1. OpenWrt及其OUI简介
Openwrt是一个运行在嵌入式设备上的linux系统。他的文件系统是可写的,能够大大地方便进行定制化开发。
OpenWrt的后台管理界面OUI,使用了[vue.js]和[element-ui]实现,灵感来自于[LuCI2]。
2. OUI前后端交互
OUI使用了[json-rpc]和OpenWrt子系统进行通信。通过[json-rpc]调用[ubus],通过[ubus]存取各种系统数据(通过[uhttpd-mod-ubus]提供基于HTTP的接口API)。
Oui代码中的oui-ui-core 中存放的是前端代码,而oui-rpc-core 中则是后端rpc代码。
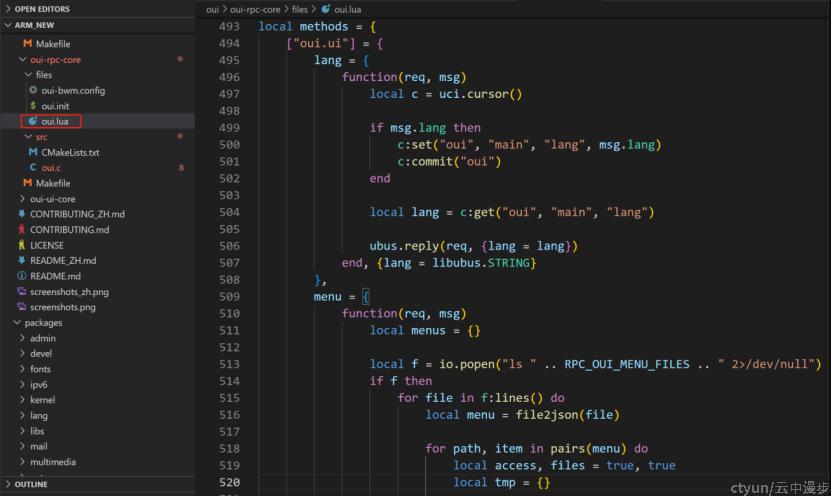
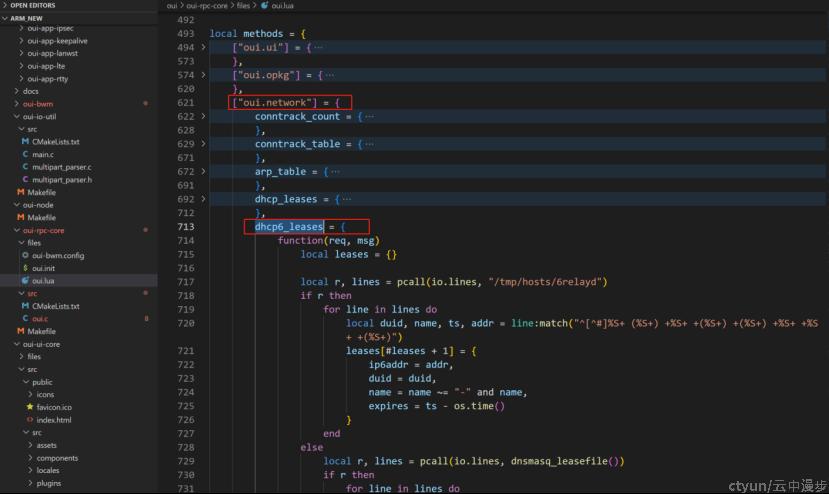
oui-rpc-core/files/oui.lua中是最重要的后端代码,里面定义了所有rpc接口。该脚本采用lua开发。

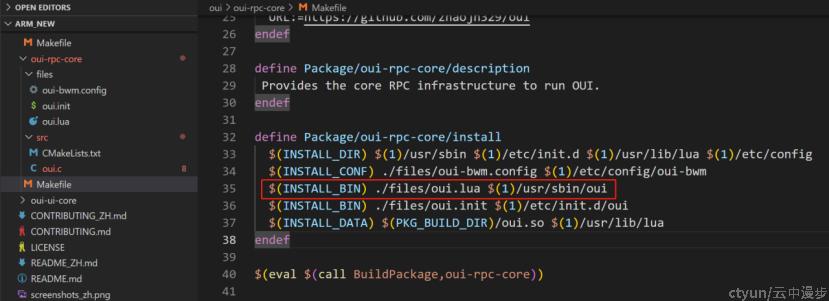
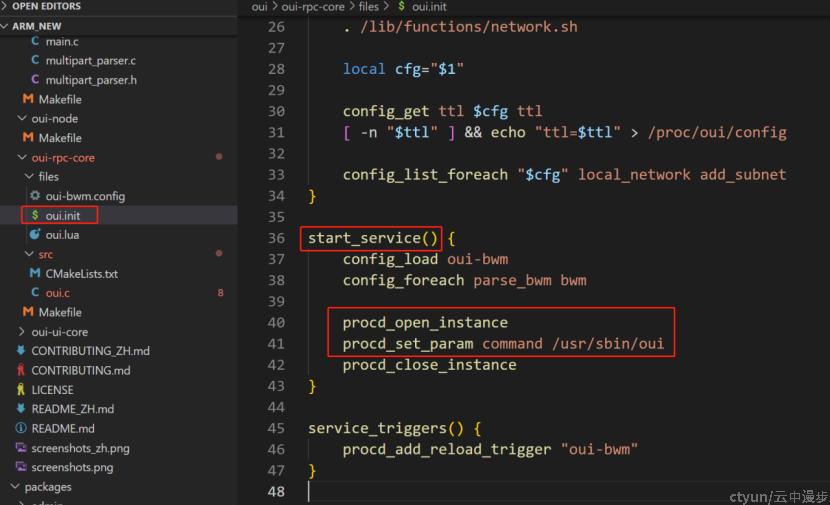
而这个文件在安装到设备上时,将会被copy为/usr/sbin/oui,作为后台程序启动。


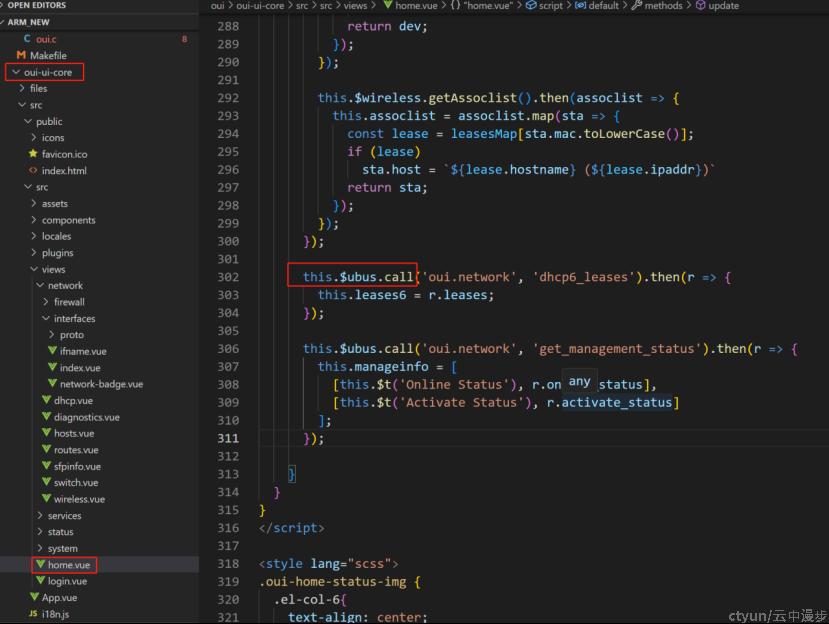
在前端代码oui-ui-core中,主要存放的就是各个页面的vue文件。如下面home.vue中代码所示,前端vue代码通过ubus调用,来实现从后端rpc接口获取数据。

上述红框中的代码,真正调用的rpc代码定义在刚才提到的oui.lua文件中:

3. 权限管理
如果要添加一个新的rpc接口,只在oui后台脚本里添加并在前端vue那进行调用是不够的,还需要在权限管理文件里头,添加相应权限。
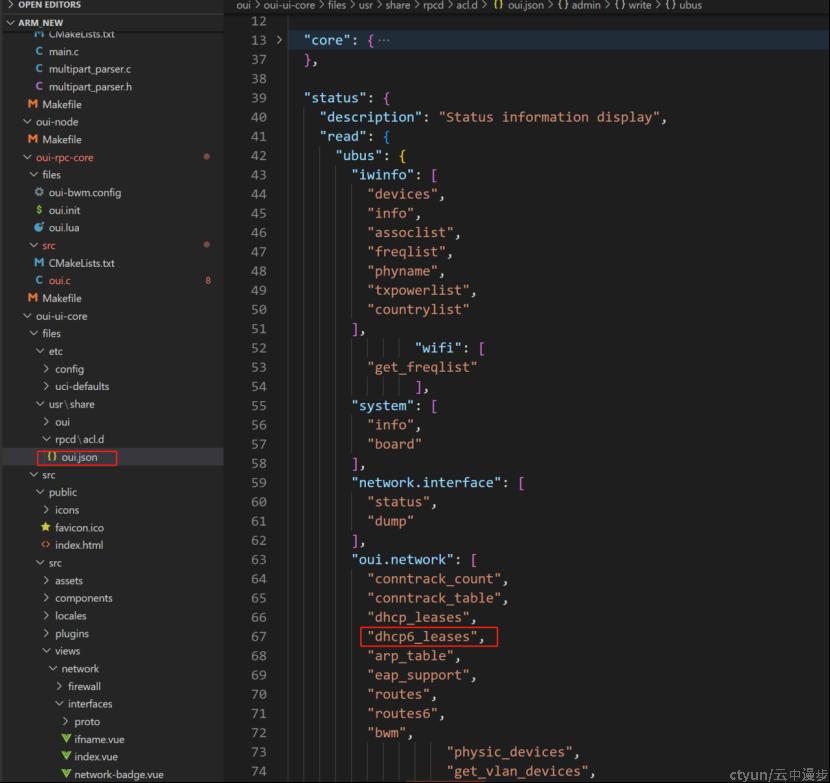
该权限管理文件在oui-ui-core\files\usr\share\rpcd\acl.d\oui.json。
添加权限时,需找到对应的地方,添加rpc接口名称。