
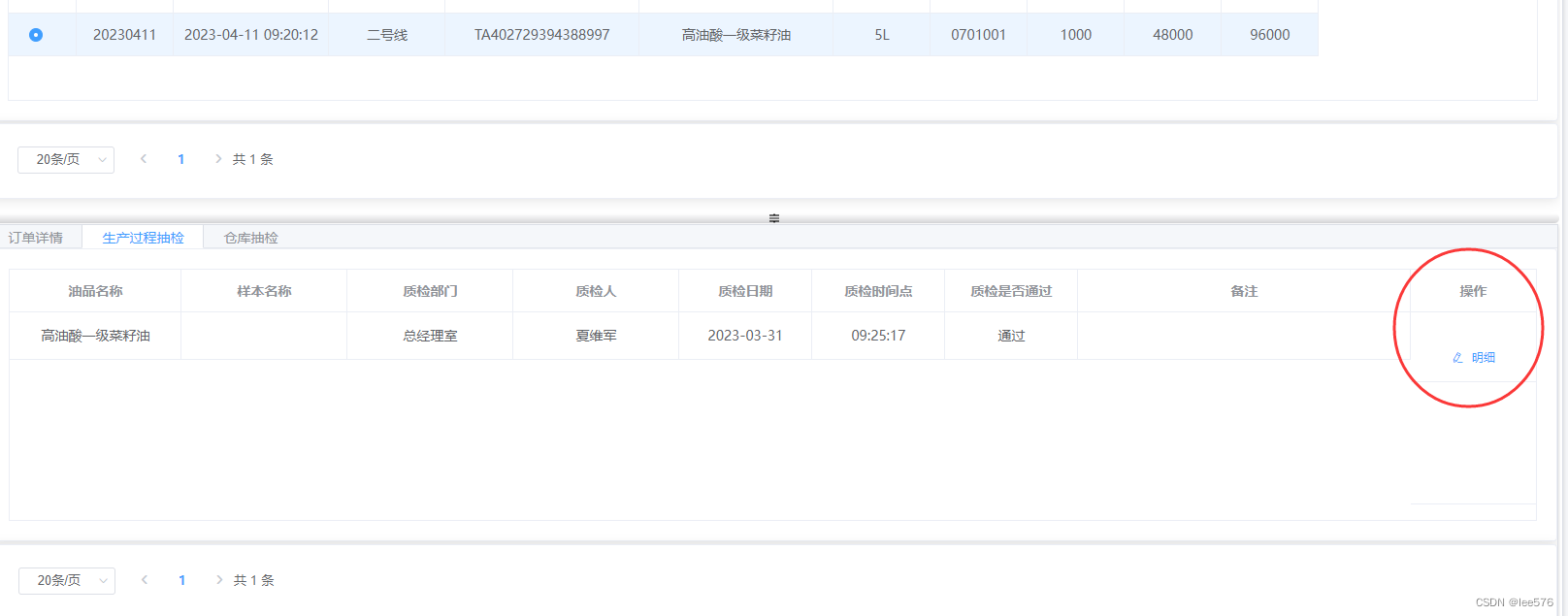
如图所示,界面经常在刷新,或改变大小的时候,el-table 的固定列就开始错位,这时候应该使用ResizeObserver 登场了,用它来监控 el-table 大小的改变,同时触发 el-table 的 doLayout 方法来重新渲染 el-table,同时还要注意在 Vue 组件销毁前注销掉 ResizeObserver,以免造成内存泄漏
关键代码:
data() {
return {
resizeObserver: null,
};
},
mounted() {
// tabList 是给 el-table 起的 ref 名称
this.resizeObserver = new ResizeObserver(() => {
this.$refs.tabList.doLayout();
});
this.resizeObserver.observe(this.$refs.tabList.$el);
},
beforeDestroy() {
if (this.resizeObserver) {
this.resizeObserver.disconnect();
this.resizeObserver = null;
}
},
