还是以vue语法为主:
简单在demo.js文件使用elementUI-plus的confirm
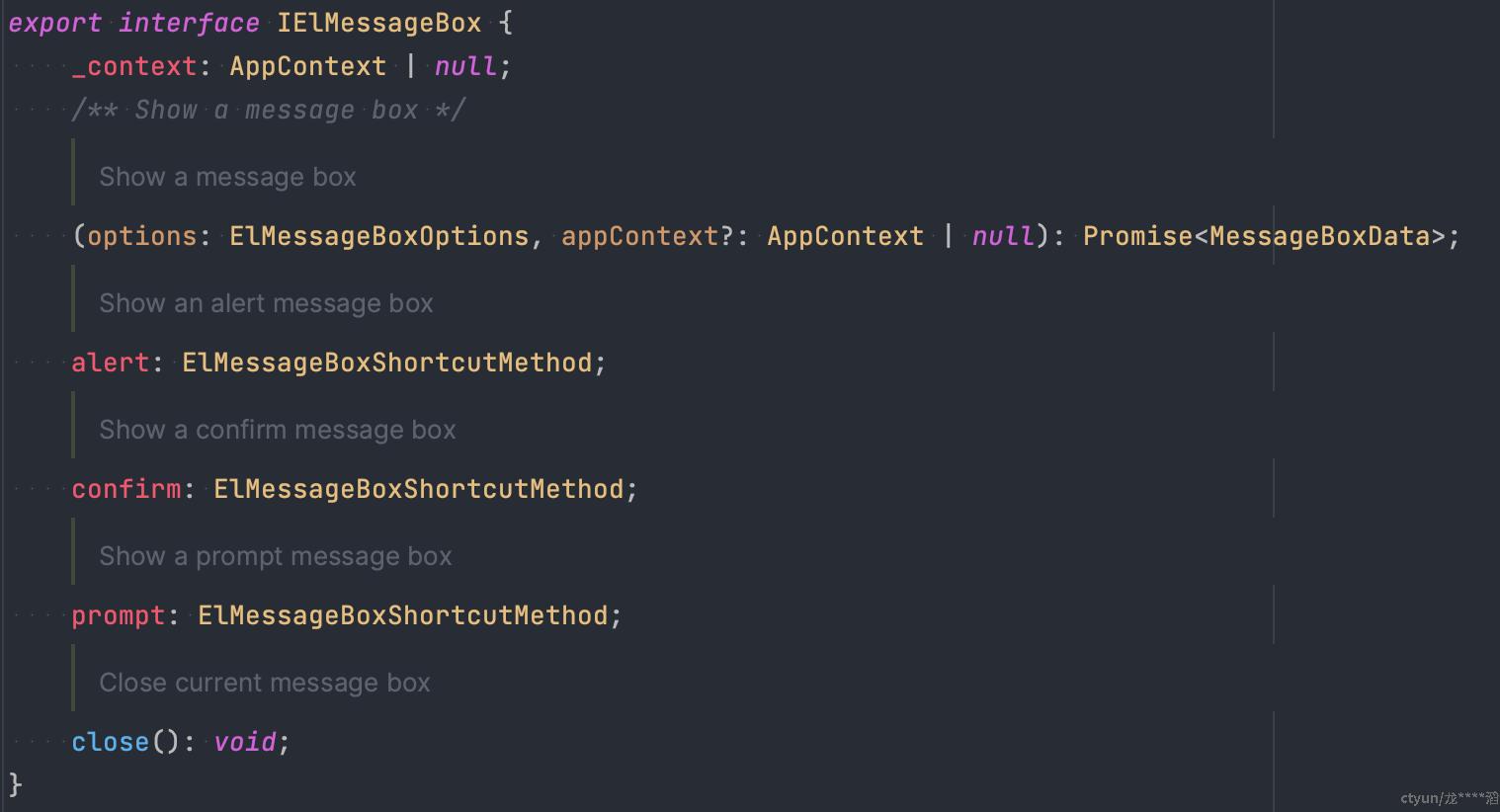
import { ElMessageBox } from 'element-plus';
const open = () => {
ElMessageBox.confirm('我是内容', '我是标题', {
type: 'warning',
cancelButtonText: '取消',
confirmButtonText: '确定',
}).then(()=>{
console.debug('我点了确定');
}).catch(() => {
console.debug('我点了取消');
})
}
const close = () => {
ElMessageBox.close();
console.debug('我关掉弹窗');
}通过简单的调用原生的ElMesasgeBox的原生close方法,即可关闭弹窗。