
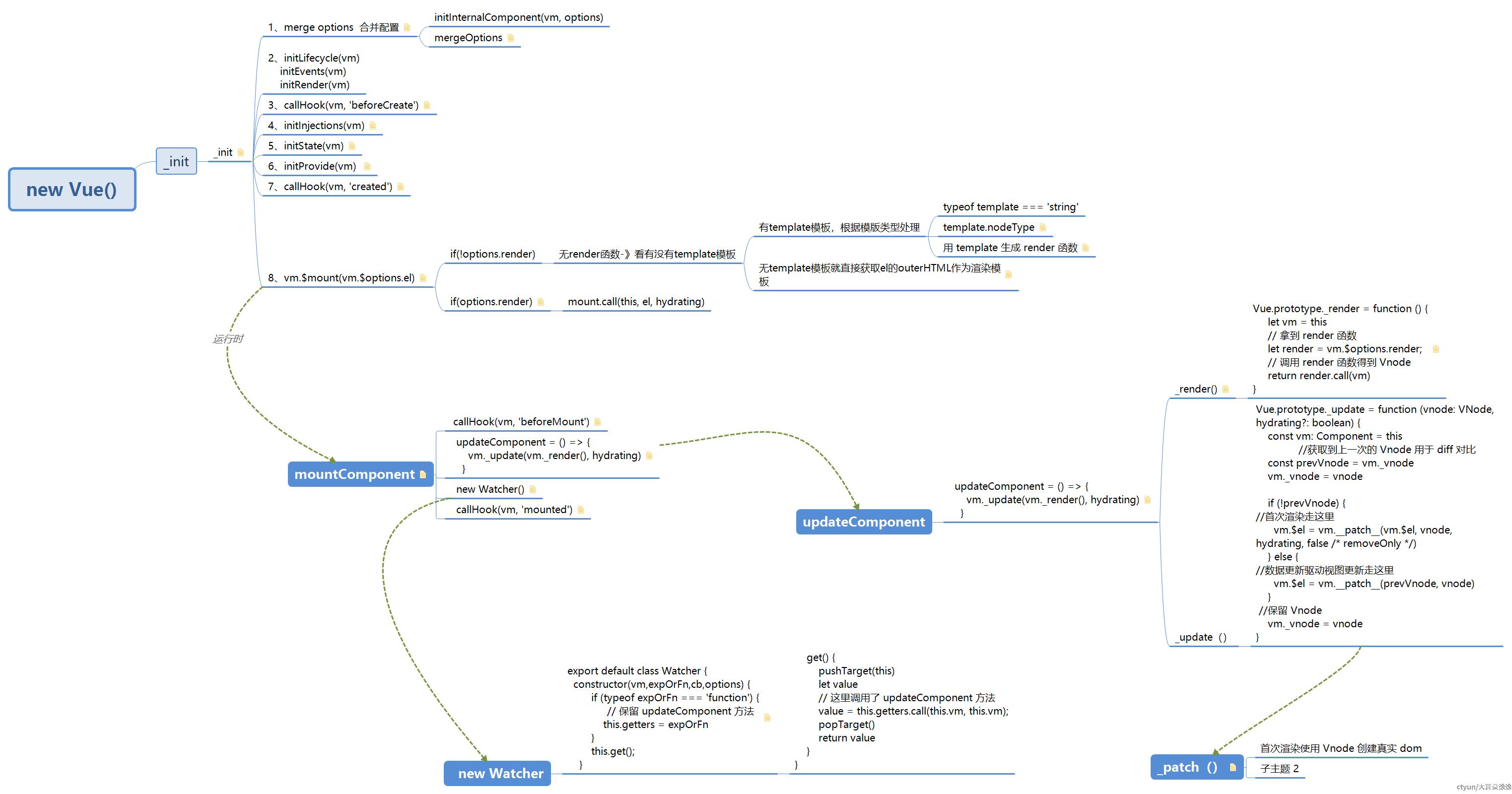
- merge options 合并配置【把 Vue 构造函数的 options 和用户传入的 options 做一层合并,到 vm.$options 上】
- initLifecycle(vm) 初始化生命周期
- initEvents(vm) 初始化事件中心
- initRender(vm) 初始化渲染
- callHook(vm, 'beforeCreate') 调用beforeCreate钩子
- initInjections(vm) 处理接收provide传递的数据
- initState(vm) 初始化data,props,computed,methods,watch
其中
(7.1)initProps : 遍历定义的 props 配置。遍历的过程主要做两件事情:一个是调用 defineReactive 方法把每个 props 对应的值变成响应式,可以通过 vm._props.xxx 访问到定义 props 中对应的属性。另一个是通过 proxy 把 vm._props.xxx 的访问代理到 vm.xxx 上。
(7.2)initData:初始化主要过程也是做两件事,一个是对定义 data 函数返回对象的遍历,通过 proxy 把每一个值 vm._data.xxx 都代理到 vm.xxx 上;另一个是调用 observe 方法观测整个 data 的变化,把 data 也变成响应式,可以通过 vm._data.xxx 访问到定义 data 返回函数中对应的属性。
- initProvide(vm)
- callHook(vm, 'created') 调用created钩子
- vm.$mount(vm.$options.el) 实例挂载