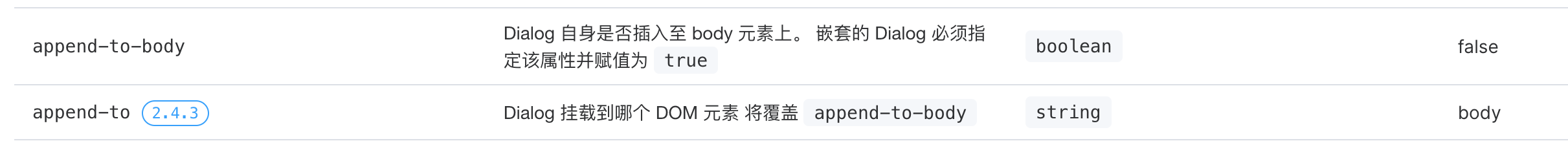
先上图

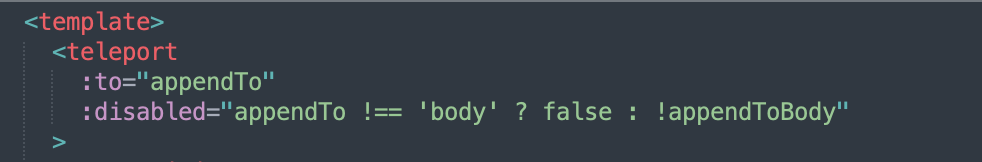
官方源码的dialog.vue也看不出个什么大概来:

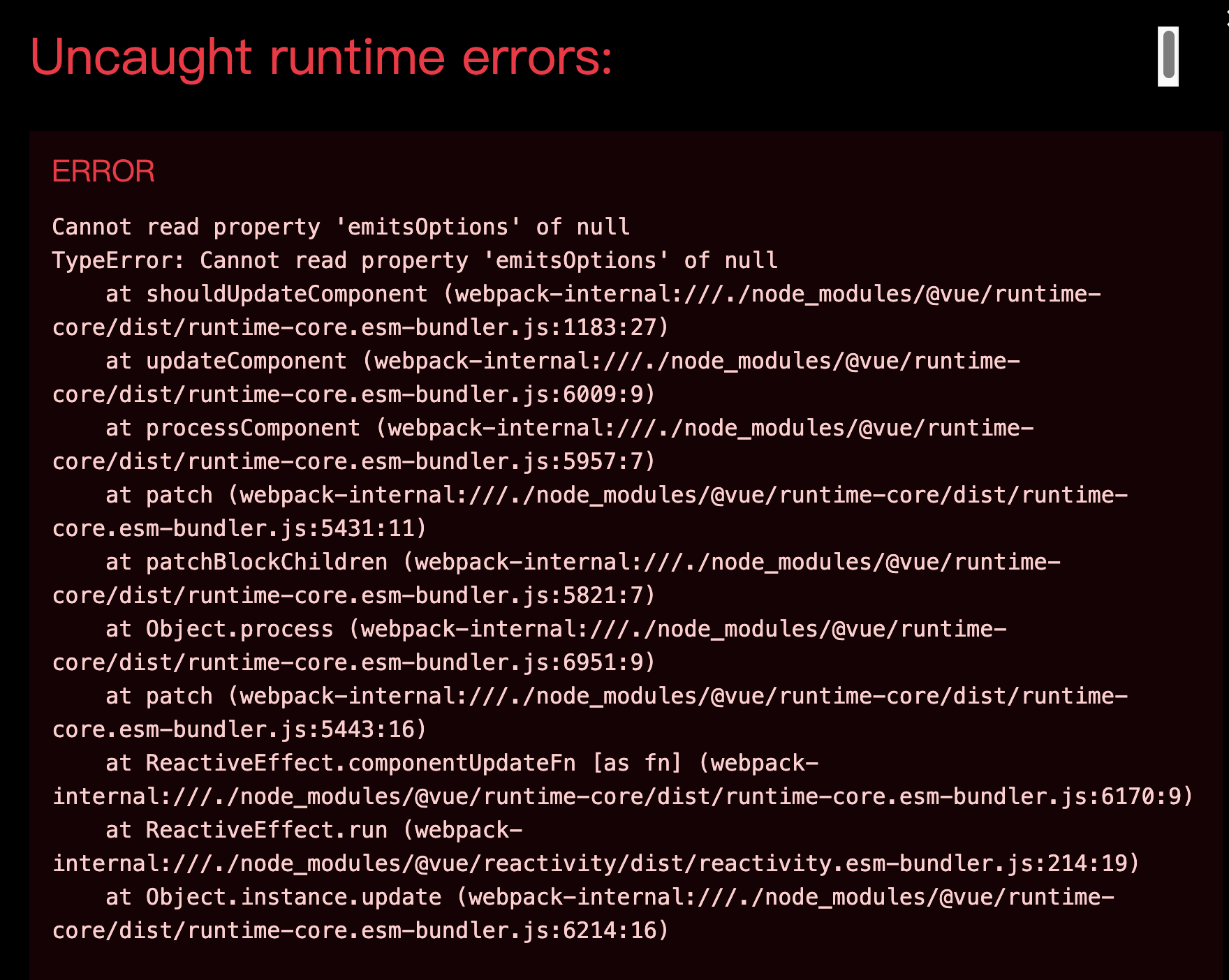
直接传入string,那传什么呢?class?id?,都不行,都会报错的。

那么想了一想,应该是直接将一个document的元素传进去,让它能识别到我要找到的元素;
那就开干:
<template>
<div id='render'>
<el-button @click='visible = true'> open </el-button>
<el-dialog :visible='visible' :append-to='render'>
<div>我是示例代码</div>
</el-dialog>
</div>
</template>
<script lang='ts' setup>
import { ref, onMounted } from 'vue';
const visible = ref<boolean>(false);
const render = ref<HTMLDivElement | null>(null);
onMounted(() => {
nextTick(() => {
render.value = document.getElementById('render');
});
});
</script>原来这么简单,官方文档误人啊。
记录一下,希望能帮到各位读者。