JavaScript流程控制语句
JavaScript提供3种流程结构,不同的流程结构可以实现不同的运行流程。这3种流程结构分别是顺序、选择、循环三种基本控制结构构造.
顺序结构
默认的流程结构。按照书写顺序从上至下执行每一条语句。
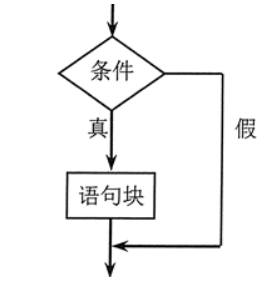
if 语句
if(条件表达式){
条件满足执行的语句;
}
其流程控制示意如下图:

特点:当条件表达式为真的时候就会执行{}中所有的代码, 并且只会执行一次。如果大括号在只有一条语句可省略大括号。
例子、输入字符串检测长度小于3,显示太短了,长度大于等于3则返回你的输入。源码如下:
<html>
<head>
<title>
if 语句示例1
</title>
</head>
<body>
<p>请输入</p>
<input type="text" id="StringTextBox"> <!-- 输入框 -->
<button οnclick="myFunction()">检验</button> <!-- 按钮 -->
<p id="demo"></p>
<script>
function myFunction()
{
var x=document.getElementById("StringTextBox").value;
if (x.length<3) { //字符串的 length 属性可以读取字符串的长度
x="太短了";
}
document.getElementById("demo").innerHTML=x; // 使用 document.write() 方法将内容写到 HTML 文档中
}
</script>
</body>
</html>
保存文件名:if语句示例1.html
运行之,参见下图:

if(条件表达式){
条件成立执行的语句;
}else{
条件不成立执行的语句;
}
其流程控制示意如下图:

当条件满足就执行if后面{}中的代码,当条件不满足就执行else后面{}中的代码,并且两个{}只有一个会被执行, 并且只会被执行一次。如果大括号在只有一条语句可省略大括号,否则不可省略。
例子
<html>
<head>
<title>
if语句示例2
</title>
</head>
<body>
<script>
var TestScores = prompt('请输入成绩:','60'); // 弹出个输入框 让你输入东西
if( TestScores >= 60 ){
document.write('成绩:'); //使用 document.write() 方法将内容写到 HTML 文档中
document.write(TestScores);
document.write("合格,祝贺!");
}
else{
document.write('成绩:');
document.write(TestScores);
document.write("不合格,努力呀!");
}
</script>
</body>
</html>
保存文件名:if语句示例2.html
运行之,参见下图:

if(条件表达式A){
条件A满足执行的语句;
}else if(条件表达式B){
条件B满足执行的语句;
}
... ...
else{
前面所有条件都不满足执行的语句;
}
其流程控制示意如下图:

从上至下的依次判断每一个条件表达式, 哪一个条件表达式满足, 就执行该条件表达式后面{}中的代码
如果前面所有的条件表达式都不满足, 就会执行else后面{}中的代码
并且众多的大括号只有一个会被执行, 并且只会执行一次
Switch语句
基本格式
switch(条件表达式){
case 表达式:
语句1;
break;
case 表达式:
语句2;
break;
case 表达式n:
语句n;
break;
default:
语句n+1;
break;
}
语义说明:
switch 语句流程控制示意如图所示:

计算条件表达式的值。逐个与case后面表达式的结果值比较;
当条件表达式的值与某个表达式的值全等===时, 执行其后的语句,并且不会再与其它case进行比较;
如条件表达式的值与所有case后的表达式均不相同时,则执行default后的语句。
注意break是可选的。遇到break就跳出整个switch语句,如果子句中不包含 break,若有后续的子句,将接着处理后续的子句,而不论是否匹配,直至switch语句尾部或遇到下一个break,因此一般包含break!详见下面的例子。
特别提示,下面的例子为说明switch其特性,写法有些冗余。
例1、
<html>
<head>
<title>
switch语句示例1(使用break)
</title>
</head>
<body>
<p>点击下面的按钮来显示今天是周几:</p>
<button οnclick="myFunction()">请单击此按钮</button>
<script>
var d=new Date().getDay(); //
document.write("今天的星期代表数字:"+d);
function myFunction()
{ var x;
switch (d)
{
case 0:
x="Sunday";
document.write(x);
document.write("<p>");
break;
case 1:
x="Monday";
document.write(x);
document.write("<p>");
break;
case 2:
x="Tuesday";
document.write(x);
document.write("<p>");
break;
case 3:
x="Wednesday";
document.write(x);
document.write("<p>");
break;
case 4:
x="Thursday";
document.write(x);
document.write("<p>");
break;
case 5:
x="Friday";
document.write(x);
document.write("<p>");
break;
case 6:
x="Saturday";
document.write(x);
document.write("<p>");
break;
default:
x="Bye";
document.write(x);
document.write("<p>");
break;
}
}
</script>
</body>
</html>
保存文件名:switch语句示例1(使用break).html
运行之,参见下图:

例2、本例和例1基本相同,不同点是标题(title)换了,屏蔽(用//注释掉了)了break。
<html>
<head>
<title>
switch语句示例2(不用 break)
</title>
</head>
<body>
<p>点击下面的按钮来显示今天是周几:</p>
<button οnclick="myFunction()">请单击此按钮</button>
<script>
var d=new Date().getDay(); //
document.write("今天的星期代表数字:"+d);
function myFunction()
{ var x;
switch (d)
{
case 0:
x="Sunday";
document.write(x);
document.write("<p>");
// break;
case 1:
x="Monday";
document.write(x);
document.write("<p>");
// break;
case 2:
x="Tuesday";
document.write(x);
document.write("<p>");
// break;
case 3:
x="Wednesday";
document.write(x);
document.write("<p>");
// break;
case 4:
x="Thursday";
document.write(x);
document.write("<p>");
// break;
case 5:
x="Friday";
document.write(x);
document.write("<p>");
// break;
case 6:
x="Saturday";
document.write(x);
document.write("<p>");
// break;
default:
x="Bye";
document.write(x);
document.write("<p>");
//break;
}
}
</script>
</body>
</html>
保存文件名:switch语句示例2(不用break).html
运行之,参见下图:

循环结构
在给定条件成立的情况下,反复执行某一段代码。一般有三种类型
while语句;
do-while语句;
for语句;
while的格式
while(条件表达式){
条件满足执行的语句;
}
其流程控制示意如下图:

while的特点: 满足条件表达式为真执行后面{}的代码,对if相比while会被执行多次,执行到不满足条件为止,缺失条件会陷入死循环。
例子、用while语句输出1~10的整数
<!DOCTYPE html>
<head>
<title>while语句</title>
</head>
<body>
<p>输出1~10的整数</p>
<script>
var num = 1;
while( num <=10)
{
document.write( num + " " );
num++;
}
</script>
</body>
</html>
保存文件名:while语.html
运行之,参见下图:

do-while循环的格式
do {
需要重复执行的代码;
}while(条件表达式);
其流程控制示意如下图:

do while循环的特点: 无论条件表达式是否为真, 循环体都会被执行一次
例子、用do while语句输出1~10的整数
<!DOCTYPE html>
<head>
<title>do-while语句</title>
</head>
<body>
<p>输出1~10的整数</p>
<script>
var num = 1;
do
{
document.write( num + " " );
num++;
} while( num <=10)
</script>
</body>
</html>
保存文件名:do-while语.html
运行之,参见下图:
运行之,参见下图:

while和dowhile如何选择
大部分情况下while循环和dowhile循环是可以互换的
如果循环体中的代码无论如何都需要先执行一次, 那么建议使用do-while循环,其它的情况都建议使用while循环
for循环的格式
for(expr1; expr2; expr3){
需要重复执行的代码;
}
其流程控制示意如下图:

expr1是初始化表达式,在循环开始前无条件地求值一次,expr2是条件表达式,在每次循环开始前求值。如果表达式 expr2 的值为真,则执行语句块(需要重复执行的代码),否则将终止循环,执行下面代码。 expr3 是循环后增量表达式,在每次循环之后被求值。
例子、用for语句输出1~10的整数
<!DOCTYPE html>
<head>
<title>for语句</title>
</head>
<body>
<p>输出1~10的整数</p>
<script>
for( var num = 1; num <=10; num++)
{
document.write( num + " " );
}
</script>
</body>
</html>
保存文件名:for语句.html
运行之,参见下图:

下面给出for语句嵌套的示例。
例子、用for语句嵌套打印九九表
<html>
<head>
<title>
for语句嵌套打印九九表
</title>
</head>
<body>
<p>九九乘法表</p>
<script>
for (var i = 1; i < 10; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + "*" + i + "=" + i * j); // 1 * 1 = 1
document.write(" ");
}
document.write("<br/>");
}
</script>
</body>
</html>
保存文件名:for语句嵌套打印九九表.html
运行之,参见下图:

break 与 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。区别在于:
break语句用于跳出并结束循环。
continue 用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
var i = 0;
while(i < 10) {
if ( i === 5 ) break; // 将 break 换成 continue 则会进入死循环
console.log('i 当前为:' + i);
i++;
}
上面代码只会执行10次循环,一旦i等于5,就会跳循环。
for-in语句
for-in语句是 for 语句的一种特殊形式。语法格式如下:
for ( [var] variable in <object | array)
语句或语句块
variable 表示一个变量,可以在其前面附加 var 语句,用来直接声明变量名。in 后面是一个对象或数组类型的表达式。在遍历对象或数组过程中,把或取的每一个值赋值给 variable。
然后执行 语句或语句块,其中可以访问 variable 来读取每个对象属性或数组元素的值。执行完毕,返回继续枚举下一个元素,以此类推知道所有元素都被枚举为止。
对于数组来说,值是数组元素的下标;对于对象来说,值是对象的属性名或方法名。
执行流程如下图:

例子
<!DOCTYPE html>
<head>
<title>for-in语句</title>
</head>
<body>
<p>输出:</p>
<script>
var a = [1,true,"0",[false],{}]; //声明并初始化数组变量
for (var n in a) { //遍历数组
document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素及其值
}
</script>
</body>
</html>
保存文件名:for-in语句.html
运行之,参见下图:

提示:使用 while 或 for 语句可以实现相同的遍历操作,这里以for语句为例,做法是将<script>与</script>之间的部分改为:
var a = [1,true,"0",[false],{}]; //声明并初始化数组变量
for (var n = 0;n < a.length;n++) { //遍历数组
document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素的值
就行了。
三元运算符
三元运算符的表达式语法格式:
- ? (expression2) : (expression3)
在 expression1 求值为 true 时的值为 expression2 ,在expression1 求值是 false 时的值为 expression3 。
例子、使用三元运算符求一个数的绝对值
var x, y;
x = window.prompt("请输入:");
y = x >= 0 ? x : -x;
y = x >= 0 ? x : -x;
等同于下面这段代码:
if (x > 0) {
y = x;
} else {
y = -x;
}
两种写法进行了对比,可以很明显的看出三元运算符的条件判断写法代码量更简洁,而if-else语句显得有点臃肿。

