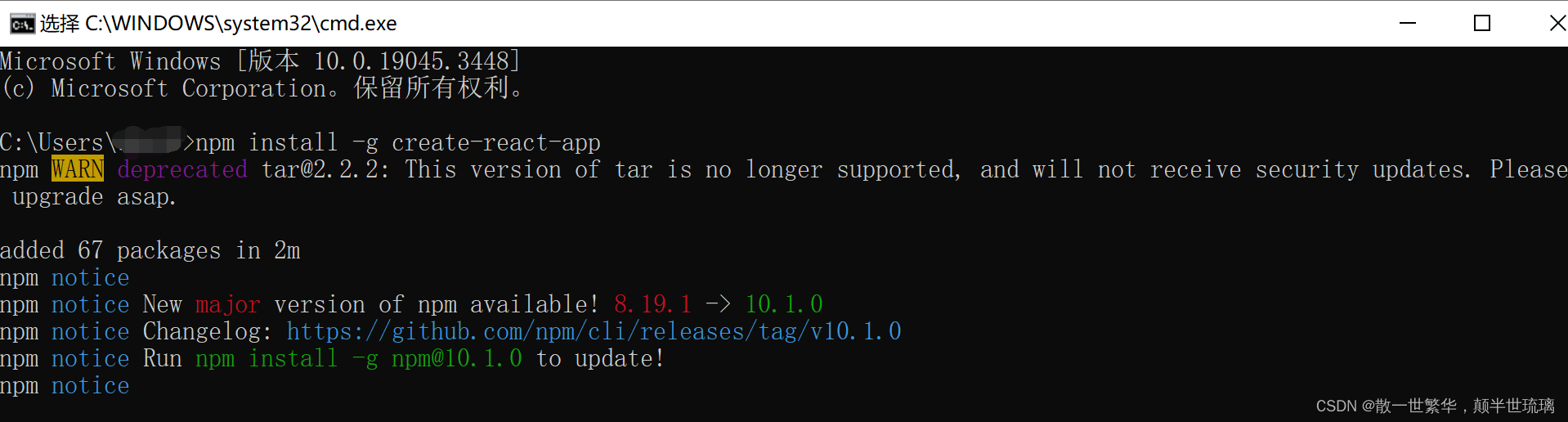
npm install -g create-react-app
安装结束后可以查看添加文件的详情,具体如下所示:
3.创建新的React项目
选择一个合适的位置创建一个目录用于存放react项目代码,
mkdir reactcode
cd reactcode
然后在命令行中运行以下命令来创建新的React项目:
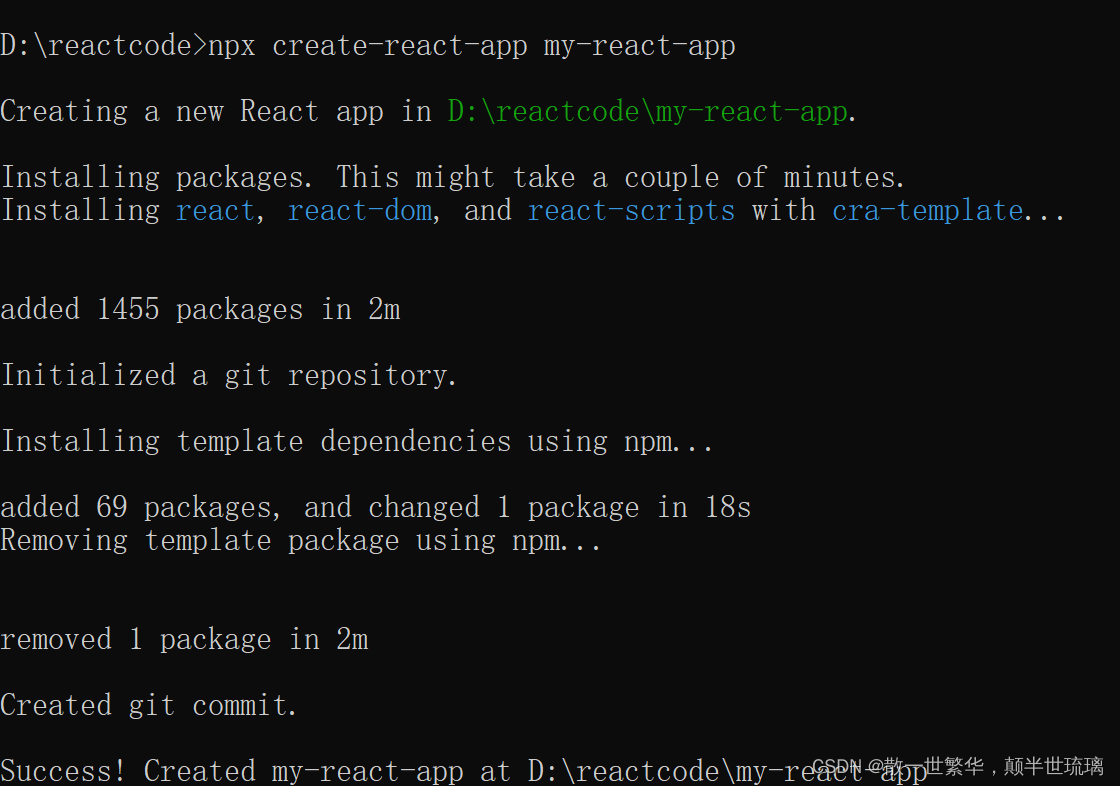
npx create-react-app my-react-app
上述命令将会在当前目录下创建一个名为my-react-app的新文件夹,并生成React项目的初始结构和文件。
4.进入项目目录并运行项目
项目创建完成后首先需要切换到项目目录
cd my-react-app
在项目目录中,运行以下命令来启动React应用程序即可。
npm start
运行启动成功后,将启动开发服务器,并表浏览器中打开React应用程序,你可以在浏览器中看到react的logo图标,具体如下所示:
到目前为止,已经成功创建了一个基本的React项目,并且可以根据需要进行完整的开发和定制了,快去试试吧。

