我们要如何去了解用户?
最直接有效的方式就是了解用户的行为,了解用户在网站中做了什么,呆了多久。
而如何去实现这一操作,这就涉及到我们前端的埋点了。
埋点方式
在聊如何进行埋点前,我们先介绍下什么是埋点?
所谓'埋点'是数据采集领域(尤其是用户行为数据采集领域)的术语,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。. 比如用户某个icon点击次数、观看某个视频的时长等等。
我们可以知道埋点是实际上是对特定事件或者行为的数据监控和上报,常见的埋点上报方式有ajax,img,navigator.sendBeacon下面介绍下这三种埋点上报方式
基于ajax的埋点上报
介绍
因为埋点实际上是对关键节点的数据进行上报是和服务端交互的一个过程,所以我们可以和后端约定一个接口通过ajax去进行数据上报。
代码实现
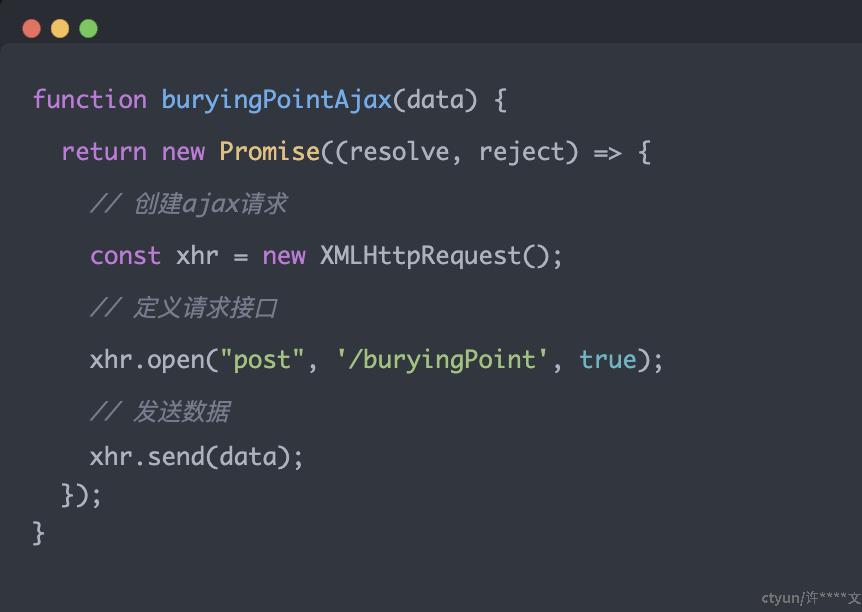
我们可以封装一个方法,代码如下:

使用时,直接调用即可

缺点
一般而言,埋点域名并不是当前域名,因此请求会存在跨域风险,且如果ajax配置不正确可能会浏览器拦截。因此使用ajax这类请求并不是万全之策。
基于img做埋点上报
通常使用img标签去做埋点上报,img标签加载并不需要挂载到页面上,基于js去new image(),设置其src之后就可以直接请求图片。
验证img优势
控制台去创建一个image标签,如下:

结论
因此当我们做埋点上报时,使用img是一个不错的选择。
-
img兼容性好 -
无需挂载到页面上,反复操作dom -
img的加载不会阻塞html的解析,但img加载后并不渲染,它需要等待Render Tree生成完后才和Render Tree一起渲染出来
注:通常埋点上报会使用gif图,合法的 GIF 只需要 43 个字节
常见埋点行为
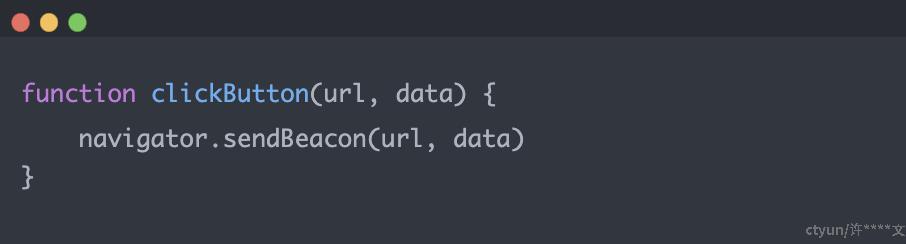
点击触发埋点
绑定点击事件,当点击目标元素时,触发埋点上报。

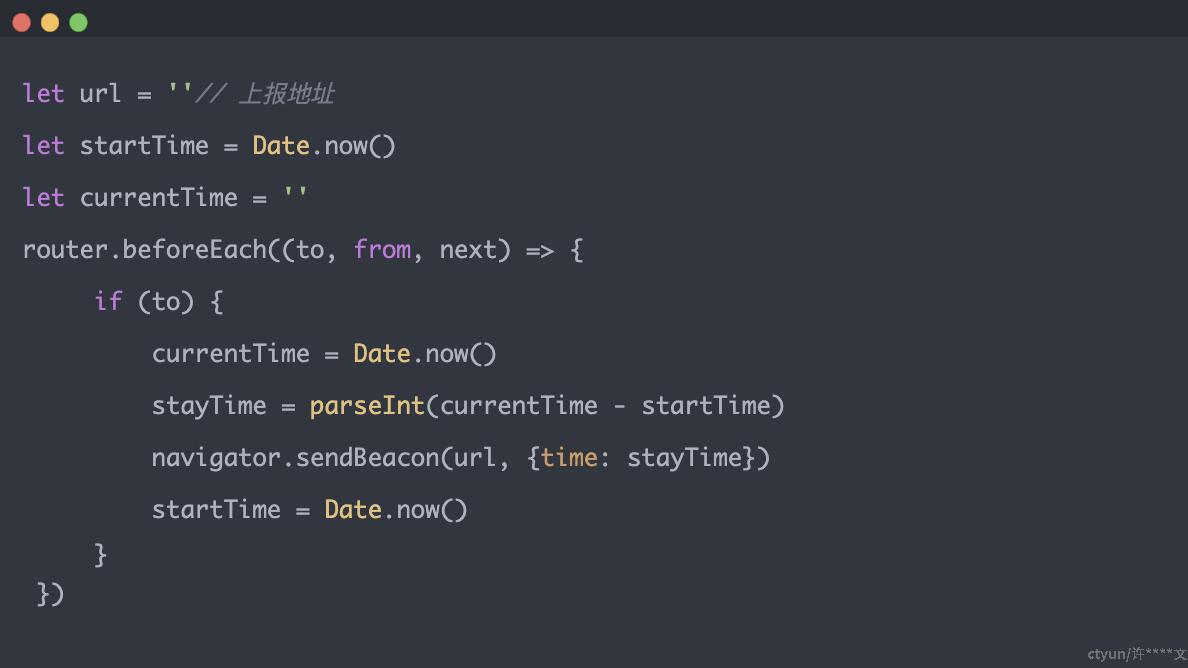
页面停留时间上报埋点
路由文件中,初始化一个startTime,当页面离开时通过路由守卫计算停留时间。