首先,是我们在开发联调过程中必备的调试技巧,让我们一起来看看吧~
chrome调试技巧
1. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
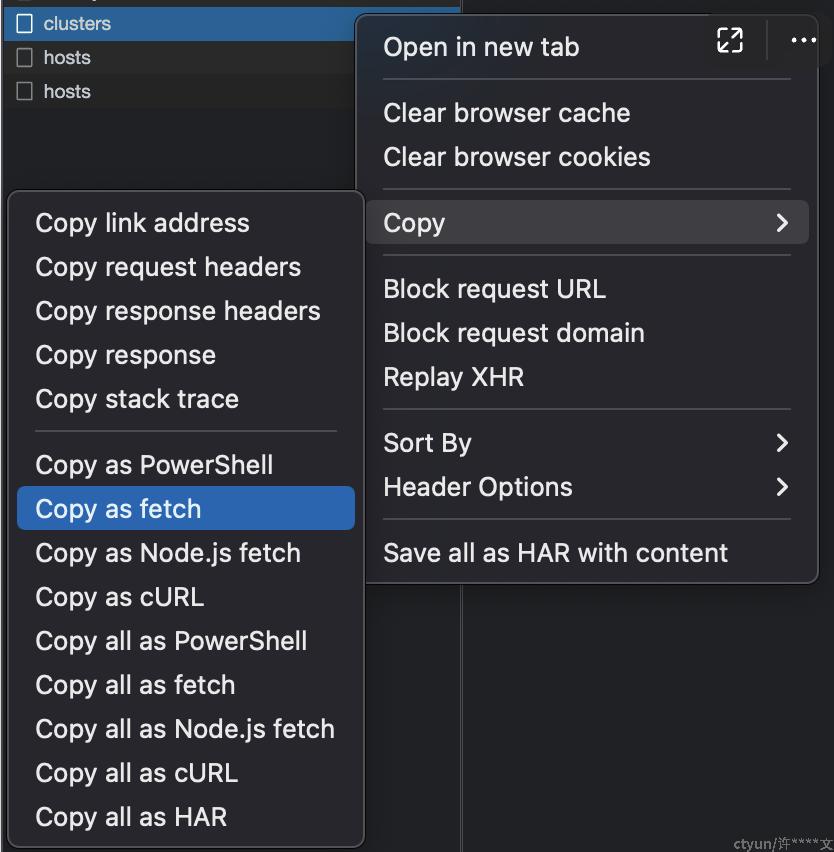
- 选中Network
- 点击Fetch/XHR
- 选择要重新发送的请求
- 右键选择Replay XHR
不用刷新页面,不用走页面交互,确实挺爽!!!
2. 在控制台快速发起请求
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
- 选中Network
- 点击Fetch/XHR
- 选择Copy as fetch
- 控制台粘贴代码
- 修改参数,回车搞定


3. 复制JavaScript变量
假如你的代码经过计算会输出一个复杂的对象,且需要被复制下来发送给其他人,怎么办?
- 使用copy函数,将对象作为入参执行即可
4.控制台获取Elements面板选中的元素
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
- 通过Elements选择要调试的元素

- 控制台直接用$0访问

5. 截取一张全屏的网页
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
- 准备好需要截屏的内容
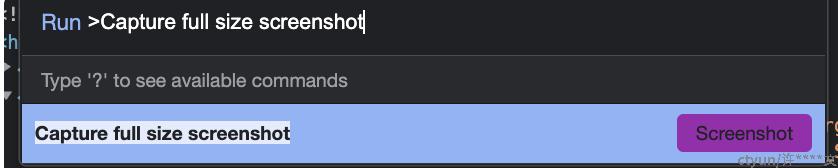
- cmd + shift + p 执行Command命令

- 输入Capture full size screenshot 按下回车

如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可
接下来,我们可以了解并收藏一些实用性网站,提高自己的内在技术,达到合作共赢。
1. MDN(MDN)
快捷键
前端开发人员在开发中经常需要查看MDN文档,但在浏览器搜索MDN,再点击进入略微的有点麻烦,此时可以在浏览器中添加一个MDN 快捷键,下面我就以Google为例和大家分享一下:
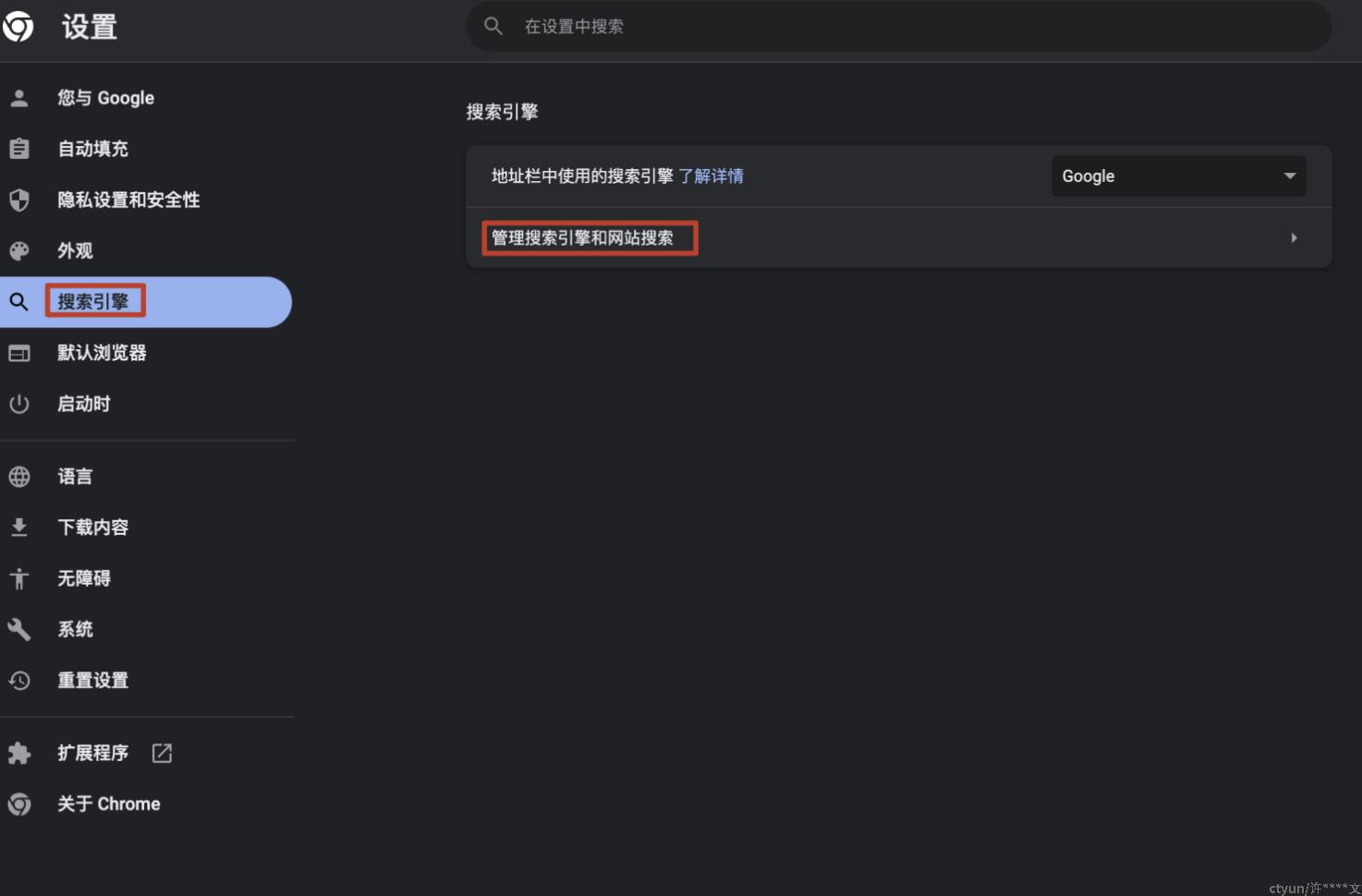
第一步:找到设置 - 搜索引擎 - 管理搜索引擎和网站搜索:

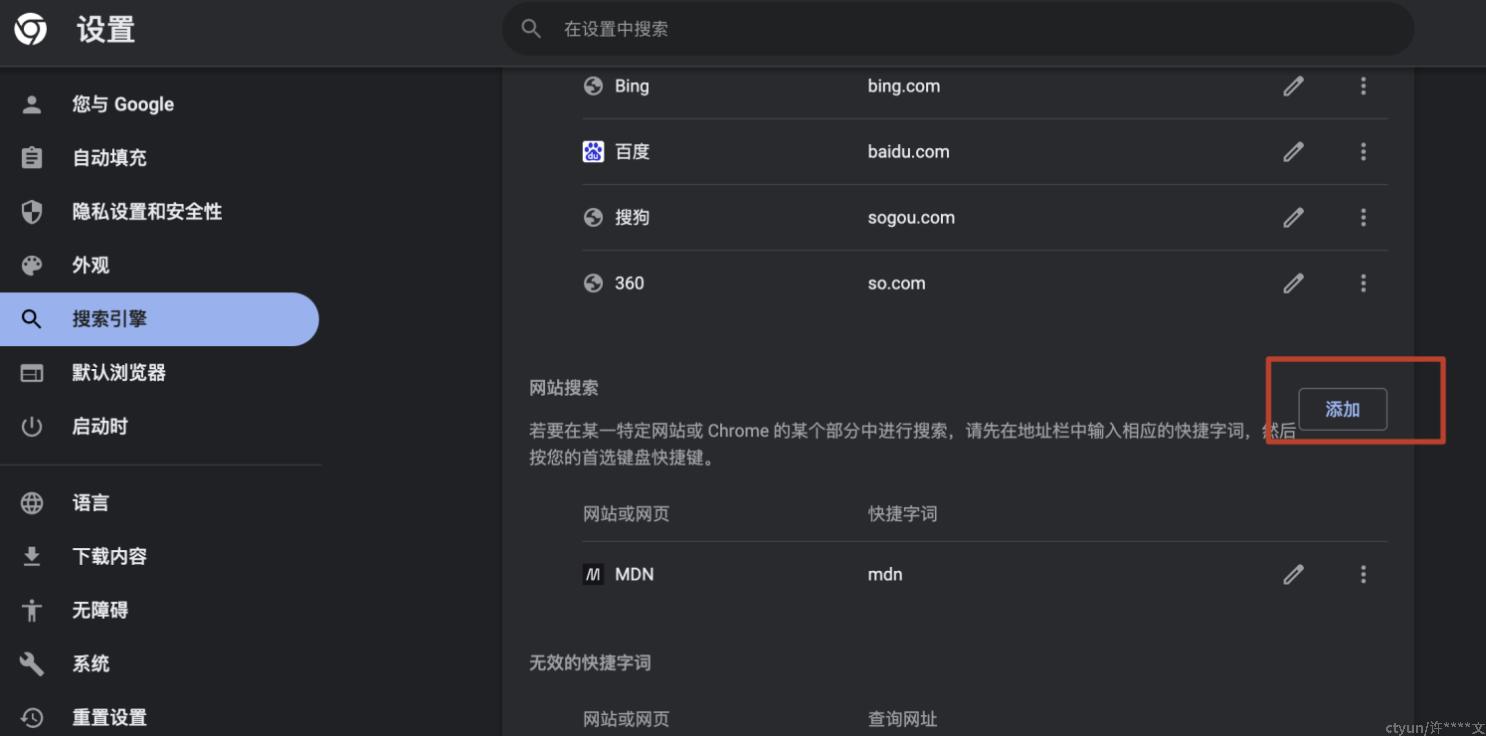
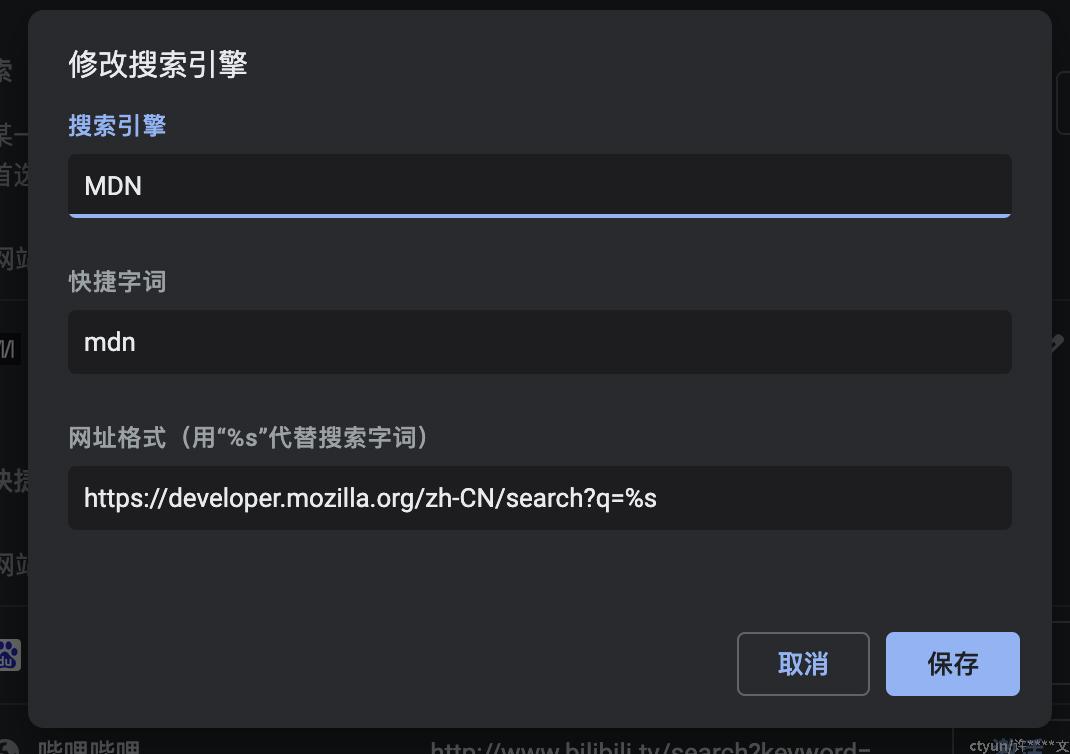
第二步:网站搜索 - 添加

第三步:输入以下内容:(网址格式便于大家复制贴在这里:https://developer.mozilla.org/zh-CN/search?q=%s)

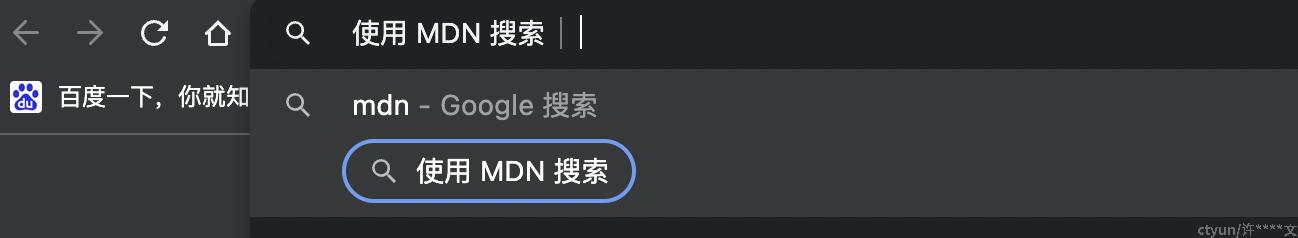
第四步:当我们需要使用MDN查找时,只需要在地址栏输入mdn加上空格,即可得到以下效果

最后:输入你要查询的内容,开启愉快的coding

2. GitHub(https://github.com/)
GitHub几乎是所有程序员必备的网站了,不管你从事或者研究的是哪种方向,运用的是哪种语言,GitHub都能给你美好的学习感受。

3. CSS-Tricks(https://css-tricks.com/)
一个国外的优秀前端开发博客,主要分享使用 CSS 样式的技巧,经验和教程等。值得前端开发者阅读收藏的国外网站。你也可以将自己运用css进行设计的一些心得放上去,和大家一起进行学习借鉴交流。

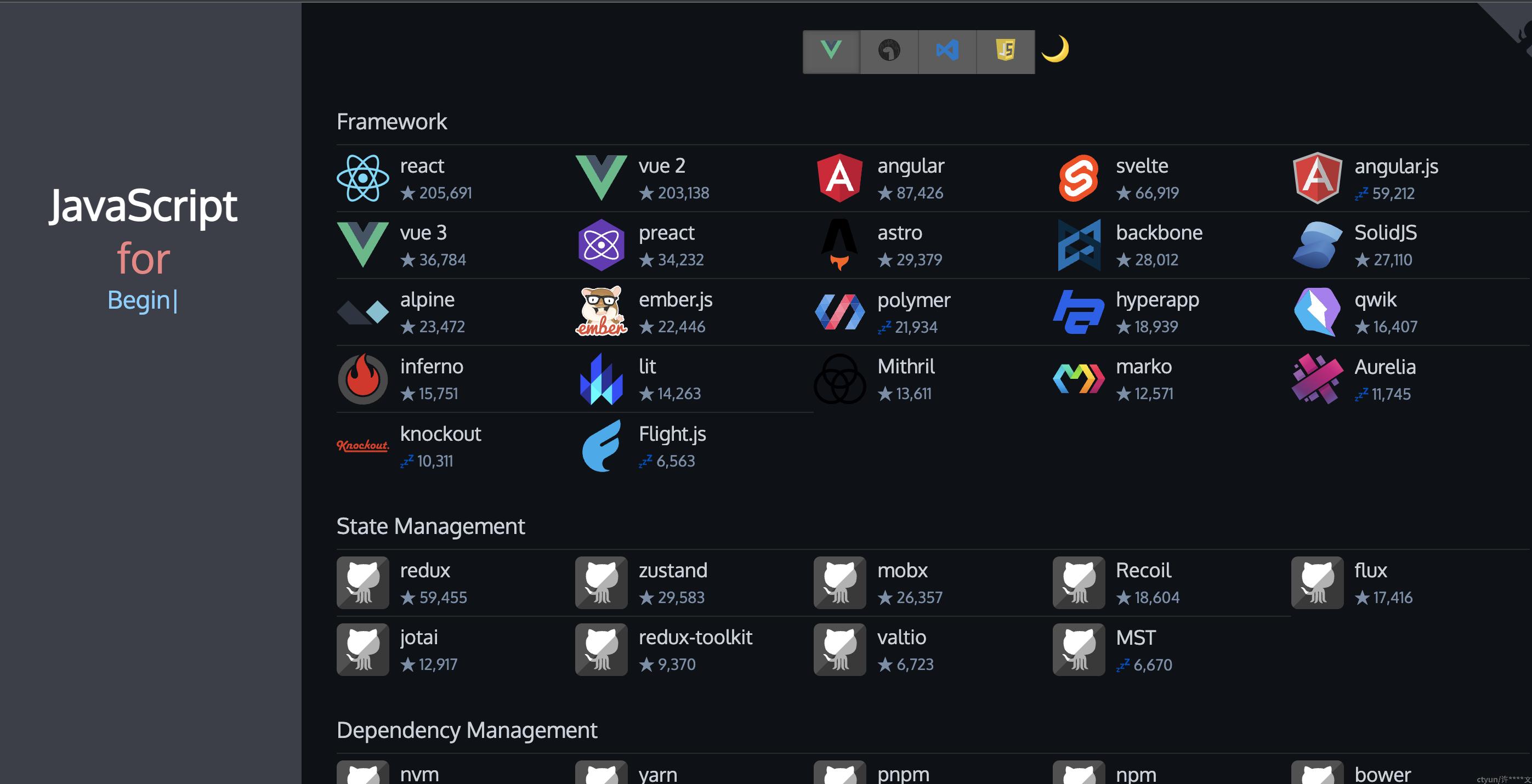
4. JavaScript Fun - 代码库合集(前端工坊)(https://www.javascript.fun/)
一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。

6. Stack Overflow-编程人员问答网(https://stackoverflow.com/)
一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。

7. 在线工具 (tool.lu/)
里面有很多很有意思的小工具,比如一键抠图、二维码生成、摩斯电码、歇后语、favicon在线制作、颜色转换等,也有可以在线运行代码的工具哦~

8. CodePen(codepen.io/)
一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效,可以在他们的demo基础上开发自己的前端设计。

