XCUITest于2015年发布,是基于XCTest基础上的扩展,同时支持Swift和Objective-C,同时支持iOS和macOS应用的UI自动化测试。
XCUITest的一些关键概念:
- XCTest:测试框架,可以用于UI测试、单元测试以及性能测试,可以通过断言对执行结果进行校验。
- Accessibility:指UI控件的可访问性,对于常用控件可以通过设置accessibility属性来实现控件的获取,从而实现对控件的操控。
XCUITest的主要接口:
XCUITest所有的类都是打包成一个单独文件XCTest,下面是一些不同的类用于实现App的自动化。
- XCUIElementQuery:用于查找界面上的控件,并针对控件执行某些操作,继承自NSObject;
- XCUIApplication:表示Application本身的代理,用来启动、监听和结束应用,继承自XCUIElement;
- XCUIElement.ElementType:表示控件类型,比如:.button, .image等,为enum类型;
- XCUIScreen:表示设备(iOS/macOS/tvOS)的物理屏幕,可以用于测试过程中的屏幕截图;
- XCUIScreenshot:表示screen、app或UI控件的截图;
- XCUIDevice:物理设备的代理接口,用来模拟物理按键实现和改变设备方向,以及和Siri的交互;
- XCUIRemote:用于模拟和远程控制的物理设备的交互;
XCUITest的一些最佳实践:
- 可以使用内置UI录制能力来记录UI交互并作为你用例的初始源代码;
- 当你将用例转换为测试脚本的时候,尽可能的考虑到如何尽量少改动代码;
- 很多时候界面和视图的现实是需要时间的,所以你需要考虑到这个时间之后才进行界面内容校验;
- 在XCUITest中可以定义用户交互包括:tap()、doubleTap()、twoFingerTap()、press(),以及swipes(left、right、up、down),以及pinch()、rotate(),这些交互操作都有非常详细的参数可以设置;
如何录制一个XCUITest脚本:

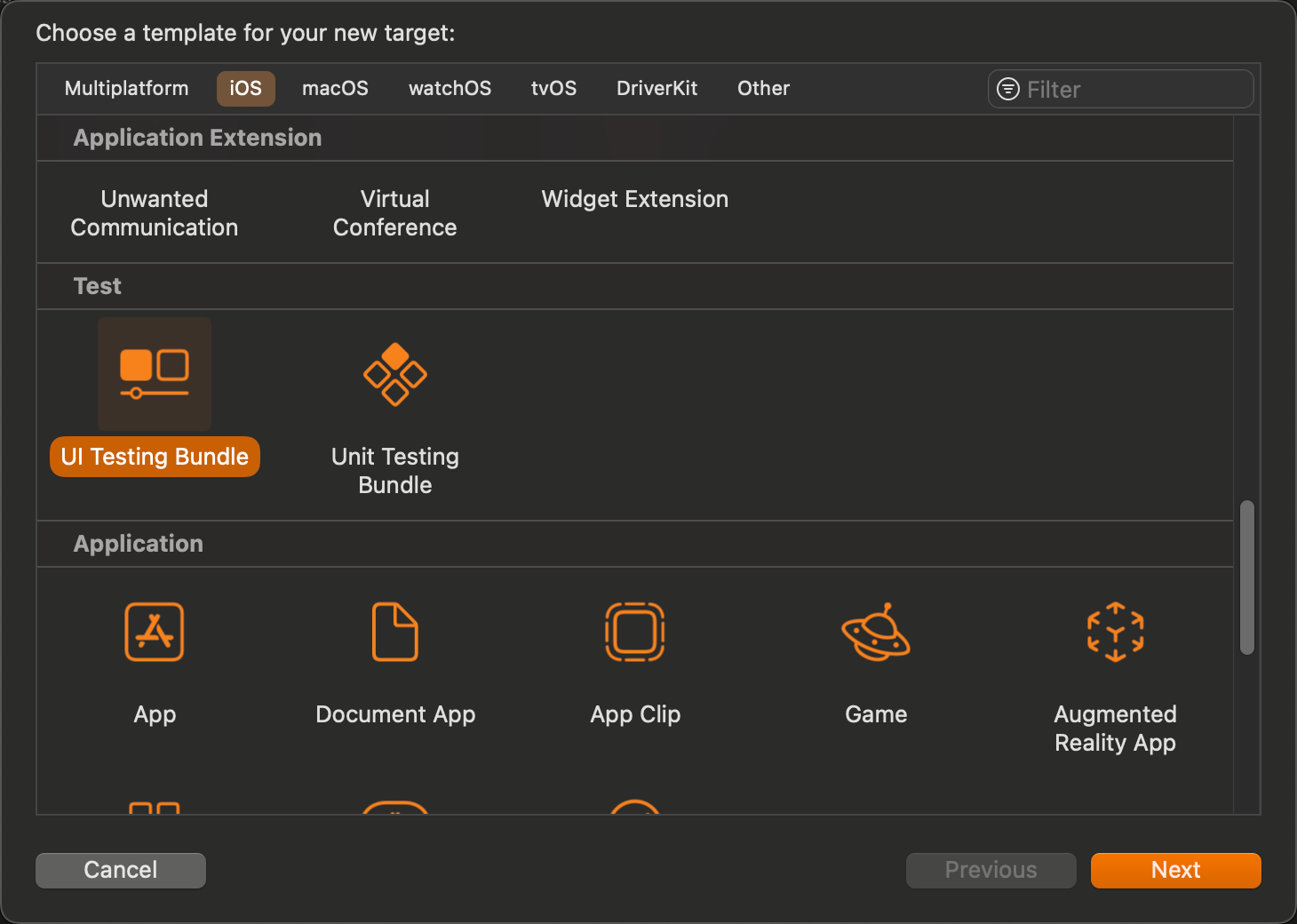
- 如果是新建工程则勾选“Include Tests”,如果已有工程则可以添加一个新的Target,类型为“UI Testing Bundle”:
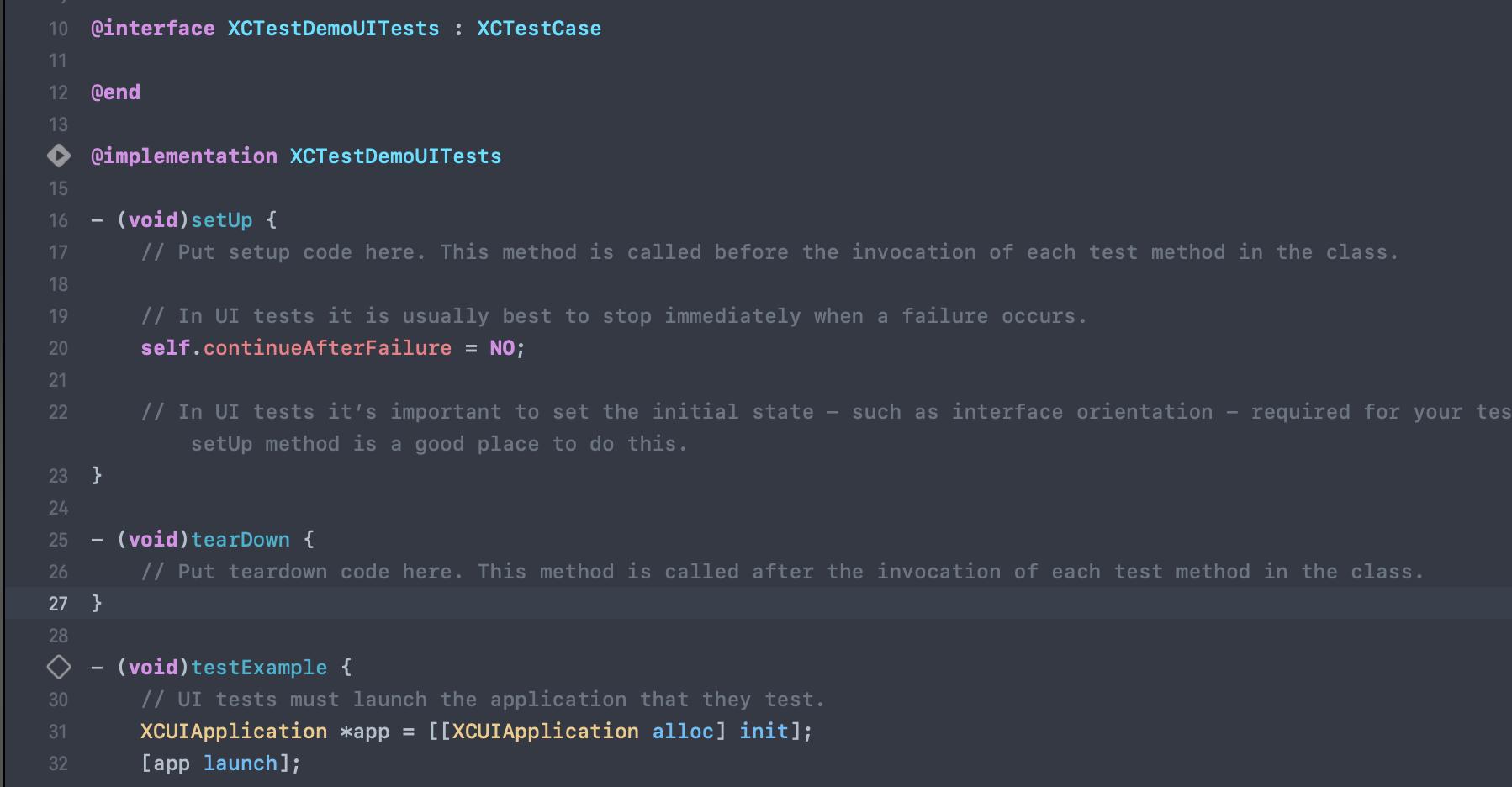
- Xcode会自动生成相应的模版代码,名字为“xxxUITests”,这个文件主要包括三个方法:
- (void)setUp { // Put setup code here. This method is called before the invocation of each test method in the class. // In UI tests it is usually best to stop immediately when a failure occurs. self.continueAfterFailure = NO; // In UI tests it’s important to set the initial state - such as interface orientation - required for your tests before they run. The setUp method is a good place to do this. } - (void)tearDown { // Put teardown code here. This method is called after the invocation of each test method in the class. } - (void)testExample { // UI tests must launch the application that they test. XCUIApplication *app = [[XCUIApplication alloc] init]; [app launch]; // Use XCTAssert and related functions to verify your tests produce the correct results. } - testExample是默认的方法,如果需要实现其他的测试方法,只需要将方法名字以“test"开头即可。
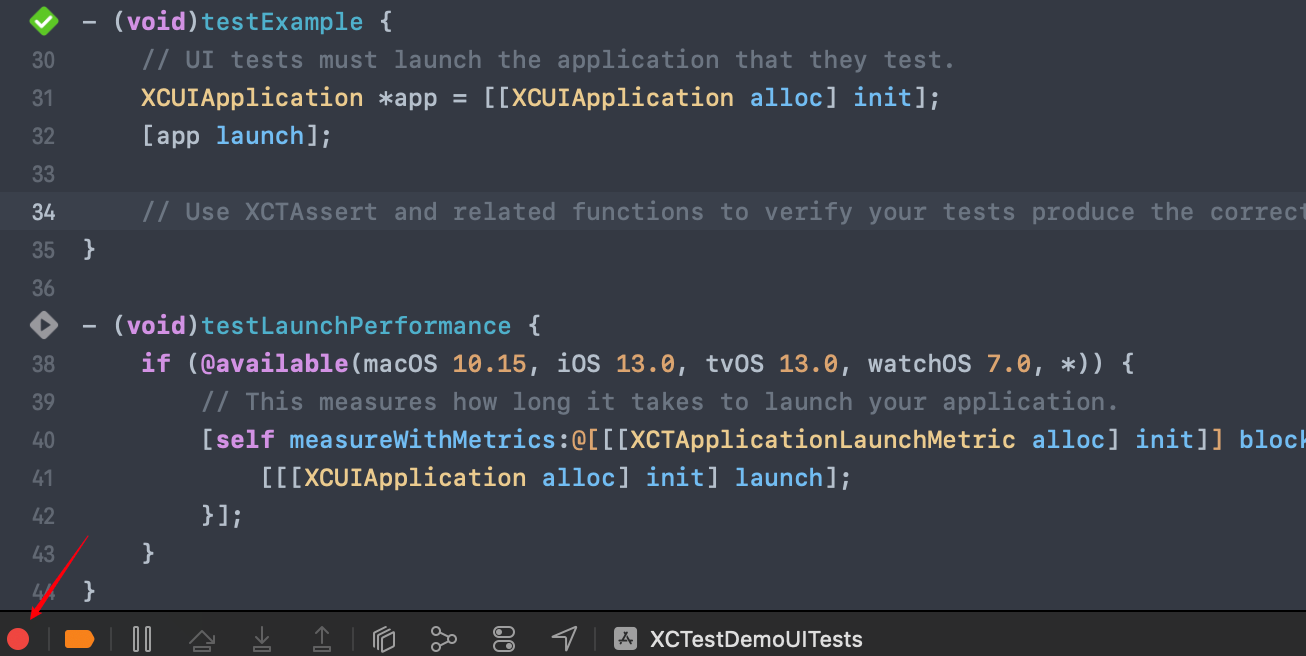
- 在该文件的下方可以找到一个录制按钮,该按钮就是用于录制UI测试用例:

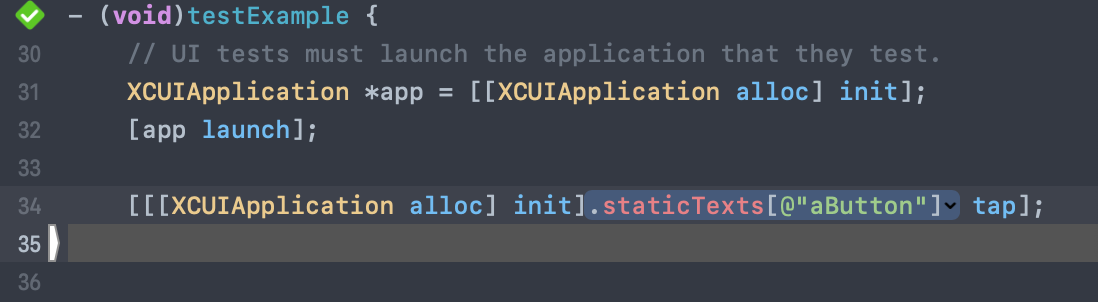
- 启动App,点击开始录制按钮,这个时候只要在应用界面进行UI操作,就能够在文件中生成对应的代码:

如何执行UI自动化测试:
- 打开UITests文件,在“@implementation”或者"test“开头的方法处鼠标移上去会变成播放图标,直接点击该图标即开始执行测试(前者为测试所有的test用例,后者为测试单独的test用例);

- 也可以选择Product->Test命令,会执行所有的测试用例(包括单元测试);