在Nuxt.js项目中,store目录下的每个.js文件会被转换成为状态树指定命名的子模块.而Index 是跟模块.
Nuxt.js内置引用了vuex模块,所以不需要额外安装.
Nuxt.js会尝试找到应用跟目录下的store 目录,如果该目录存在,它将会做以下的事情 :
1.引用 vuex 模块
2.将vuex 模块 加到 vendors 构建配置中去
3. 设置 Vue 根实例的 store 配置项
Nuxt.js 支持两种使用方式 store 的方式,你可以择一使用:
1. 普通方式 : store/index.js 返回一个Vuex.Store 实例
2. 模块方式 : store 目录下的每个 .js 文件会被转换成为状态树的指定命名的子模块,而index 则是根模块
这里只演示模块方式
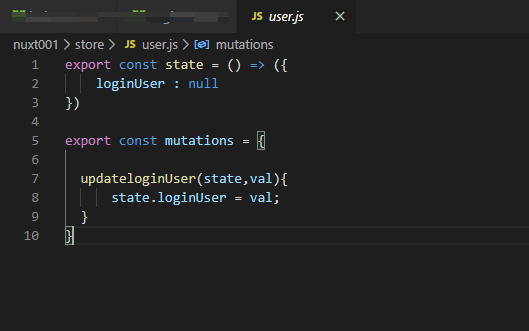
使用状态树模块方式, store目录下的每个.js 不需要返回Vuex.Store 实例,而是应该直接将 state 区域、mutations区域 和 actions 区域暴露出来 :

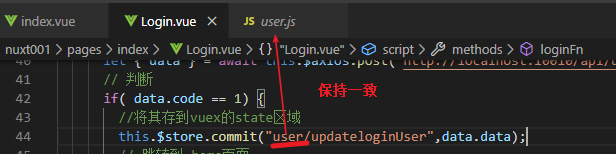
在页面组件可以像这样是用user 模块 :

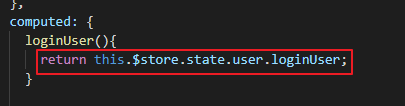
需要获取state区域的数据时需要这样才能获取

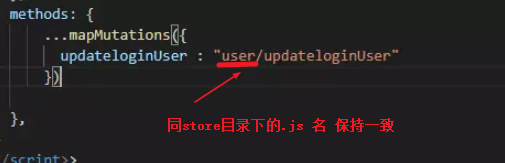
而需要获取mutations区域的数据时则需要先导入并解构vuex


vuex并不限制你的代码结构.但是,它规定了一些需要遵循的规则:
1. 应用层级的状态应该集中到单个 store 对象中。
2.提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
3. 异步逻辑都应该封装到 action 里面。
只需要遵循以上规则,如何组织代码随你便 . 如果你的store文件太大,只需要将 actions、
mutations 和 getter 分割到单独的文件 .
小总结 :
在vue文件中使用vuex
1. 在vue文件中,首先通过 import { mapState, mapMutations, mapActions, mapGetters } from 'vuex' 来引入我们需要的模块,按需引用,只需要引入本页面用到的模块即可
2. mapGetters和mapState需要在页面的计算属性computed中引入, mapMutations和mapActions需要在methods中引入,此时要注意模块的命名空间,如果vuex文件导出时标注了namespaced,我们使用时也需要写出才可以找到,反之则不需要
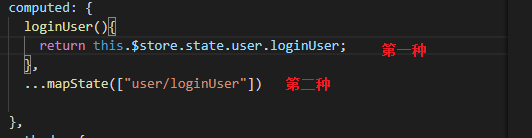
3. 首先是mapState,使用mapState时,我有两种方法来取,两种方式都可以,这个方法是从store中取出这个变量,然后显示在此页面上,store变动的话,此页面也会跟着动态改变

4.mapGetters类似于store的计算属性,我们可以通过mapGetters的方法在store里进行计算,然后返回我们需要的结果即可
5.MapMutation 是更改store中状态的唯一方法,Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数
6.mapAction类似于mutation, 但是Action提交的是 mutation,而不是直接变更状态,Action可以包含任意异步操作,我们一般把异步获取数据的方法都放在这里,然后在回调函数里使用mutation里的方法把异步获取的数据保存在store里,然后把store里的数据传到页面
这就是小喵在学习Vuex状态树时学到的知识
你Get到了吗?
(^_^)~喵~!!

