事件参考表
| 编号 | 名称 | 语法 | 描述 |
|---|---|---|---|
| 1 | 元素失去焦点事件 |
blur([[data],fn]) |
当元素失去焦点时触发 blur 事件。 |
| 2 | 元素值改变事件 |
change([[data],fn]) |
当元素的值发生改变时,会发生 change 事件。该事件仅适用于文本框以及textarea和select元素。 |
| 3 | 元素点击事件 |
click([[data],fn]) |
当元素被点击时触发该事件。 |
| 4 | 元素双击事件 |
dblclick([[data],fn]) |
当双击元素时,会发生 dblclick 事件。 |
| 5 | 元素获得焦点事件 |
focus([[data],fn]) |
当元素获得焦点时,触发 focus 事件。 |
| 6 | 元素获得焦点事件 |
focusin([data],fn) |
当元素获得焦点时,触发 focusin 事件。 focusin事件跟focus事件区别在于,他可以在父元素上检测子元素获取焦点的情况。 |
| 7 | 元素失去焦点事件 |
focusout([data],fn) |
当元素失去焦点时触发 focusout 事件。 focusout事件跟blur事件区别在于,他可以在父元素上检测子元素失去焦点的情况。 |
| 8 | 键盘按钮按下事件 |
keydown([[data],fn]) |
当键盘或按钮被按下时,发生 keydown 事件。 |
| 9 | 键盘按钮被按下时事件 | keypress([[data],fn]) | 当键盘或按钮被按下时,发生 keypress 事件。 |
| 10 | 键盘按钮松开时事件 | keyup([[data],fn]) | 当按钮被松开时,发生 keyup 事件。它发生在当前获得焦点的元素上。 |
| 11 | 鼠标按键按下事件 | mousedown([[data],fn]) | 当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。mousedown 与 click 事件不同,mousedown 事件仅需要按键被按下,而不需要松开即可发生。 |
| 12 | 鼠标指针穿过元素事件 | mouseenter([[data],fn]) |
当鼠标指针穿过元素时,会发生 mouseenter 事件。该事件大多数时候会与mouseleave 事件一起使用。 与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。 |
| 13 | 鼠标指针离开元素事件 | mouseleave([[data],fn]) |
当鼠标指针离开元素时,会发生 mouseleave 事件。该事件大多数时候会与mouseenter 事件一起使用。 与 mouseout 事件不同,只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。如果鼠标指针离开任何子元素,同样会触发 mouseout 事件。 |
| 14 | 鼠标指针移动事件 | mousemove([[data],fn]) |
当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件。 mousemove事件处理函数会被传递一个变量——事件对象,其.clientX 和 .clientY 属性代表鼠标的坐标 |
| 15 | 鼠标指针移开事件 | mouseout([[data],fn]) |
当鼠标指针从元素上移开时,发生 mouseout 事件。 该事件大多数时候会与 mouseover 事件一起使用。注释:与 mouseleave 事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。 |
| 16 | 鼠标指针位于元素上方事件 | mouseover([[data],fn]) |
当鼠标指针位于元素上方时,会发生 mouseover 事件。该事件大多数时候会与 mouseout 事件一起使用。 |
| 17 | 鼠标按钮放松事件 | mouseup([[data],fn]) |
当在元素上放松鼠标按钮时,会发生 mouseup 事件。 与 click 事件不同,mouseup 事件仅需要放松按钮。当鼠标指针位于元素上方时,放松鼠标按钮就会触发该事件。 |
| 18 | 浏览器窗口大小调整事件 | resize([[data],fn]) |
当调整浏览器窗口的大小时,发生 resize 事件。 |
| 19 | 滚动条滚动事件 | scroll([[data],fn]) |
当用户滚动指定的元素时,会发生 scroll 事件。 scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。 |
| 20 | 文本被选中事件 | select([[data],fn]) | 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。 |
| 21 | 表单提交事件 | submit([[data],fn]) |
当提交表单时,会发生 submit 事件。 该事件只适用于表单元素。 |
| 22 | 鼠标悬停事件 |
hover([over,]out) |
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。 当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。 |
| 23 | 元素显示/隐藏切换事件 | toggle([spe],[eas],[fn]) | 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 |
| 24 | 元素绑定一个或多个事件 |
on(eve,[sel],[data],fn) |
在选择元素上绑定一个或多个事件的事件处理函数。 |
| 25 | 元素移除事件处理函数 | off(eve,[sel],[fn]) | 在选择元素上移除一个或多个事件的事件处理函数。 |
| 26 | 一次性事件处理函数 | one(type,[data],fn) | 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。 |
| 27 | 触发事件处理函数 | trigger(type,[data]) | 在每一个匹配的元素上触发某类事件。 |
| 28 | 触发所有绑定的事件函数 | triggerHandler(type, [data]) | 这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作,也不会产生事件冒泡。 |
| 29 | 页面载入事件 | ready(fn) | 在页面载入时触发。 |
页面载入
ready(fn)
描述
在页面加载时所执行的,该方法的参数是一个函数,即你要执行的操作函数。
多用于在加载页面时就初始化要渲染的数据。
语法
$(document).ready(function(){
// 在这里写你的代码...
});也可以使用如下简写代替:
$(function($) {
// 你可以在这里继续使用$作为别名...
});示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function() {
// 在页面加载时就执行该函数内的内容
document.write("在页面加载时就执行该行数内的内容");
});
</script>
</body>
</html>运行如图:

事件
click([[data],fn])
描述
但有元素被点击时触发该事件。
参数说明:
- [data]为一个可选参数,表示传入的数据;
- fn表示函数,处理click事件触发。
语法
$("p").click();示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<button type="button">点我</button>
</div>
<script type="text/javascript">
// 其中$('button')表示选中的选择器,click()表示点击事件,里面的function(){}表示事件处理函数
$('button').click(function() {
alert("您点击了按钮!");
});
</script>
</body>
</html>
浏览器效果如下:

change([[data],fn])
描述
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。
参数说明:
- [data]为一个可选参数,表示传入的数据;
- fn表示函数,处理change事件触发。
语法
$(selector).change();其中selector表示选择器,比如$('input').change()就表示输入框的change事件。
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<input type="text">
</div>
<script type="text/javascript">
var data = $('input').val();
$('input').change(data, function() {
alert("现在input的值为:" + data);
})
</script>
</body>
</html>
代码解释说明:
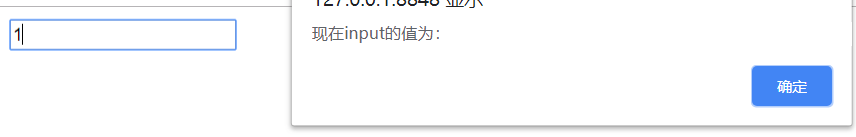
- 执行代码会发现确实触发了change事件,但是却没有输出值,因为变量data在页面加载时获取过input的值,那时候input的值为空,但是加载完成后,就不会再去获取input的值了,即只获取一遍,故输出的值为空,所以要传入的参数data可以设定一个固定的值如data='abc'。
浏览器显示:

如果要输出值可以将代码改成如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<input type="text">
</div>
<script type="text/javascript">
var data = 'acb'
$('input').change(data, function() {
alert("传入的data为:" + data + "\n现在input的值为:" + $('input').val());
})
</script>
</body>
</html>
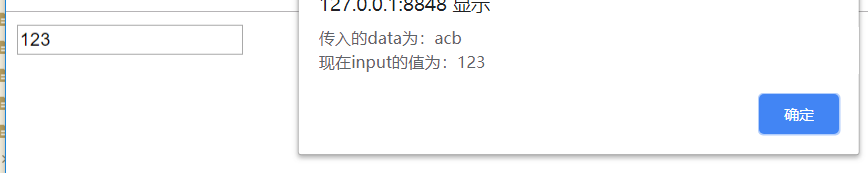
浏览器显示:

blur([[data],fn])
描述
当元素失去焦点时触发该事件。
参数说明:
-
data:blur([Data], fn) 可传入data供函数fn处理。
-
fn:在每一个匹配元素的blur事件中绑定的处理函数。
语法
$(selector).blur();示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<input type="text">
</div>
<script type="text/javascript">
$('input').blur(function(){
alert("现在input框失去了焦点!");
});
</script>
</body>
</html>
先把鼠标光标放入input框内,再移出光标使其失去焦点将触发blur事件,浏览器显示如下:

focus([[data],fn])
描述
当元素获得焦点时,触发 focus 事件。
可以通过鼠标点击或者键盘上的TAB导航触发。这将触发所有绑定的focus函数,注意,某些对象不支持focus方法。
参数说明:
-
data:focus([Data], fn) 可传入data供函数fn处理,该参数是一个可选参数。
-
fn:在每一个匹配元素的focus事件中绑定的处理函数。
语法
$(selector).focus();示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<input type="text">
</div>
<script type="text/javascript">
$(document).ready(function() {
$('input').focus();
})
</script>
</body>
</html>
该示例即会在页面加载时就让input获得焦点,所以可以看到鼠标光标的焦点就在文本框内。