个人资料

1. 个人资料-持久层
1.1 需要规划sql语句
1.根据用户信息的SQL语句
update t_user set phone=?,email=?,gender=?,modified_user=?,modified_time=? where uid=?
2.根据用户名来查询用户的数据
select * form t_user where uid=?
查询用户的数据不需要再重复开发。
1.2 接口与抽象方法
更新用户信息方法的定义。
/**
* 更新用户的数据信息
* @param user 用户的数据
* @return 返回值为受影响的行数
*/
Integer updateInfoByUid(User user);
1.3 抽象方法的映射
在UserMapper.xml文件中进行映射编写。
<update id="updateInfoByUid">
UPDATE t_user SET
# if表示条件标签,test属性接受的是一个返回值为Boolean值的条件
# 如果test的条件为真,则执行if内部的语句
<if test="phone!=null">phone=#{phone},</if>
<if test="email!=null">email=#{email},</if>
<if test="gender!=null">gender=#{gender},</if>
modified_user=#{modifiedUser},
modified_time=#{modifiedTime}
WHERE uid=#{uid}
</update>
Usermapper–updateInfoByUid
测试
在测试类中完成功能的测试。
@Test
public void updateInfoByUid(){
User user=new User();
user.setUid(8);
user.setPhone("1551110000");
user.setEmail("test02@");
user.setGender(1);
Integer rows = userMapper.updateInfoByUid(user);
System.out.println(rows);
}
UserMapperTests–updateInfoByUid
2. 个人资料-业务层
2.1 异常规划
1.设计两个功能:
- 当打开页面时,获取用户的信息并且填充到对应的文本框中。
- 检测用户是否点击了修改按钮,如果检测到执行修改用户信息的操作。
2.打开页面时可能找不到用户的数据,点击修改按钮之前需要再次检测用户的数据是否存在。
接口和抽象方法
主要有两个功能的模块,对应的是两个抽象的方法的设计。
/**
* 根据用户的uid查询用户的数据
* @param uid 用户的uid
* @return 用户的数据
*/
User getByUid(Integer uid);
/**
* 更新用户的数据操作
* @param uid 用户的uid
* @param username 用户的名称
* @param user 用户对象的数据
*/
void changeInfo(Integer uid,String username,User user);
2.3 实现抽象方法
在UserServiceImpl类中添加两个抽象方法的具体实现。
@Override
public User getByUid(Integer uid) {
User result = userMapper.findByUid(uid);
if (result==null||result.getIsDelete()==1){
throw new UserNotFoundException("用户数据不存在");
}
User user=new User();
user.setUsername(result.getUsername());
user.setPhone(result.getPhone());
user.setEmail(result.getEmail());
user.setGender(result.getGender());
return user;
}
/**
*user对象中的数据phone\email\gender,
* 手动在将uid\username封装user对象中
*/
@Override
public void changeInfo(Integer uid, String username, User user) {
User result = userMapper.findByUid(uid);
if (result==null||result.getIsDelete()==1){
throw new UserNotFoundException("用户数据不存在");
}
user.setUid(uid);
user.setUsername(username);
user.setModifiedUser(username);
user.setModifiedTime(new Date());
Integer rows = userMapper.updateInfoByUid(user);
if (rows!=1){
throw new UpdateException("更新数据时产生未知的异常");
}
}
IUserService–changeInfo
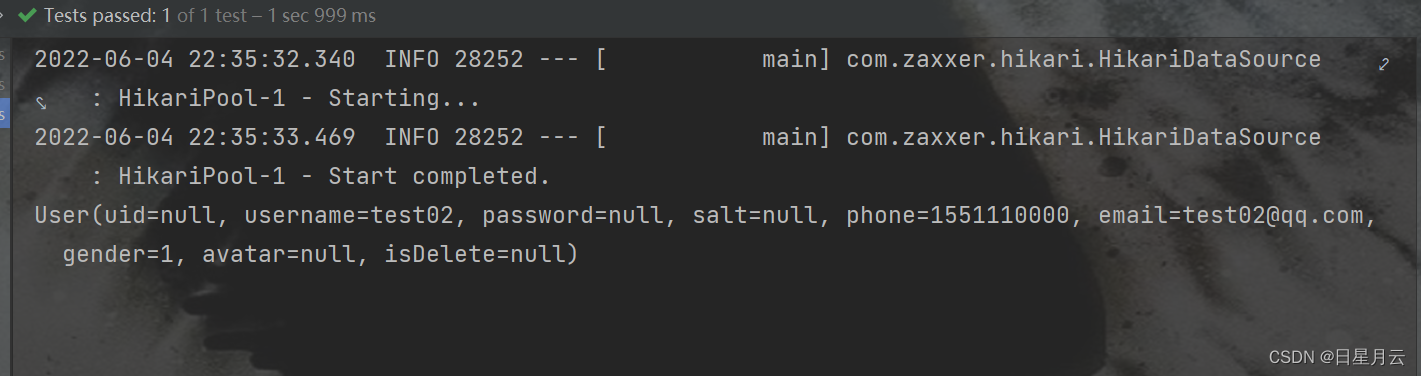
测试
在测试类进行单元测试
@Test
public void getByUid(){
User user = userService.getByUid(8);
System.out.println(user);
}
@Test
public void changeInfo(){
User user=new User();
user.setPhone("17844440000");
user.setEmail("test02@");
user.setGender(0);
userService.changeInfo(8,"test02",user);
}

UserServiceTests–changeInfo
3. 个人资料-控制层
3.1 处理异常
暂不
3.2 设计请求
1.设置一打开页面就发送数据的查询。
/user/get_by_uid
GET
HttpSession sessiom
JosnResult<User>
2.点击修改按钮发送用户的数据修改操作请求的设计
/users/change_info
POST
User user,HttpSession sessiom
JsonRest<Void>
3.3 处理请求
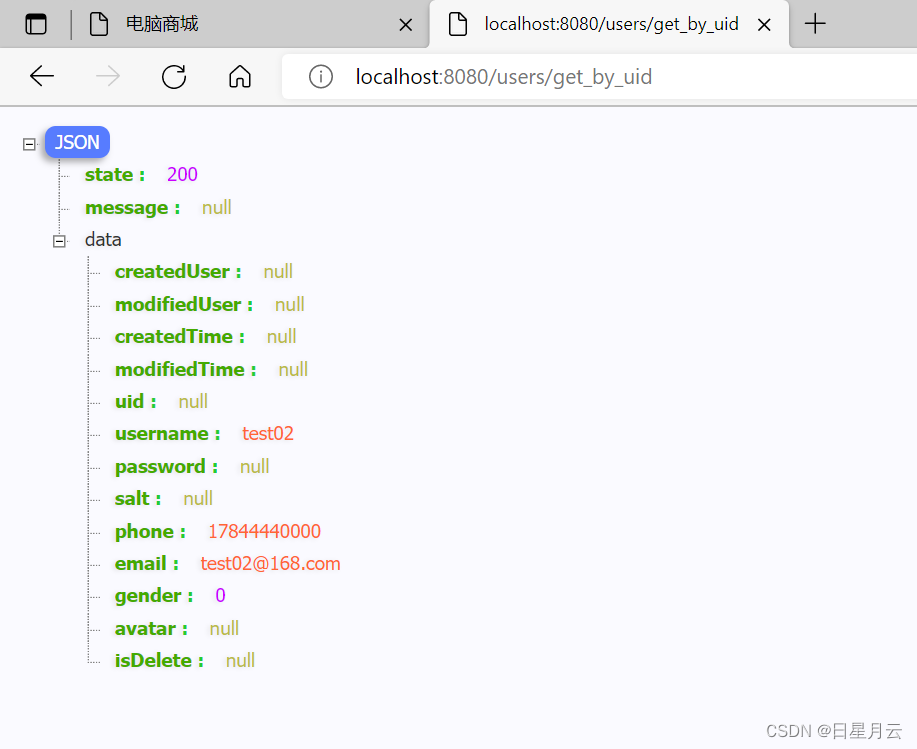
@RequestMapping("get_by_uid")
public JsonResult<User> getByUid(HttpSession session){
User data = userService.getByUid(getuidFromSession(session));
return new JsonResult<User>(OK,data);
}
@RequestMapping("change_info")
public JsonResult<Void> changeInfo(User user,HttpSession session){
//user对象有四个部分的数据:username、phone、email、gender
//uid数据需要再次封装到user对象中
Integer uid = getuidFromSession(session);
String username = getUsernameFromSession(session);
userService.changeInfo(uid,username,user);
return new JsonResult<Void>(OK);
}
UserController–changeInfo
测试


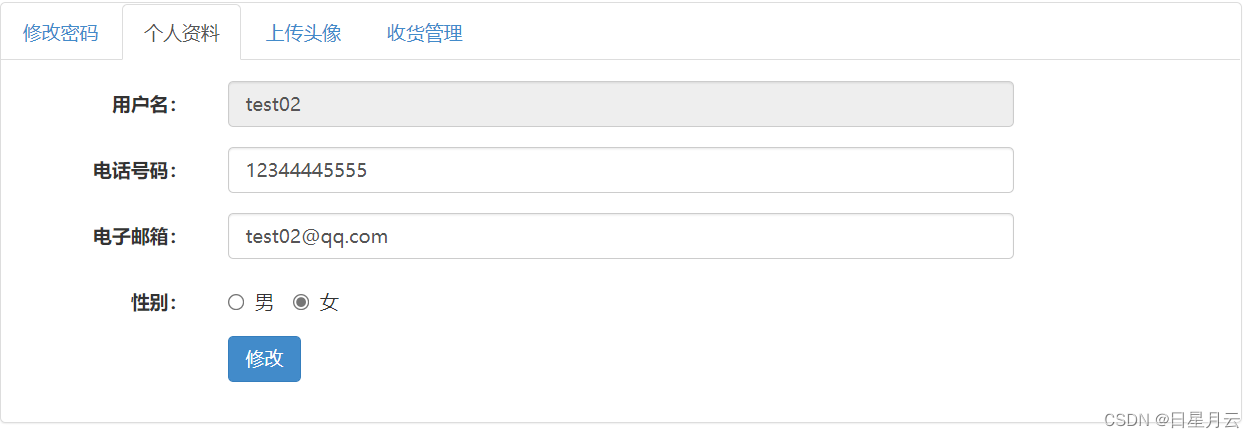
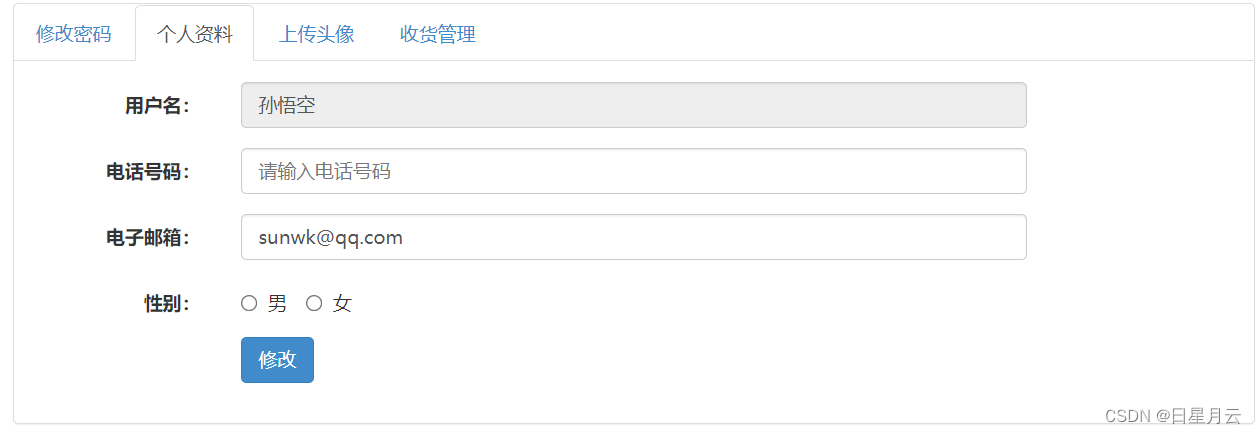
4. 个人资料-前端页面
1.在打开userdata.html页面自动发送ajax请求(get_by_uid),查询到的数据填充到这个页面上。
/**
* 一旦检测到当前的页面被加载
* $(document).ready(function() {
* // 编写业务代码
* });
*/
$(document).ready(function() {
$.ajax({
url: "/users/get_by_uid",
type: "GET",
dataType: "json",
success: function(json) {
if (json.state == 200) {
console.log("username=" + json.data.username);
console.log("phone=" + json.data.phone);
console.log("email=" + json.data.email);
console.log("gender=" + json.data.gender);
//将查询的数据重新设置到控件中
$("#username").val(json.data.username);
$("#phone").val(json.data.phone);
$("#email").val(json.data.email);
//prop()表示给某个元素添加属性及属性的值
let radio = json.data.gender == 0 ? $("#gender-female") : $("#gender-male");
radio.prop("checked", "checked");
} else {
alert("用户数据不存在" + json.message);
}
},
error: function(xhr) {
alert("查询用户信息产生未知的异常" + xhr.status);
}
});
});
2.在检测到用户点击到了修改按钮之后发送一个ajax请求(change_info)。
README–个人资料
测试