1、v-show与v-if的共同点
v-show和v-if的作用效果是相同的(不包含v-else),都可以控制元素(组件或普通元素)在页面是否显示。用法上也是相同的
<Model v-show="isShow" />
<Model v-if="isShow" />
- 当表达式为true的时候,都会占据页面的位置
- 当表达式都为false时,都不会占据页面位置
2、v-show与v-if的区别
1、控制手段不同。 2、编译过程不同 。 3、编译条件不同
- 控制手段:v-show隐藏则是为该元素添加
css--display:none,dom元素依旧还在。v-if显示隐藏是将dom元素整个添加或删除 - 编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换
- v-show 由false变为true的时候不会触发组件的生命周期
- v-if由false变为true的时候,触发组件的beforeCreate、create、beforeMount、mounted钩子,由true变为false的时候触发组件的beforeDestory、destoryed方法
性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
3、v-show与v-if的使用场景
- v-if 与 v-show 都能控制dom元素在页面的显示
- v-if 相比 v-show 开销更大的(直接操作dom节点增加与删除)
- 如果需要非常频繁地切换,则使用 v-show 较好
- 如果在运行时条件很少改变,则使用 v-if 较好
4、附属到组件和普通元素时的情况
4.1、v-show
- 当v-show指令附属于普通元素时,v-show指令状态变化不会影响父组件的生命周期。
- 当v-show指令附属于组件时,v-show指令状态变化时,父组件和本身组件的生命周期都不会被影响。
4.2、v-if
- 当v-if指令附属于普通元素时,v-if指令状态变化会使得父组件的dom发生变化,父组件将会更新视图,所以会触发父组件的beforeUpdate和updated钩子函数。
- 当v-if指令令附属于组件时,v-if指令状态变化对父组件的影响和上一条一致,但是对于本身组件的生命周期的影响是不一样的。
v-if从false切换到true时,会触发beforeCreate,created,beforeMount,mounted钩子。
2.v-if从true切换到false时,会触发beforeDestroy和destroyed钩子函数。
5、具体实现的效果
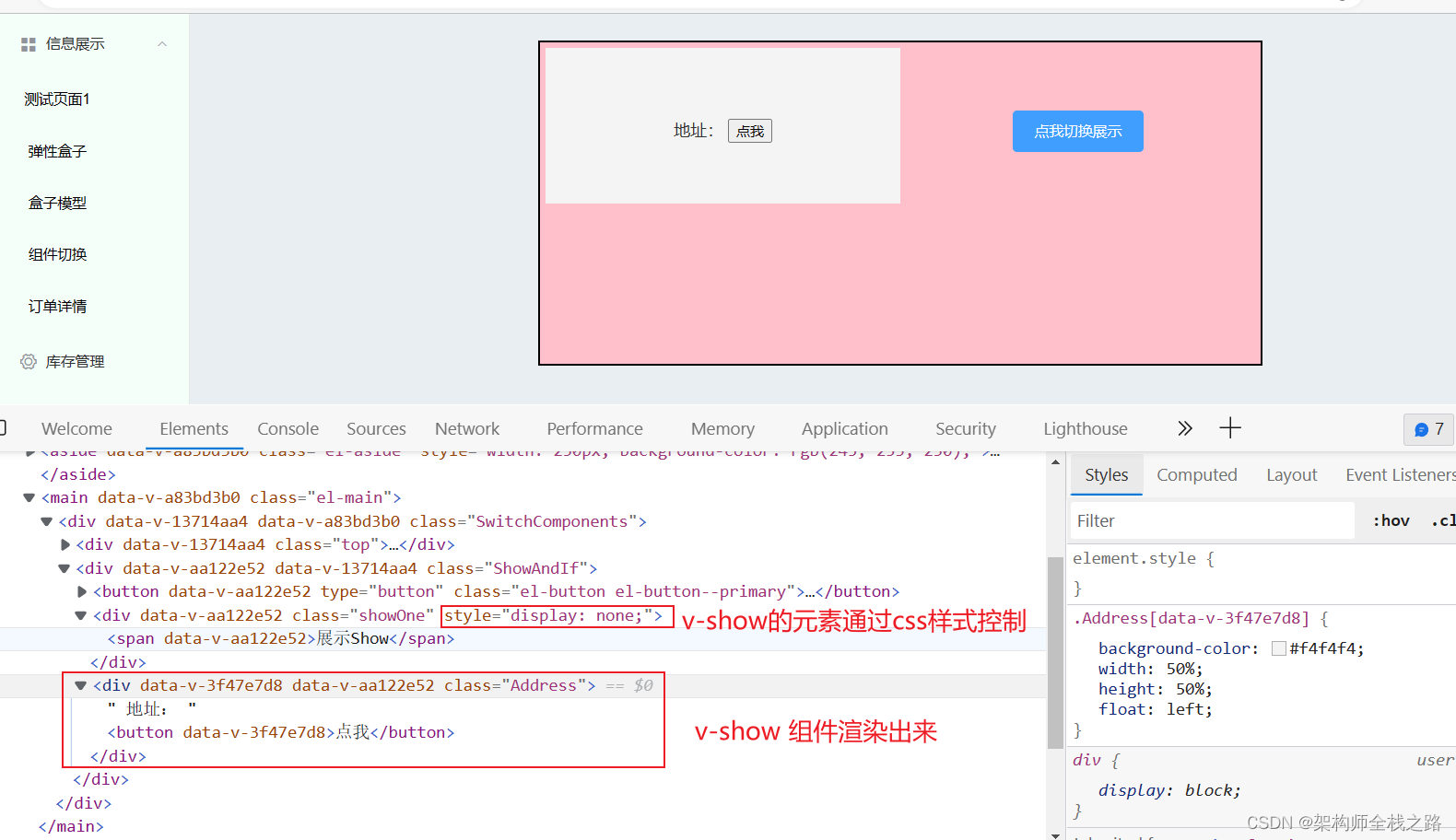
5.1 查看是否渲染
v-if是true,v-show是false的情况。
v-show 通过css样式控制,实际节点还存在。

v-if是false的时候,节点直接不存在

5.2 查看调用的钩子函数
v-if从true切换到false时,会触发beforeDestroy和destroyed钩子函数

v-if从false切换到true时,会触发beforeCreate,created,beforeMount,mounted钩子

6、钩子函数实现的过程分析
位置:F:\java学习资料(前端)\Vue相关资料\代码\VUE-DEMO
git提交:v-show和v-if案例分析。



