1、代码中url出现位置
-
模板中(html中)
- 超链接
<a href='url'>超链接</a>- form表单中的数据,用post方法提交值url
<form action='url' method='post'> -
视图函数中,302跳转 HTTPResponseRedirect(‘url’) ,将用户地址栏中的地址跳转到url
2、代码中url书写规范
- 绝对地址
http://127.0.0.1:8080/page/1
- 相对地址
- ‘/’开头的相对地址,如下:浏览器会把当前地址栏中的协议,ip,端口号加上这个地址,作为最终地址去访问
/page/1
即:http://127.0.0.1:8080/page/1
- 没有‘/’开头的相对地址,浏览器会根据当前url的最后一个’/'之前的内容加上该相对地址作为最终地址
如当前地址为:http://127.0.0.1:8080/detail/,而相对url地址为‘page/1’,则最终访问的地址为:
http://127.0.0.1:8080/detail/page/1
- 通过上述比较,可以发现,为了减少错误,推荐使用以’/'开头的相对url地址,这种地址是最不容易出错的
实例:
设计如下路由:
2、编写视图函数如下:
from django.http import HttpResponse
from django.shortcuts import render
def test_url(request):
return render(request,"test_url.html")
def test_url_result(request):
return HttpResponse("---test url is ok---")
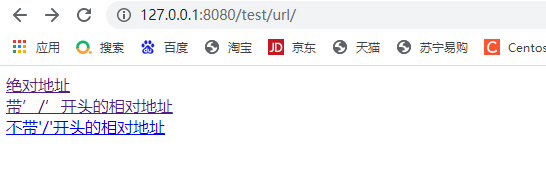
在templates目录下编写test_url.html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试url</title>
</head>
<body>
<a href="http://127.0.0.1:8080/test_url_result">绝对地址</a>
<br/>
<a href="/test_url_result">带’/’开头的相对地址</a>
<br/>
<a href="test_url_result">不带'/'开头的相对地址</a>
</body>
</html>
在浏览器中打开http://127.0.0.1:8080/test/url/,然后分表去点击这三个链接,可以发现绝对路径和带/的相对路径的链接是没有问题的,而没有带/开头的相对路径的链接,点击报404了,而通过浏览器可以看出此时自动生成了url:http://127.0.0.1:8080/test/url/test_url_result,显然在主路由文件中是没有设计这个路由的,所以肯定是会报404找不到了

3、url方向解析
- url反向解析是指在视图或模板中,用path定义的名称来动态查询或计算出相应的路由
- path的语法:path(route,views,name=‘别名’)
如:
path('page',views.page_view,name='page_url')
-
根据path中的name的值,在模板或视图中,可以通过这个名字反向推断出此url信息
-
模板中,通过url标签实现地址的反向解析
{% url '别名' %}
{% url '别名' '参数值1' '参数值2' %}
如:
{% url 'page' '400' %}
{% url 'person' age='18' name='redrose2100' %}
实例:
设计路由如下:
编写视图函数如下:
from django.http import HttpResponse
from django.shortcuts import render
def test_url(request):
return render(request,"test_url.html")
def test_url_result(request,age):
return HttpResponse("---test url is ok---")
在templates目录下创建test_url.html文件,内容如下:这里,使用路由中的别名test_result来设置url,同时设置一个参数20,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试url</title>
</head>
<body>
<a href="{% url 'test_result' '20' %}">url反向解析的链接</a>
</body>
</html>
在浏览器打开http://127.0.0.1:8080/test/url/,结果如下:
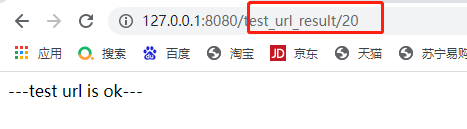
点击链接后如下:
-
url反向解析的一个非常大的好处就是,当路由路径被修改之后,页面中使用的链接都不需要去调整,都会动态的自动的链接到新的url路由
-
在视图函数中,可以调用django中等待reverse方法进行反向解析
from django.urls import reverse
reverse("别名",args=[],kwargs={})
如:
reverse('page',args=[300]))
reverse('person',kwargs={"name":"redrose2100","age":30})
实例:
设计如下路由:
视图函数实现如下:这里使用了url反向解析
from django.http import HttpResponse, HttpResponseRedirect
from django.shortcuts import render
def test_url(request):
from django.urls import reverse
url=reverse("test_result")
return HttpResponseRedirect(url)
def test_url_result(request):
return HttpResponse("---test url is ok---")
在浏览器中打开 http://127.0.0.1:8080/test/url/,同时浏览器打开F12抓包工具,结果如下:返回302,响应头中有个字段location,这个字段就指定了重定向的目标地址,从这里可以看出,这是一个相对路径的目标地址,从页面的值可以看出已经是返回http://127.0.0.1:8080/test_url_result的数据了

