引言
绘制原型图是作为产品经理的一项基础性能力,但往往有些小需求或是小改动,会让人觉得投入产出比不高,用文字或者p图快速搞一下就得了~但文字往往没有原型那么直观,p图也不是很美观,而Figma的小插件可以快速助力我们得到目标页面的原型,再此基础之上修修改改,既省时又省力。那让我们快开始吧~
快速上手
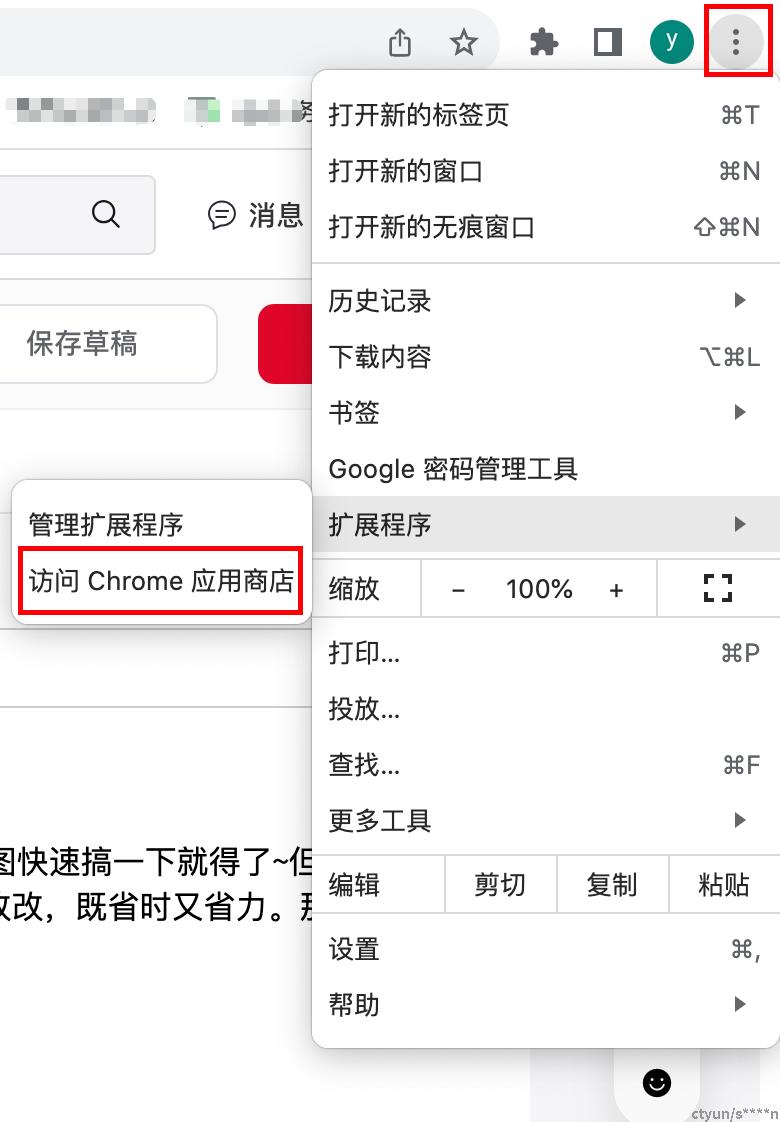
Step1 :打开chrome浏览器,找到「设置」,点击「访问chrome应用商店」

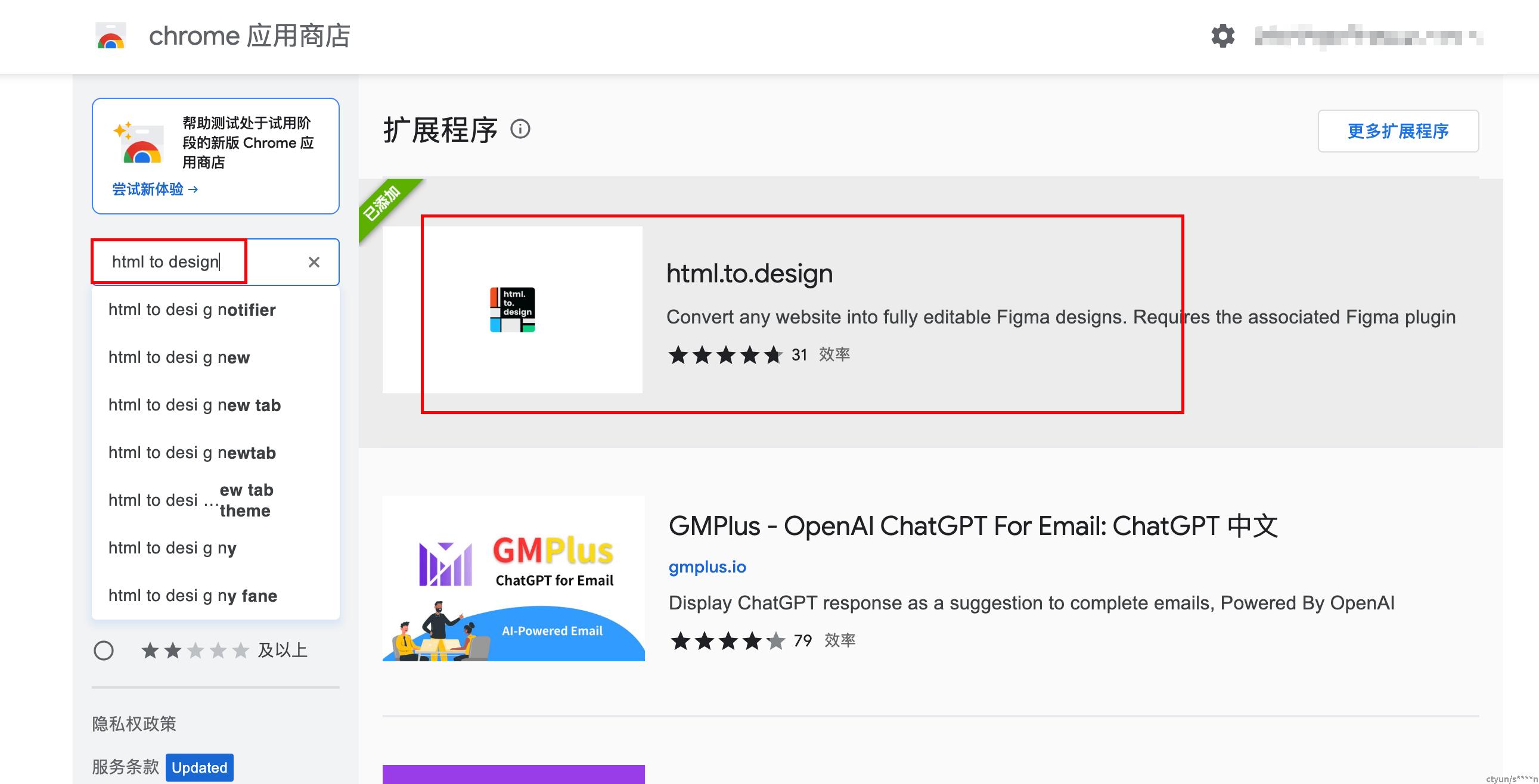
Step2: 搜索🔍「html to design」安装下图扩展程序

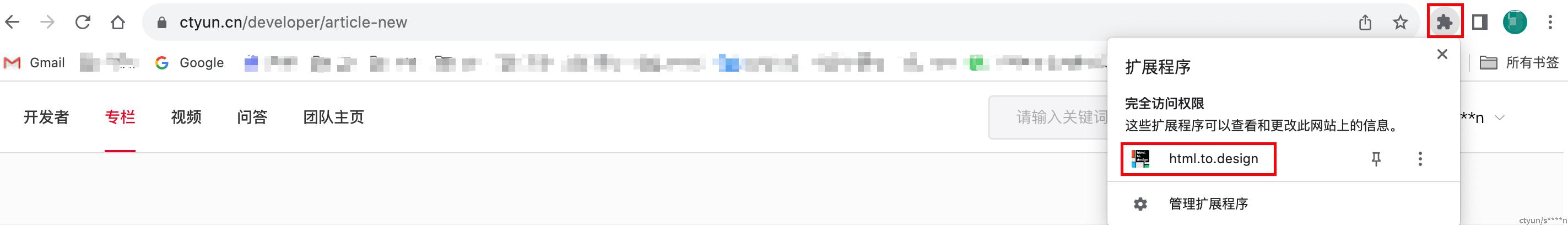
Step3: 点击下图icon后,点击「html to design」

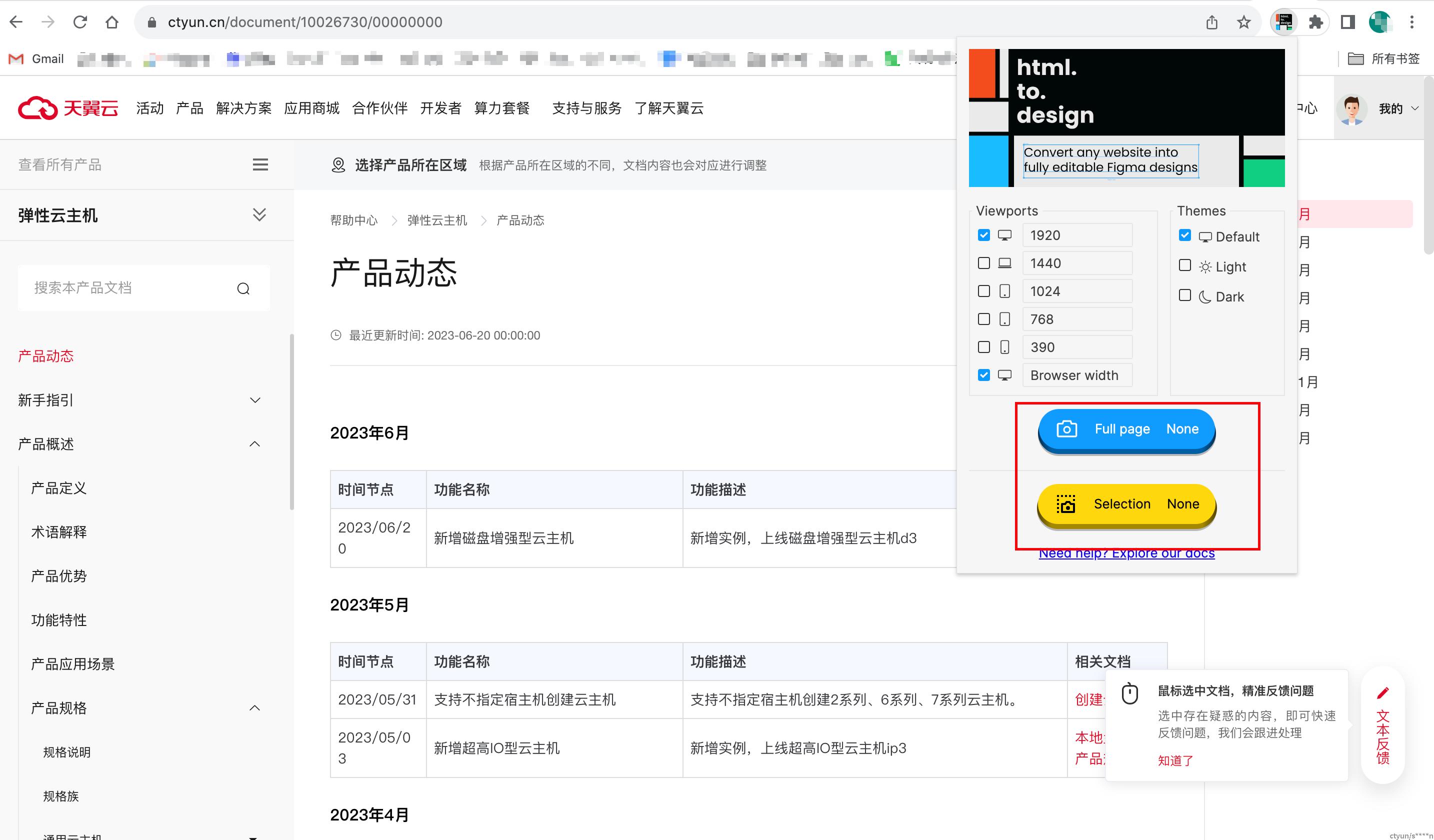
Step4: 根据需要选择目标区域大小,此处我选择整个页面

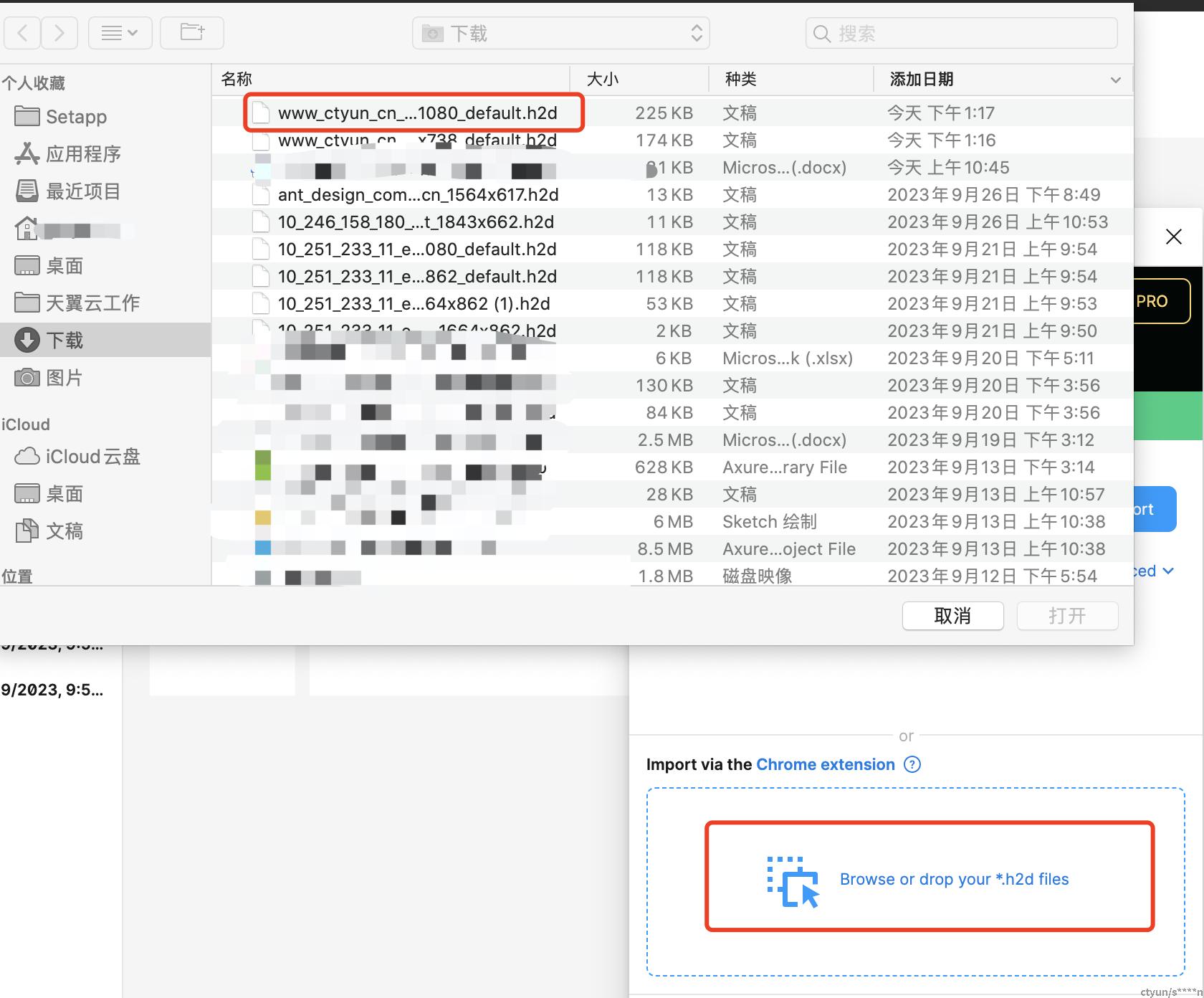
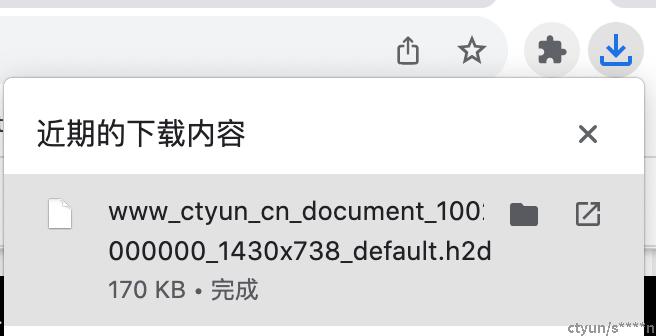
Step5: 选择完成后,会在浏览器的「下载」位置中,显示一个后缀为.h2d文件。

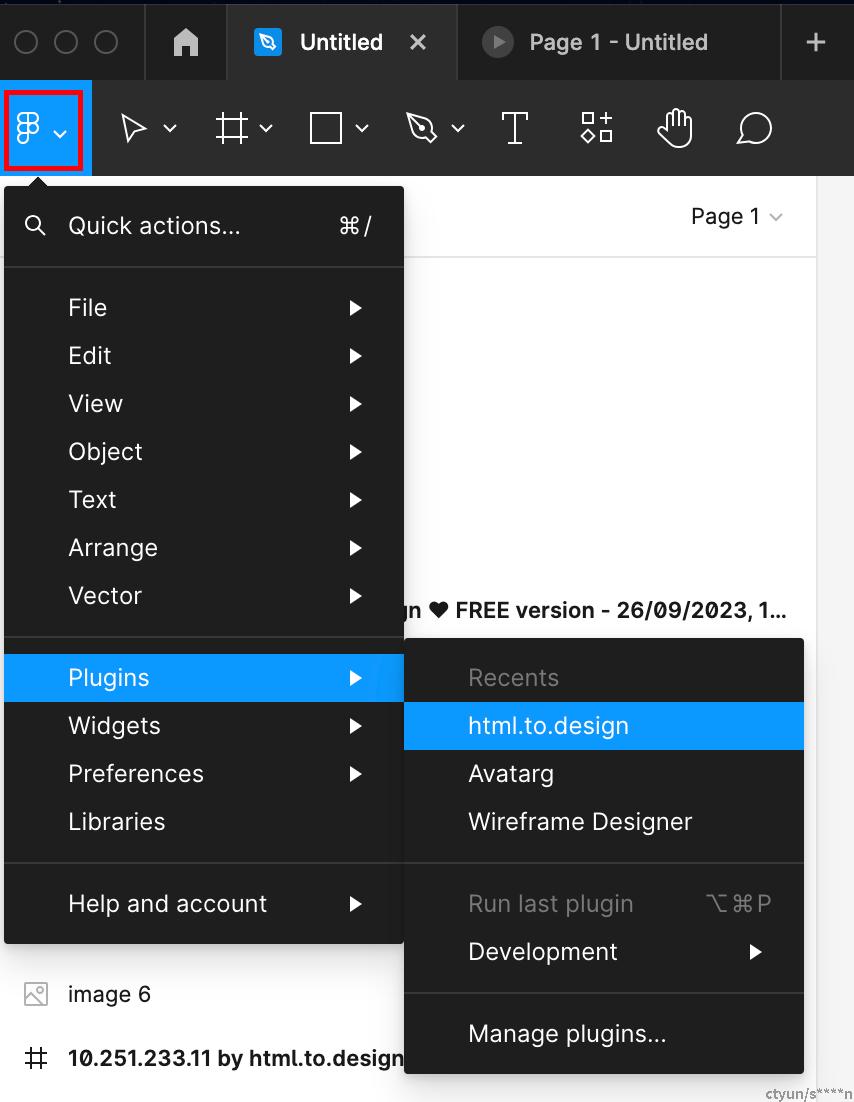
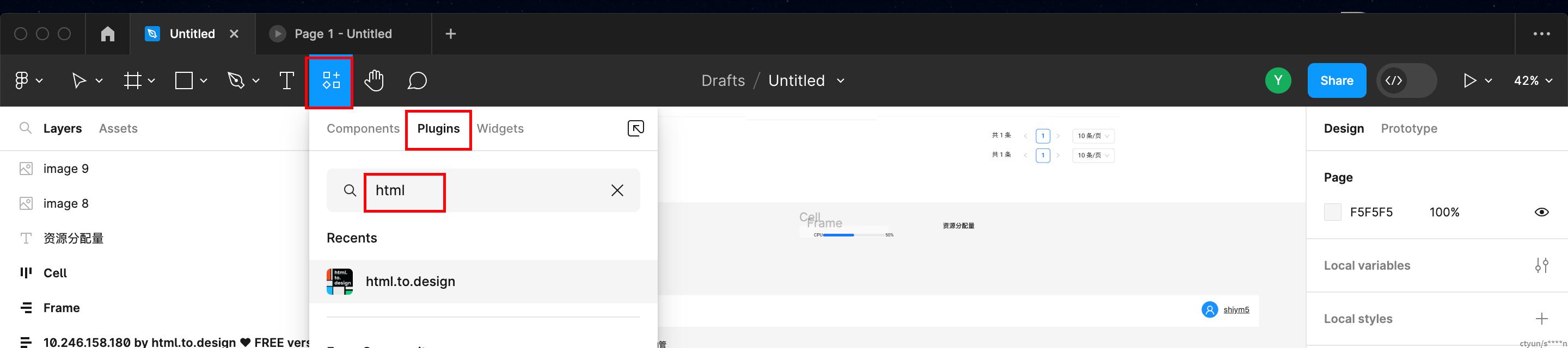
Step6: 接着打开我们桌面端的Figma软件,点击下图icon,同样安装「html.to.design」插件

Step7: 点击下图icon,导入.h2d文件,即可成功得到目标区域的原型图!!!!!