昨天对checkbox全选、全部取消、反选通用函数进行的完善,是通过增加传递给函数的参数,把checkbox数量传递给函数的方式来解决的。详见:利用eval()打造通用的checkbox全选、全部取消、反选函数升级版+1
这样不仅要修改通用函数本身,还要修改相应的调用函数代码,代码维护工作量有点高。
从软件工程的角度来说,对函数代码的维护,一般提倡修改函数内部代码,不改变函数的调用接口。
那么我们是否能够通过只修改checkbox全选、全部取消、反选通用函数的内部代码,而不改变函数的调用形式来完成对这些通用函数的完善呢?
今天研究测试了一下。
由于不知道checkbox数量,我们可以通过判断对象是否有checked属性来进行判断是否循环处理到了最后一个checkbox。比如全选通函数的内部代码改为:
//全选,s: checkbox name
function checkAll(s)
{
var i = 0;
while (typeof(eval(s)[i].checked)!="undefined" )
{
eval(s)[i++].checked = true;
}
}全部取消、反选通用函数也依此修改。
经过测试,这样是可行的,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="Author" content="PurpleEndurer">
<title>“圳品”信息系统</title>
</head>
<body>
<p><strong>利用eval()打造通用的checkbox全选、全部取消、反选通用函数升级版+2 by PurpleEndurer</strong></p>
<div id="divArea">
县(区):
<script>
function showCbStateBox(n)
{
document.write(' <input type="button" value="全选" onclick="checkAll(', "'", n, "'",')" />');
document.write(' <input type="button" value="全部取消" onclick="uncheckAll(', "'", n, "'", ')" />');
document.write(' <input type="button" value="反选" onclick="reverseCheck(', "'", n, "'", ')" />');
}
aArea = new Array(
"河池", //0
"金城江", //1
"宜州", //2
"罗城", //3
"环江", //4
"南丹", //5
"天峨", //6
"东兰", //7
"巴马", //8
"凤山", //9
"都安", //10
"大化"); //11
function showAreaChkBox()
{
var i;
for (i = 0; i < aArea.length; i++)
{
document.write('<input type="checkbox" checked="true" name="',i,'" >',aArea[i],'</input> ');
}
}
showAreaChkBox();
showCbStateBox("cbArea");
</script>
</div>
<div id="divZpProg">
<strong>认证状态:</strong>
<script>
const aZpProg = new Array("已获评",//0
"已完成现场评价", //1
"待现场评价",//2
"待补充材料", //3
"未通过评价"//4
);
function showZpProgChkBox()
{
var i;
document.write('<input type="checkbox" checked="true" name="cbZpProg0">',aZpProg[0],'</input> ');
for (i = 1; i < aZpProg.length; i++)
{
document.write('<input type="checkbox" name="cbZpProg',i,'">',aZpProg[i],'</input> ');
}
showCbStateBox("cbZpProg");
}
showZpProgChkBox();
</script>
</div>
<div id="divCertYear">
认证时间:
<script>
function showCertYearChkBox()
{
var i, d = new Date();
d = d.getFullYear();
for (i = 2020; i <= d; i++)
{
document.write('<input type="checkbox" checked="true" name="', i, '" >', i, '</input> ');
}
}
showCertYearChkBox();
showCbStateBox("cbCertYear");
</script>
</div>
<div id="divCol">
显示信息包含:
<script>
var g_aCol = new Array("序号","所属县区","企业名称","产品名称","证书编号","认证时间","有效期","备注");
function showColChkBox()
{
var i;
for (i = 0; i < g_aCol.length; i++)
{
document.write('<input type="checkbox" checked="true" name="',i,'" >',g_aCol[i],'</input> ');
}
}
showColChkBox();
showCbStateBox("cbCol");
</script>
</div>
<script>
var divArea = document.getElementById("divArea");
var cbArea = divArea.getElementsByTagName("input");
var divCol = document.getElementById("divCol");
var cbCol = divCol.getElementsByTagName("input");
var divZpProg = document.getElementById("divZpProg");
var cbZpProg = divZpProg.getElementsByTagName("input");
var divCertYear = document.getElementById("divCertYear");
var cbCertYear = divCertYear.getElementsByTagName("input");
//全选,s: checkbox name
function checkAll(s)
{
var i = 0;
while (typeof(eval(s)[i].checked)!="undefined" )
{
eval(s)[i++].checked = true;
}
}
//全部取消,s: checkbox name
function uncheckAll(s)
{
var i = 0;
while (typeof(eval(s)[i].checked)!="undefined")
{
eval(s)[i++].checked = false;
}
}
//反选,s: checkbox name
function reverseCheck(s)
{
var i = 0;
while (typeof(eval(s)[i].checked)!="undefined")
{
eval(s)[i].checked = !(eval(s)[i].checked);
i++;
}
}
</script>
</body>
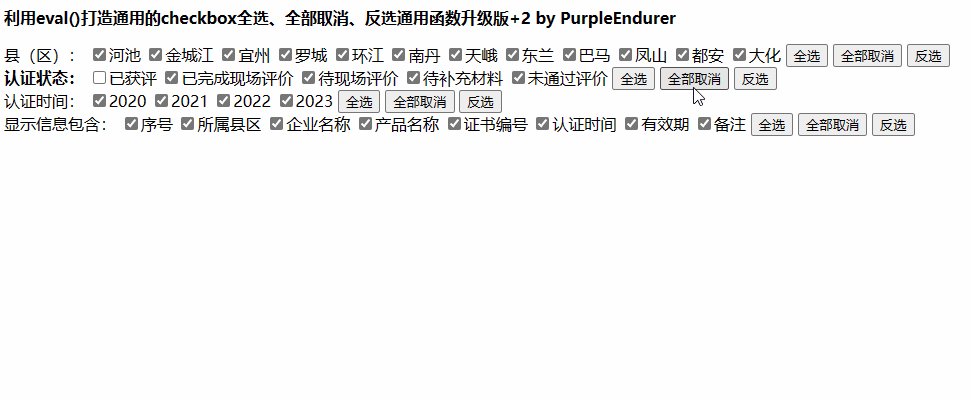
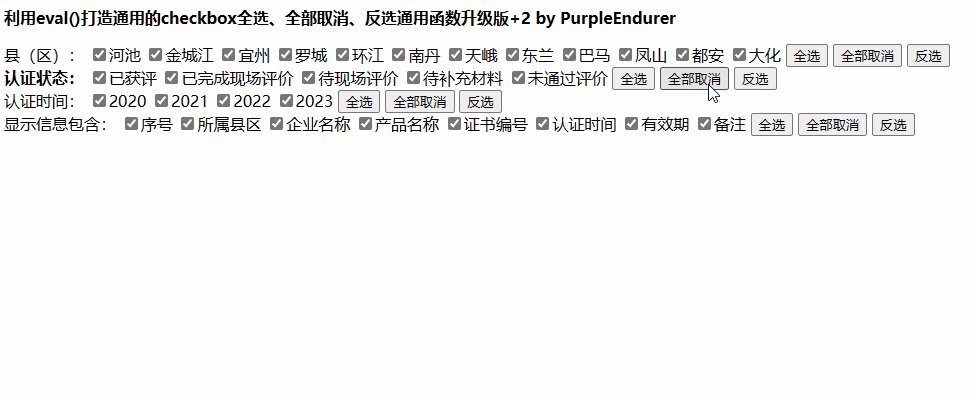
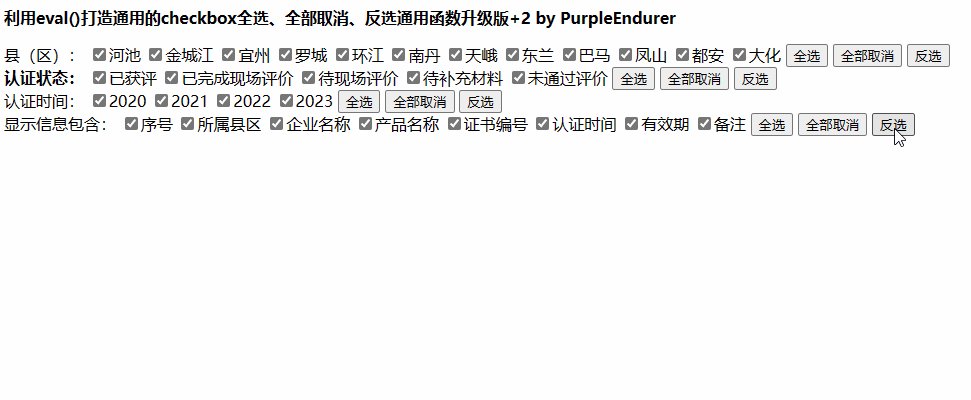
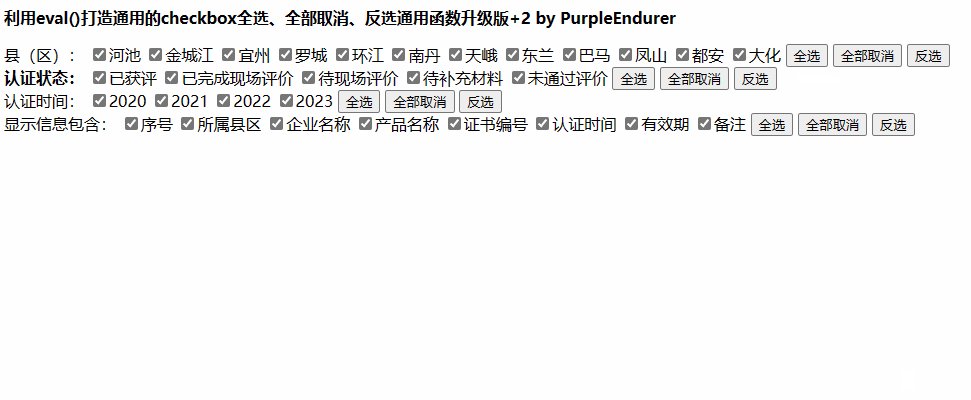
</html>代码运行效果如下图: