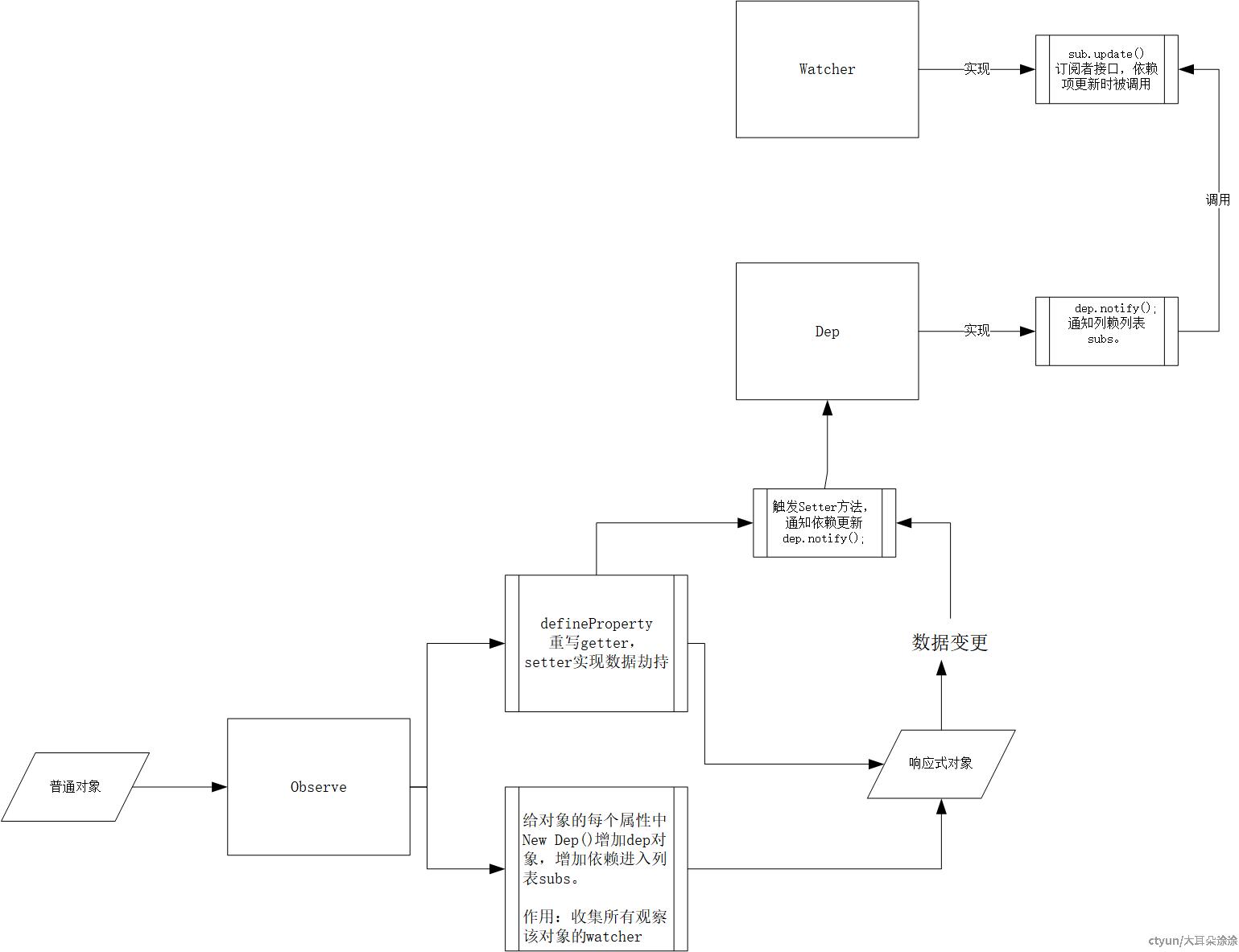
Vue 内部实现双向绑定过程:
initData初始化 data 的时候调用 observe() 方法,给data 里的属性重写 get 和 set 方法【实现数据劫持】&&给每个属性添加一个dep【依赖收集,收集所有观察该对象的watcher】,data成为响应式对象,当数据变更时,触发对象的setter方法、dep.notify通知依赖更新。watcher调用update更新视图。

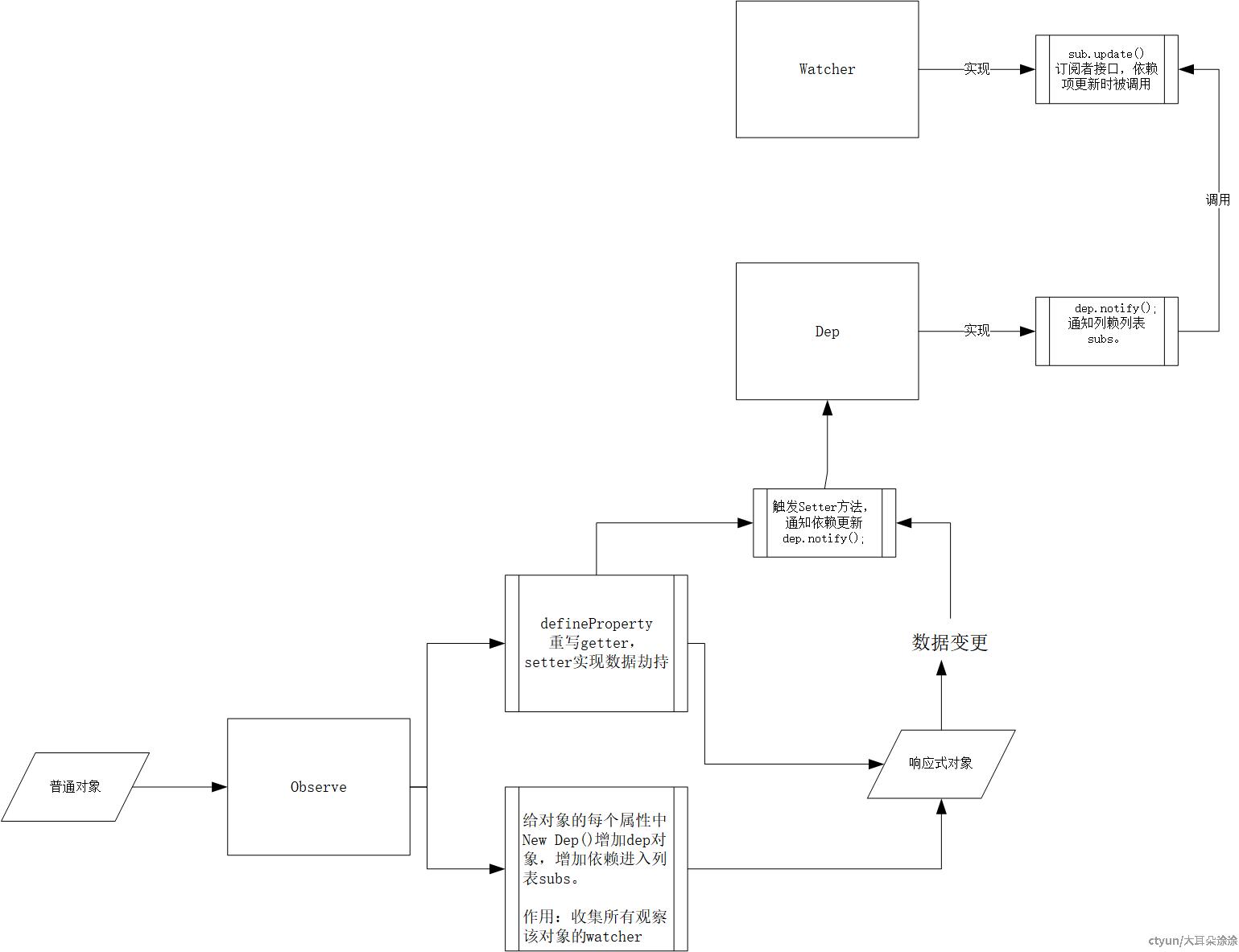
Vue 内部实现双向绑定过程:

版权声明:本文内容系天翼云实名用户自发贡献,版权归原作者所有,天翼云开发者社区不拥有其著作权,亦不承担相应法律责任,未经许可,不得转载。
如有疑问或争议,请联系ctyunbbs@chinatelecom.cn删除。
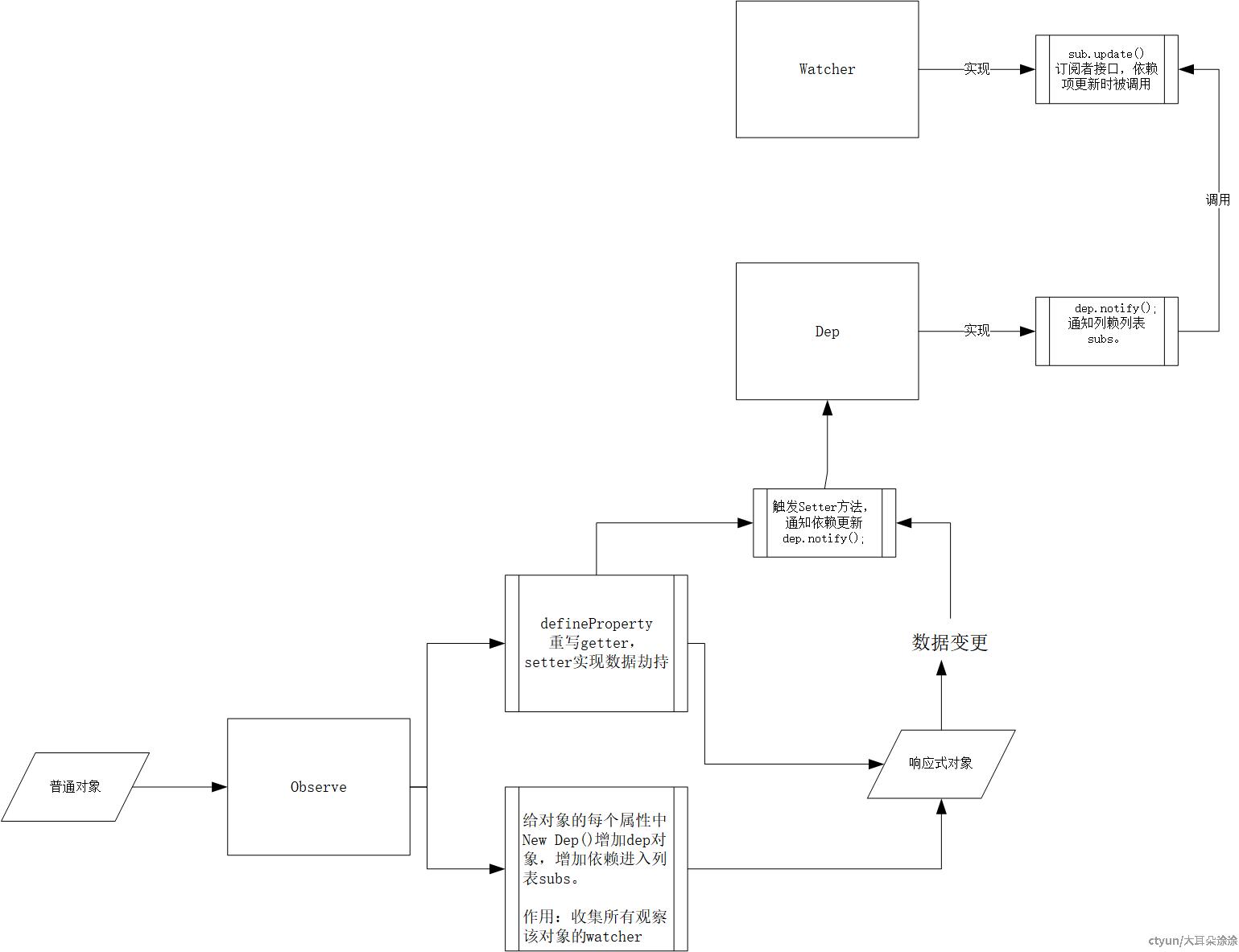
Vue 内部实现双向绑定过程:

版权声明:本文内容系天翼云实名用户自发贡献,版权归原作者所有,天翼云开发者社区不拥有其著作权,亦不承担相应法律责任,未经许可,不得转载。
如有疑问或争议,请联系ctyunbbs@chinatelecom.cn删除。