有了前两篇关于事件如何发布,订阅,现在就有了做View之间通信的基础。
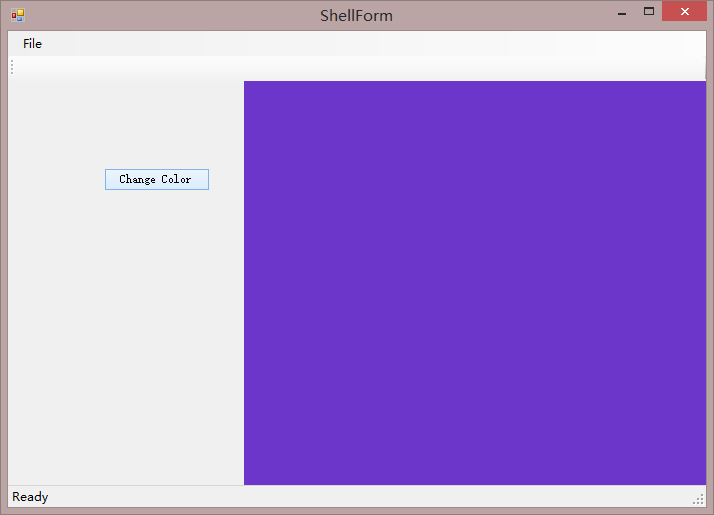
下面做一个小例子,点左边View中的按钮,随机改变右边的View的背景色。
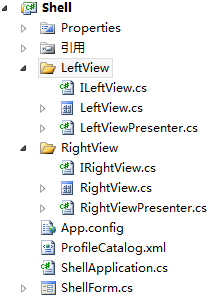
如下图,我们在shell 工程下添加两个View,一个为LeftView,一个为RightView,添加时选择建立单独的文件夹。

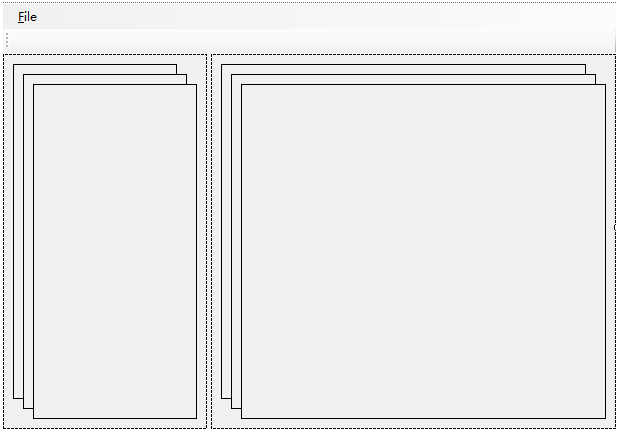
这个Shell里面有两个Workspace,一个LeftWorkspace,一个RightWorkspace,我现在把LeftView显示到LeftWorkspace,RightView显示到RightWorkspace

题外话:
这个把View加入到Workspace的任务是由ModuleController来完成的,这个类可以自己写,但必须继承WorkItemController 类,也可以直接修改框架自动生成的ModuleController类。但不管怎样也好,调用的时候一定要调对应的ModuleController(不管是你自己创建的,还是框架自动生成的)
因为最终调用的地方是 Infrastructure.Module 工程下的 Module 类 ,其中调用的代码如下
public override void Load()
{
base.Load();
ControlledWorkItem<ModuleController> workItem = _rootWorkItem.WorkItems.AddNew<ControlledWorkItem<ModuleController>>();
workItem.Controller.Run();
}回到主线:
刚刚上面已经添加了两个View,现在把它们加到Workspace中去
然后需要修改Infrastructure.Module 工程中的 ModuleController 类 ,由于LeftView和RightView 并不在 Infrastructure.Module 工程中,而是在Shell 中,那么需要在 Infrastructure.Module 中对Shell 工程进行引用 ,这样 ModuleController 中才可以操作 LeftView和RightView

引用完毕之后,我们修改 nfrastructure.Module 工程中的 ModuleController 类
private void AddViews()
{
//TODO: create the Module views, add them to the WorkItem and show them in
// a Workspace.
var leftView = ShowViewInWorkspace<LeftView>(WorkspaceNames.LeftWorkspace);
var rightView = ShowViewInWorkspace<RightView>(WorkspaceNames.RightWorkspace);
}然后,接下来,我们要定义事件名称。在 Infrastructure.Interface 工程中的Constants文件夹下,找到EventTopicNames.cs 加入以下代码
public const string ChangeColor = "ChangeColor";右键 LeftViewPresenter.cs 按照前两篇文章的方法加入要发布的事件 ChangeColor
[EventPublication(EventTopicNames.ChangeColor, PublicationScope.Global)]
public event EventHandler<EventArgs> ChangeColor; public void ChangeViewColor()
{
Random random = new Random();
int r = random.Next(256);
int g = random.Next(256);
int b = random.Next(256);
System.Drawing.Color color = System.Drawing.Color.FromArgb(r, g, b);
if (ChangeColor != null)
{
ChangeColor(this, new EventArgs<System.Drawing.Color>(color));
}
}之后我们在LeftView中放上一个按钮,起名叫changeColorButton ,设置Text 为 Change Color

双击按钮,修改按钮的事件代码(LeftView.cs中)
private void changeColorButton_Click(object sender, EventArgs e)
{
_presenter.ChangeViewColor();
}接下来的工作就是要修改RightView文件夹下的类了,
所先我们修改IRightView.cs 文件(在Presenter中,不直接调用View中的方法,而是调用IView中的)
namespace ViewComunicate.Infrastructure.Shell
{
public interface IRightView
{
void ChangeColor(System.Drawing.Color color);
}
} public void ChangeColor(System.Drawing.Color color)
{
this.BackColor = color;
}修改RightViewPresenter.cs
[EventSubscription(EventTopicNames.ChangeColor, ThreadOption.UserInterface)]
public void OnChangeColor(object sender, EventArgs<System.Drawing.Color> e)
{
//TODO: Add your code here
View.ChangeColor(e.Data);
}