前言
在Windows做发开的时候,通常遇到字符编码,代码构建环境等问题,不得不使用WSL或者虚拟机等方式来作为开发环境;vscode 是微软开源的一个跨平台开发IDE,能够支持多种操作系统;vscode-remote 是官方提供的连接源端服务器的方案,能够通过SSH的方式访问源端代码进行开发。 coder.com 提供了一个在浏览器里面"运行"vscode的一个开源方案--code-server,本文将介绍如何使用code-server搭建开发环境实现随时随地进行编码。
环境准备
为了部署code-server应用,需要在购买如下云上资源:
| 资源 | 数量 | 说明 |
| Linux弹性云主机 | 1 |
|
| 弹性IP | 1 |
|
| 域名 | 1 |
|
| 弹性负载均衡 | 1 |
|
下载code-server
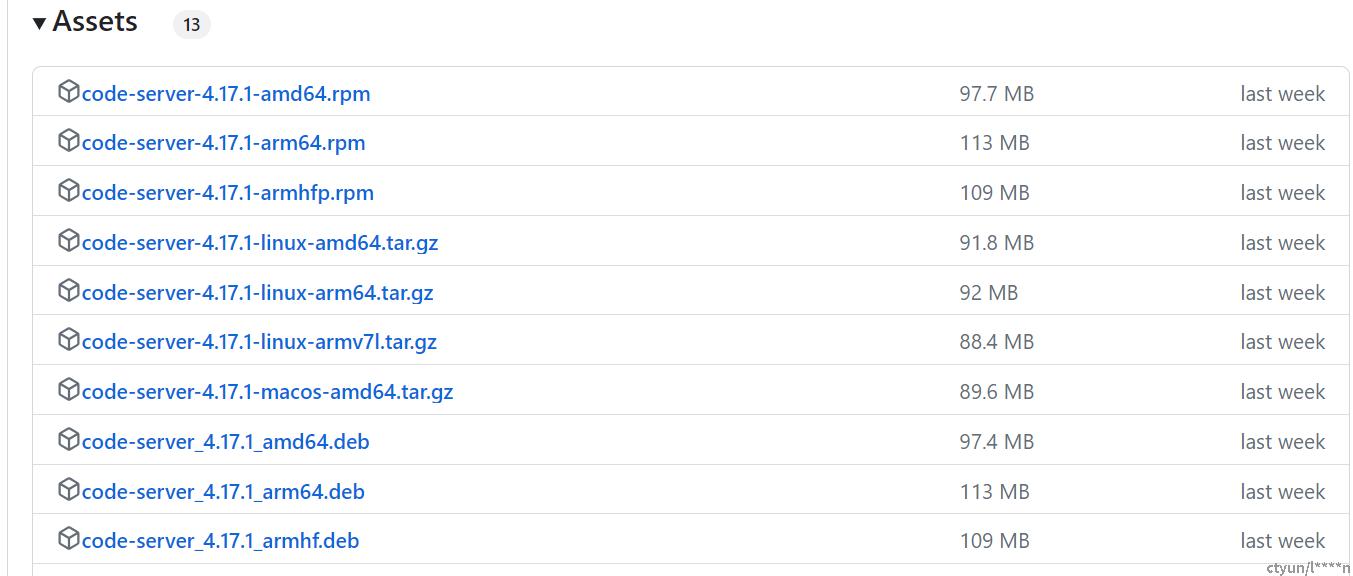
code-server在github上开源,下载最新的发行版本 github.com/coder/code-server/releases

安装部署
将上面下载的debian 安装包拷贝到服务器, 然后运行如下命令安装
|
sudo dpkg -i code-server_4.17.1_amd64.deb sudo systemctl enable code-server@$USER.service |
准备code-server的配置文件,设置登录密码
| # cat ~/.config/code-server/config.yaml bind-addr: 127.0.0.1:8060 auth: password password: my_own_passwd cert: false |
重启服务
| sudo systemctl restart code-server@$USER.service |
就这样简单的步骤,服务就部署好了。
设置代理
这里使用nginx作为web proxy,配置证书(可以在域名备案后申请免费证书,一年有效期)
|
proxy_read_timeout 3600; # root /var/www/html; # Add index.php to the list if you are using PHP location / { } |
访问验证
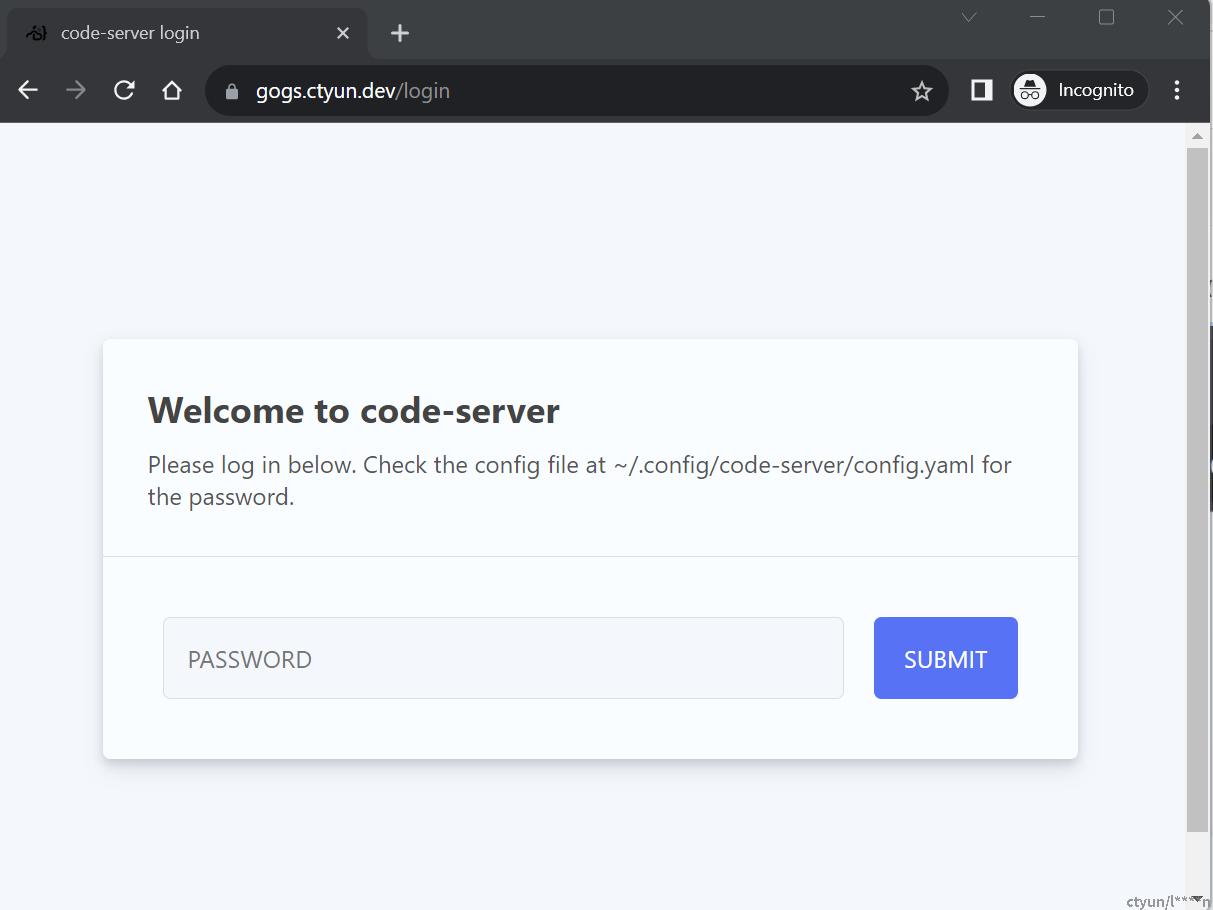
配置好了过后,就能够通过浏览器访问vsode了

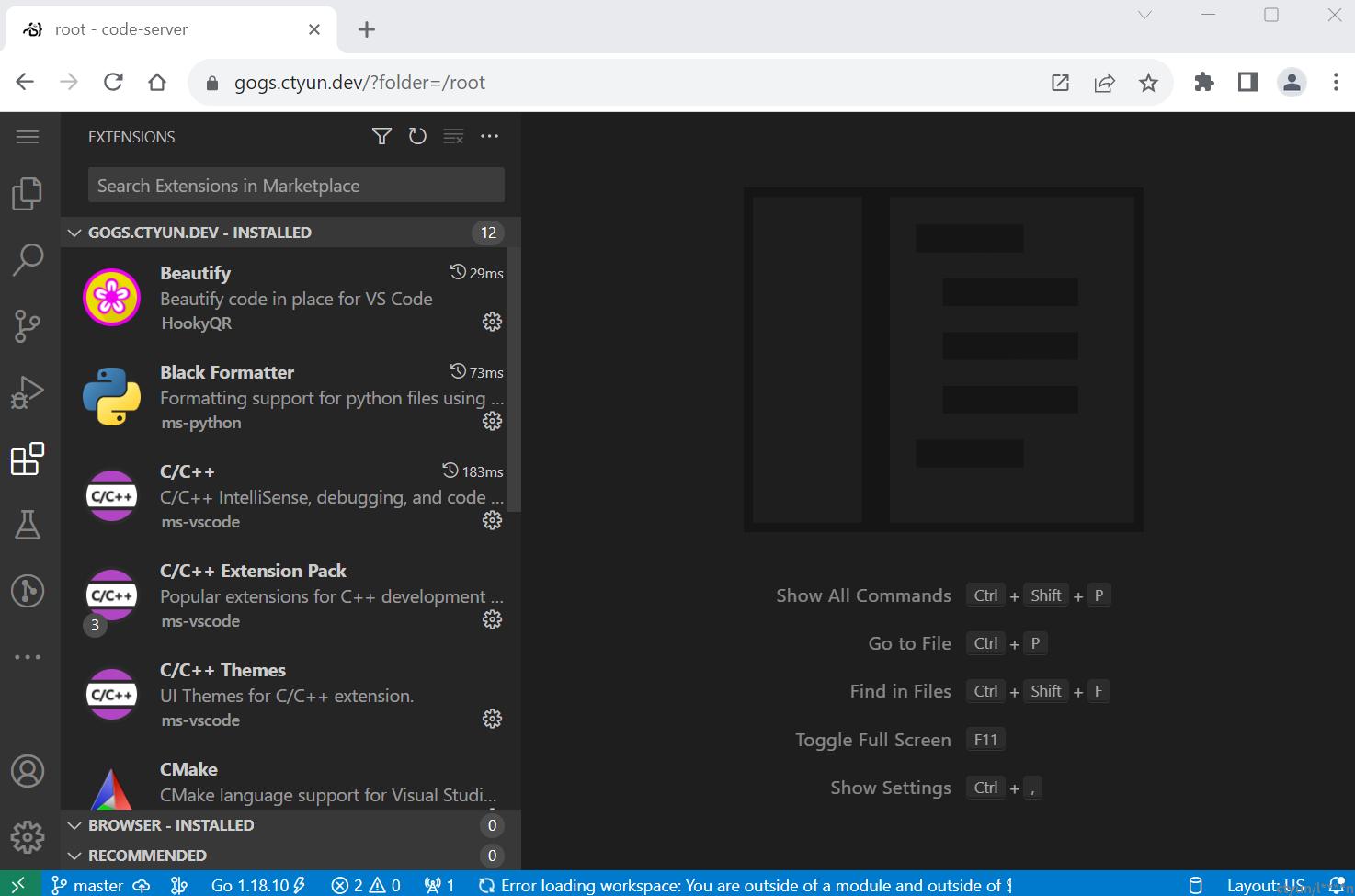
输入密码,就出现经典的vscode界面了。

可以通过离线的方案安装vscode插件来扩展vsode的功能, 使其成为强大的IDE。