自动化生成后端package
gin-vue-admin 提供页面上自动化生成包和简单接口代码的系统工具,虽然用它这个自动化代码的可用程度并不高,但是可以用它这个工具,自动生成的代码,来分析后端代码组织架构:

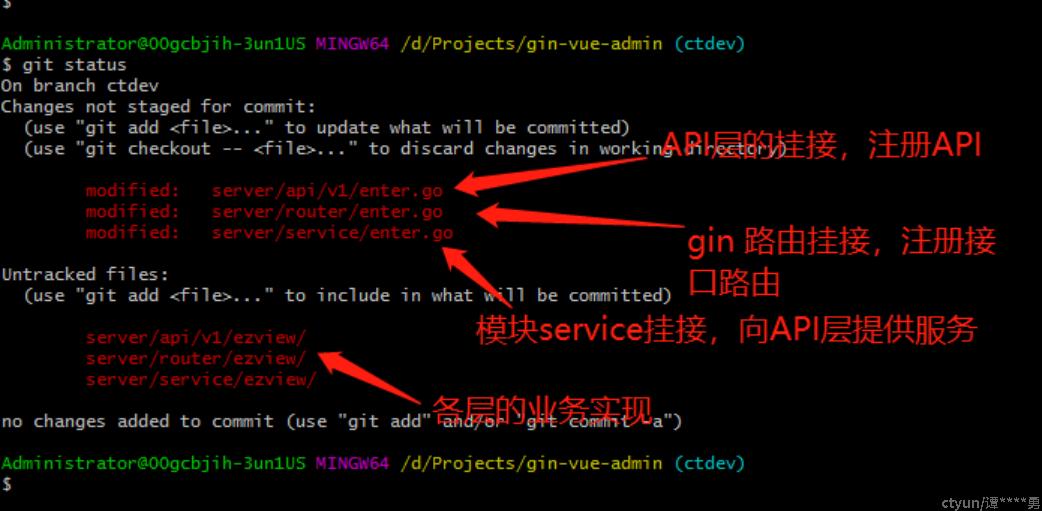
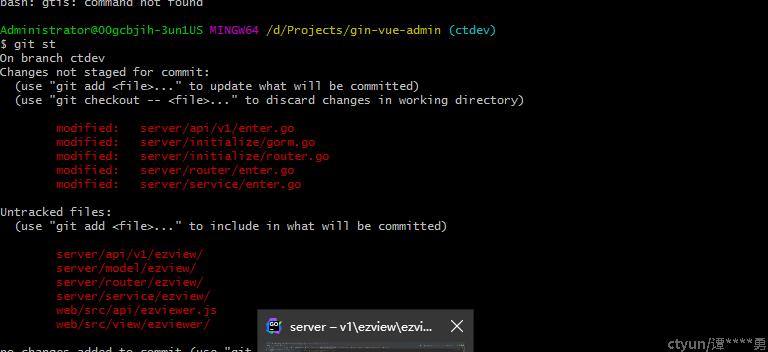
完成后,通过git 差异对比,可以看到

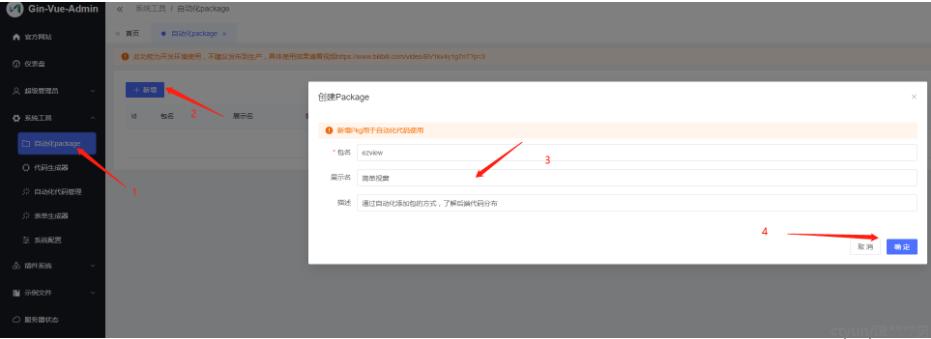
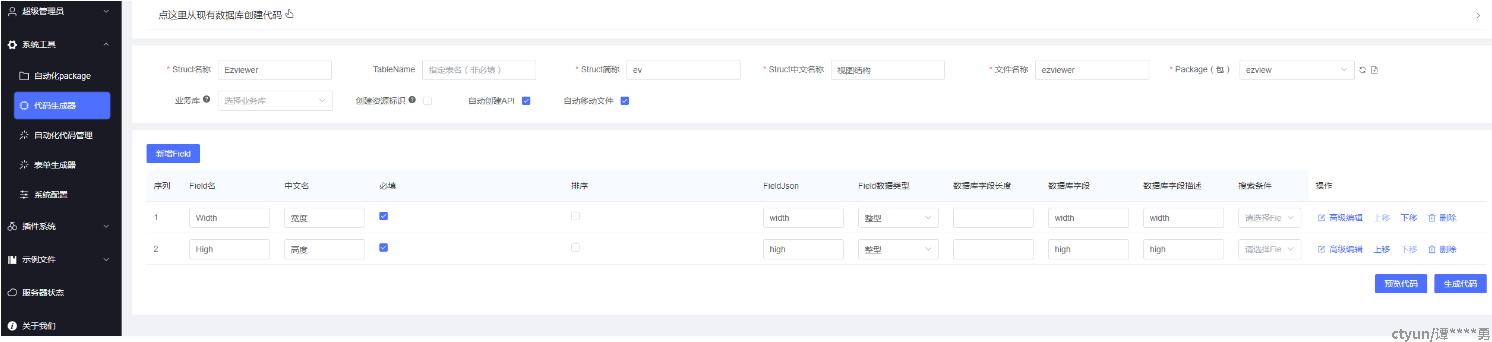
进一步,通过代码生成器,进行代码生成

注意选择刚才创建的package。
添加完毕后,可以看到后台自动生成了业务代码,并且在系统流程中,将业务代码进行了挂接!

运行与权限配置
代码生成后,可以直接编译运行。在开发模式下,直接重启后端 :到server目录,运行 go run main.go 即可;前端vue是响应式的,文件修改会自动重载,无需重启前端服务。
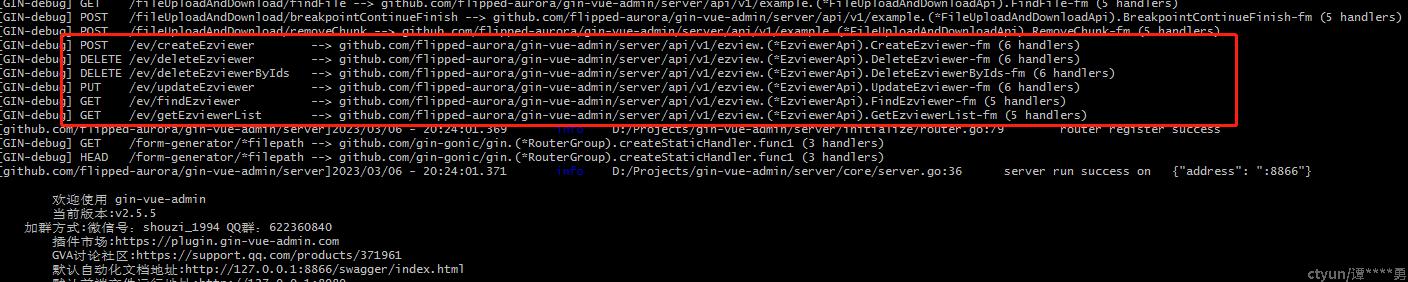
后端重启后,在启动日志中,可以看到新模块的接口注册信息:

进入管理平台,进行页面管理:
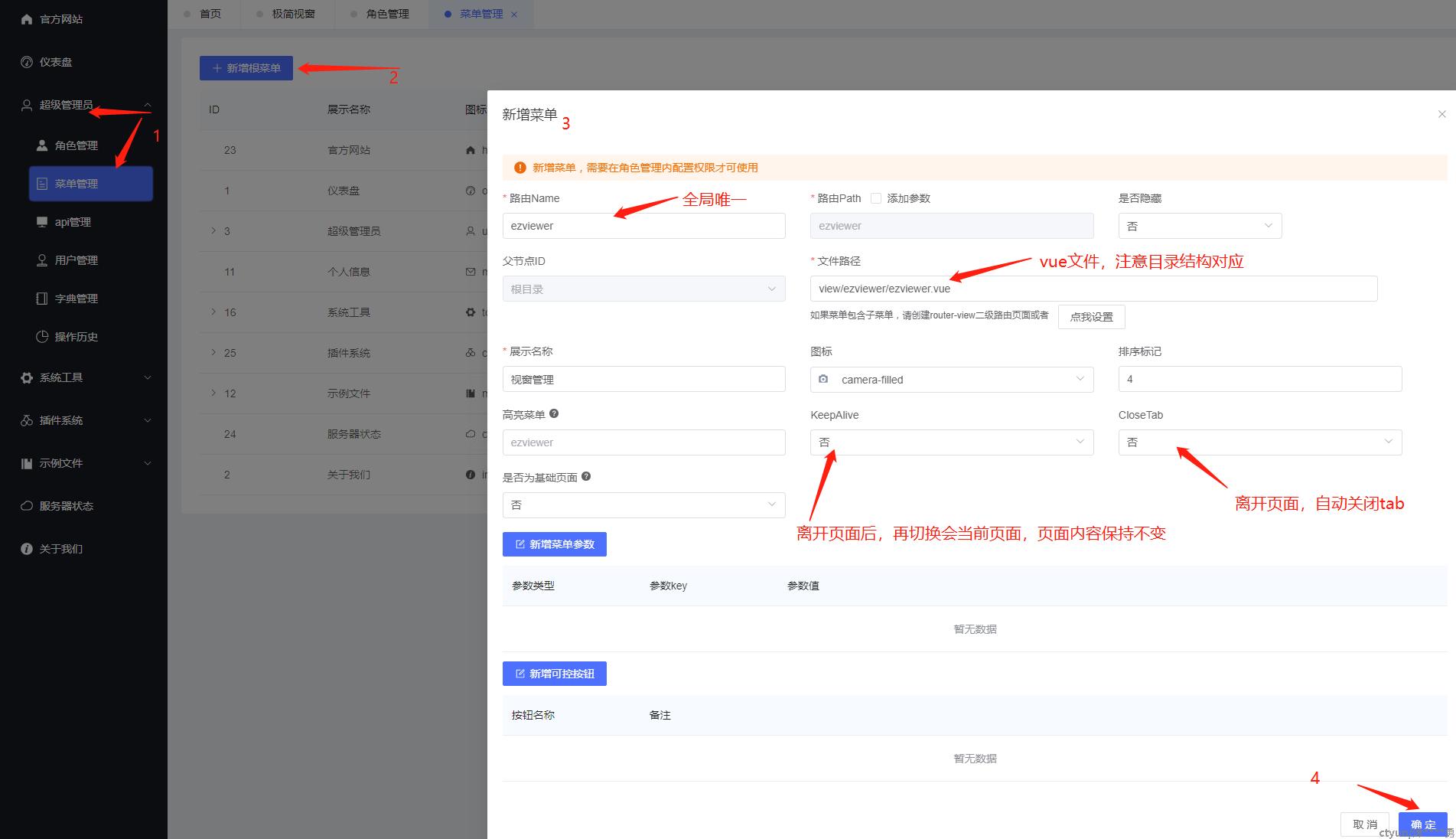
- 添加菜单

- 对角色进行菜单权限授权
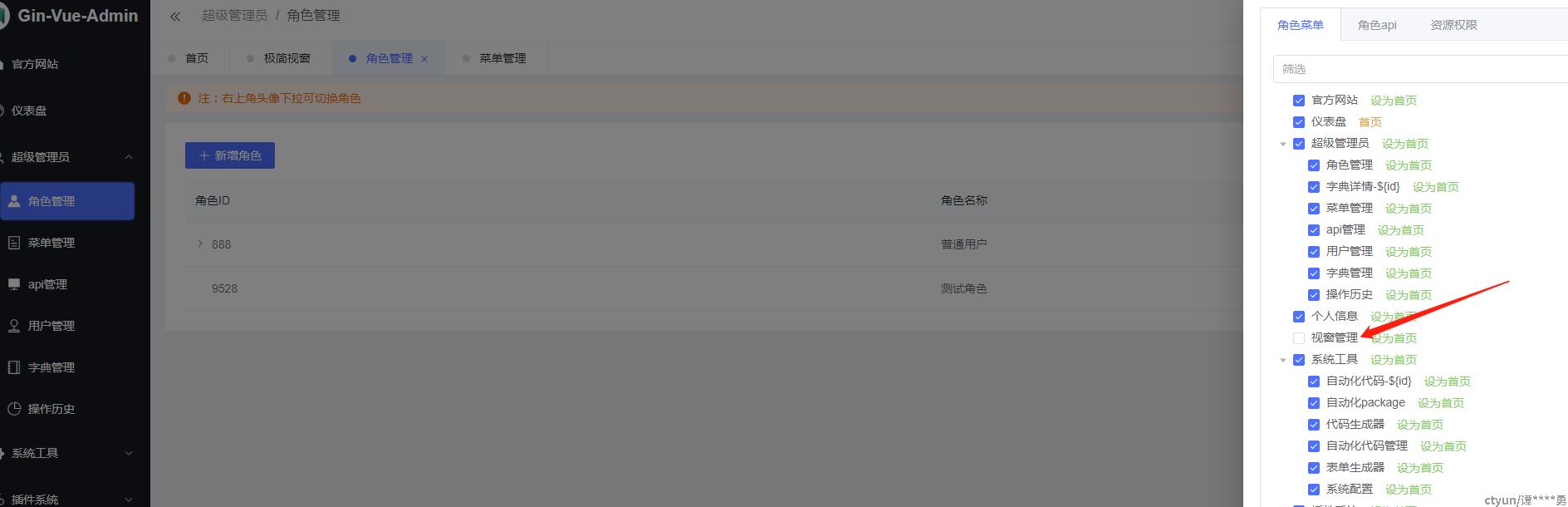
通过 超级管理员 → 角色管理 → (对应角色)设置权限
可以看到我们新增的菜单,选中状态即为授权。 - 对角色进行API访问权限授权
在权限管理界面,选择”角色API“进入API授权管理
找到我们创建的API组,并选中,保存。 - 返回主页面,刷新页面,可以看到我们添加的页面:

API访问过程
当我们在页面上,点击新增数据条目,并输入数据后,数据是如何发送到后台?后台经过那些处理?数据怎么保存到数据库?新增数据如何回显到页面?本节我们把这个流程梳理一遍。
前端API请求
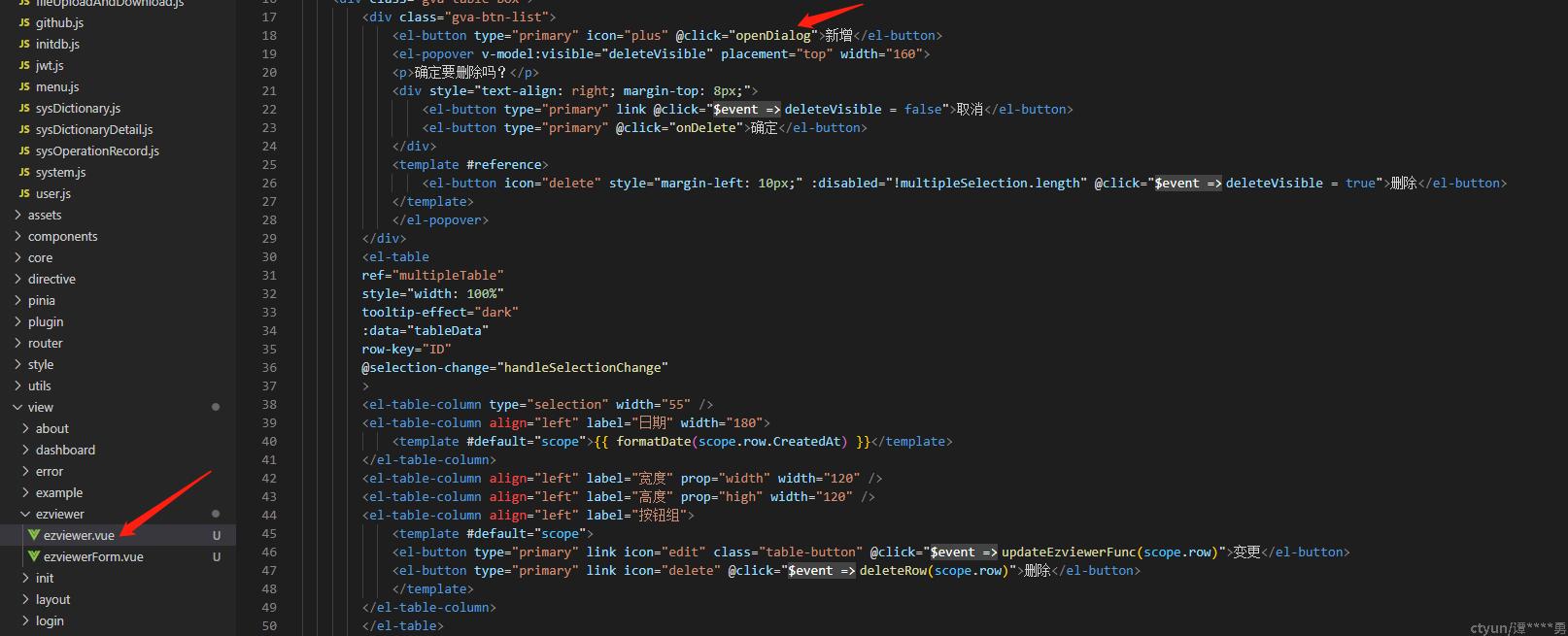
打开ezviewer.vue,找到 ”新增“ 按钮的响应
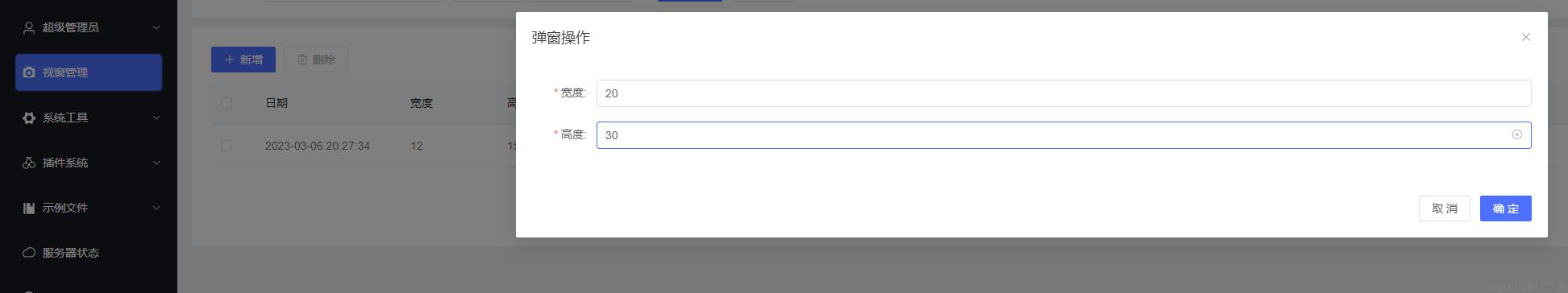
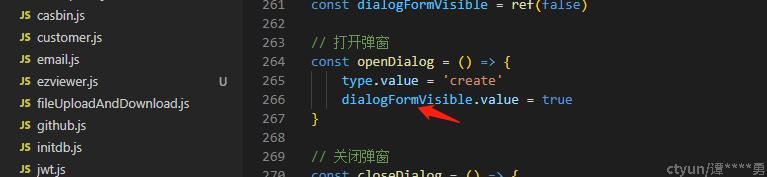
当点击按钮新增时,会控制页面显示编辑弹窗:设置弹窗的可见性为true

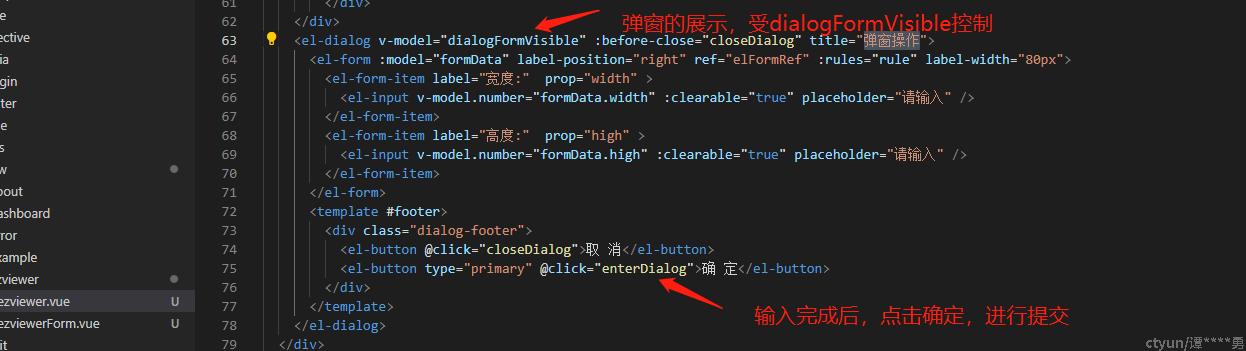
下图为弹窗的样式设置,其中包括两个输入框和一组按钮,”确定“按钮会进行内容提交:
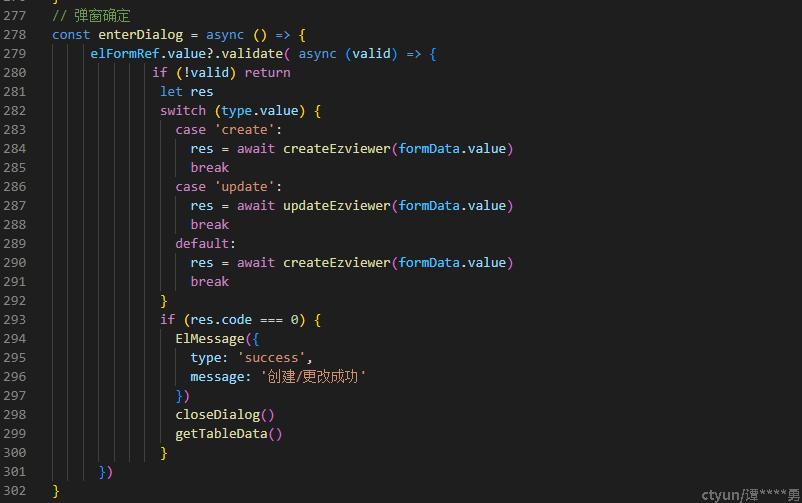
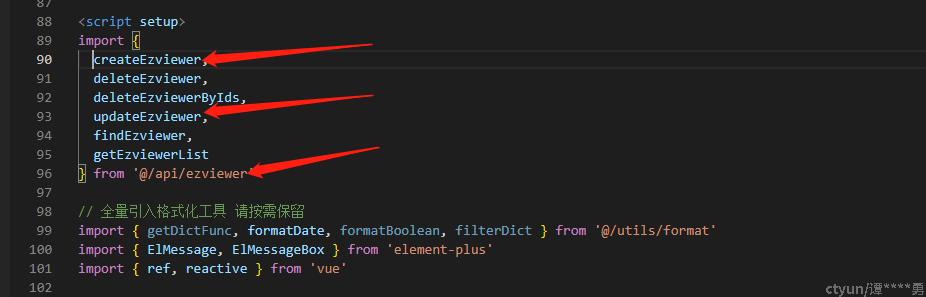
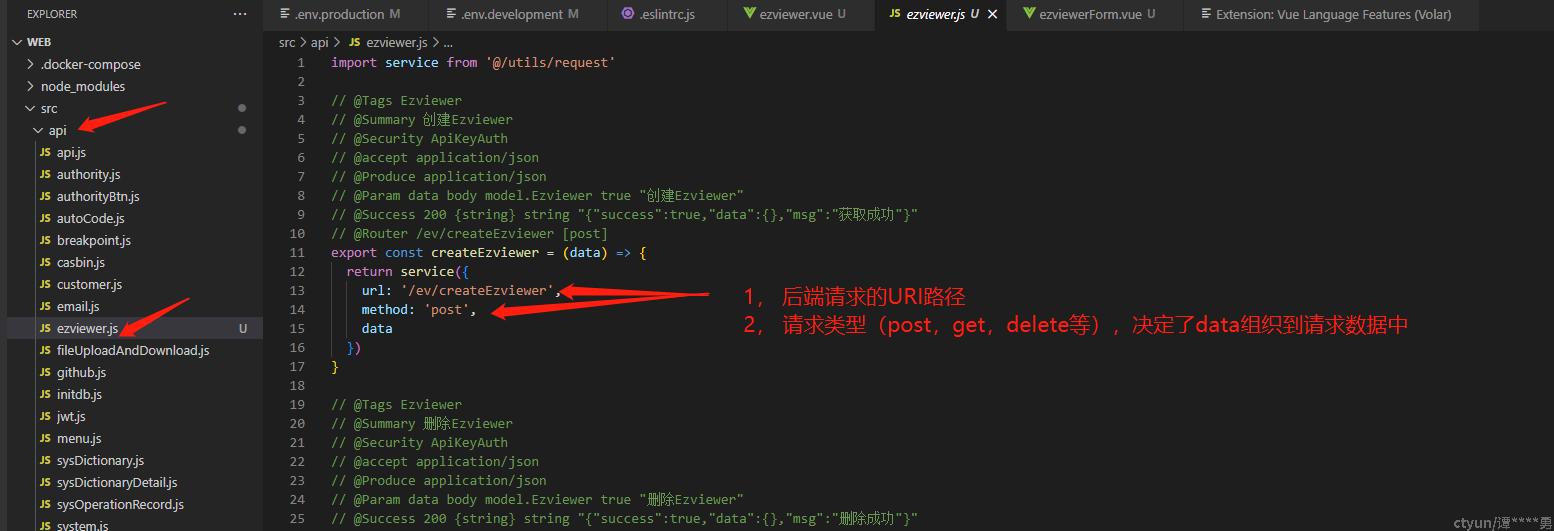
提交会进行参数合法性检测,然后调用后端接口,向后台发送请求:



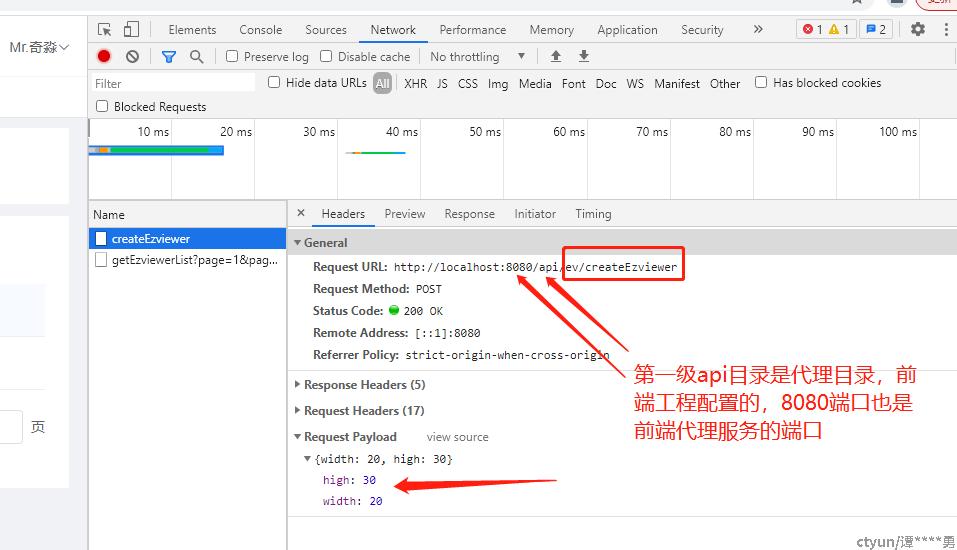
通过浏览器的调试模式,可以看到这个请求:

注意: 细心的同学可能会发现,我们前端代码中,向后端请求的URL 是 ”ev/createEzviewer", 而浏览器发出的请求,URI 是 “api/ev/createEzviewer", 多了一层”api“路径;另外,后端服务启动时,启动日志说明服务监听在8888端口,但是浏览器请求端口却是8080。 why?
实际上,vue前端项目配置时,启动了vite代理。vite管理着静态文本文件,同时向后端反向代理API接口请求。而”api“ 这一级路径,称之为代理前缀,是在前端工程中静态配置的(可以去掉,也可以换成其他值)。
之所以会启用vite代理,一般有两个好处:
- 在前后端分离系统中,前后端可以独立开发,通过接口文档来规范交互;经常存在,前端开发时,后端并未真正提供好数据接口,此时可以通过vite等代理,设置接口桩函数(mockjs),可以独立完成调测。
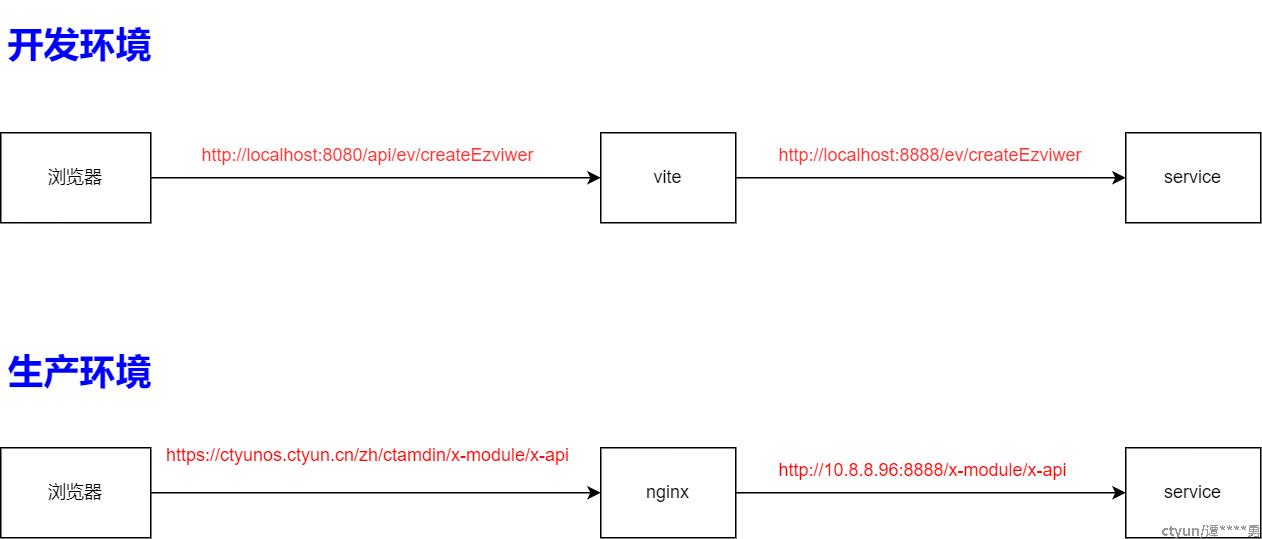
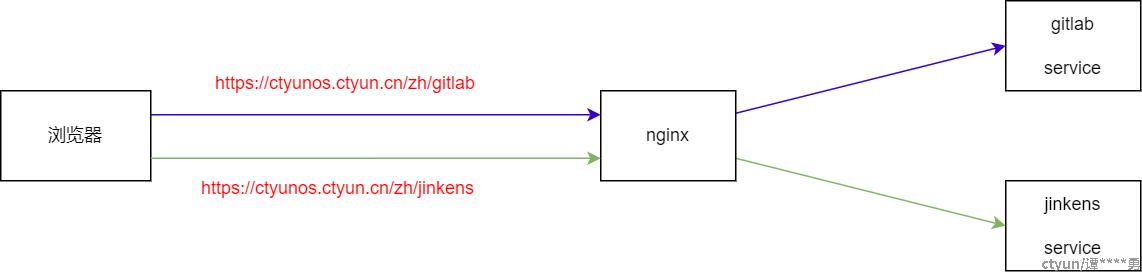
- 前端系统完成后,会编译为一些静态资源js文件,css文件,图片等,通常会部署到一个web服务下(nginx,apache);而后端服务,也是独立部署的,然后由web服务进行代理访问。此二者的部署模式是一致的:

在生产环境中,通常web服务是一个网关服务,其后侧可能由多个服务;为了方便web服务进行反向代理识别和分离,API代理前缀并应运而生:

后端API响应
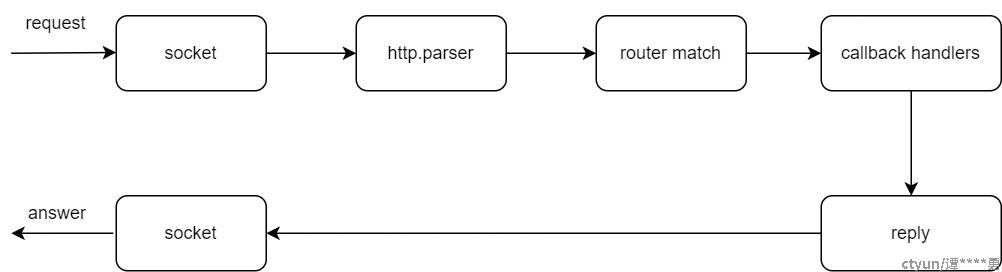
后端,基于gin开发的标准的http服务模型,其流程为:

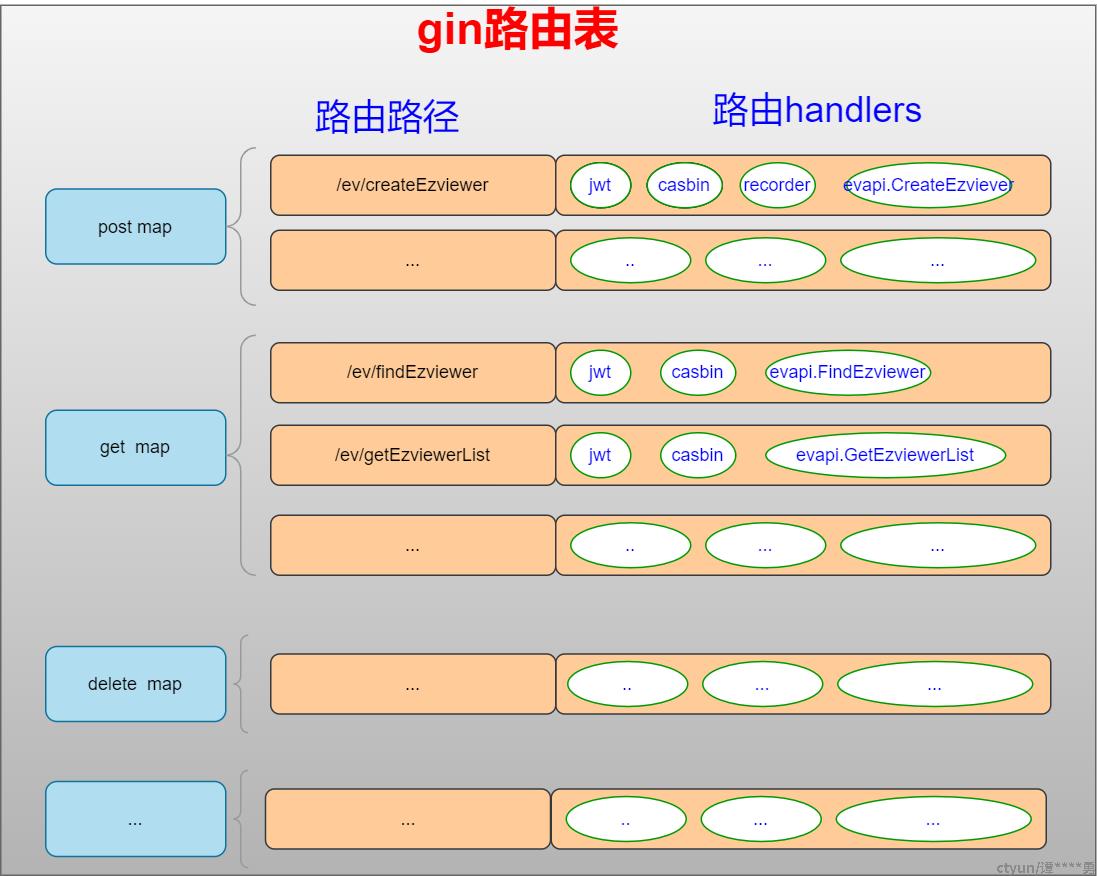
其中,路由匹配和callback扩展,是gin框架的核心。gin维护了一个分节点的路由表(按http请求类型分),提高路由查询效率;同时,通过路由分组,以及中间件的使用,简化了业务的路由配置。最终,gin框架使用的路由表示意如下:

路由匹配,是通过路由路径的”更精准“匹配模式,路由路径命中后,会循环调用注册的handlers进行数据处理。以/ev/createEzviewr 为例,其handlers包括了中间jwt(登录鉴权),中间件casbin(访问控制),中间件recorder(敏感操作记录),以及业务实现的Create接口。
中间件的hander在处理请求过程中,可以按需要进行应答,并提前结束处理流程(比如,jwt鉴权失败后,会回复前端403权限错误,前端可以响应该错误,跳转到登录页面,要求用户重新登录)。
因为框架已经将,调用的链条打通,我们在做业务实现的时候,其实只关注两件事情:
- 业务接口功能实现
- 将实现的接口,注册到gin路由系统中。
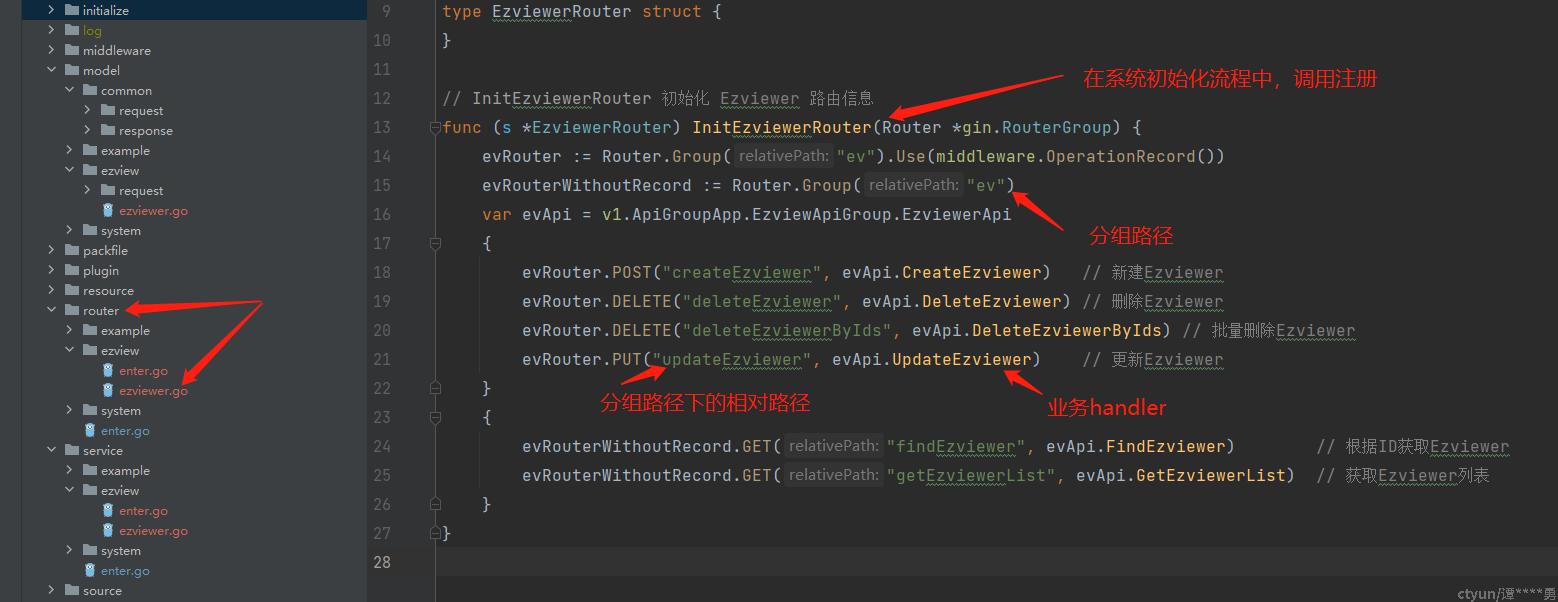
通过版本管理,对比自动化package生成的代码,不难发现,模块注册路由的位置在 server/route/[package-name]/[package-file]下。以ezview包为例:

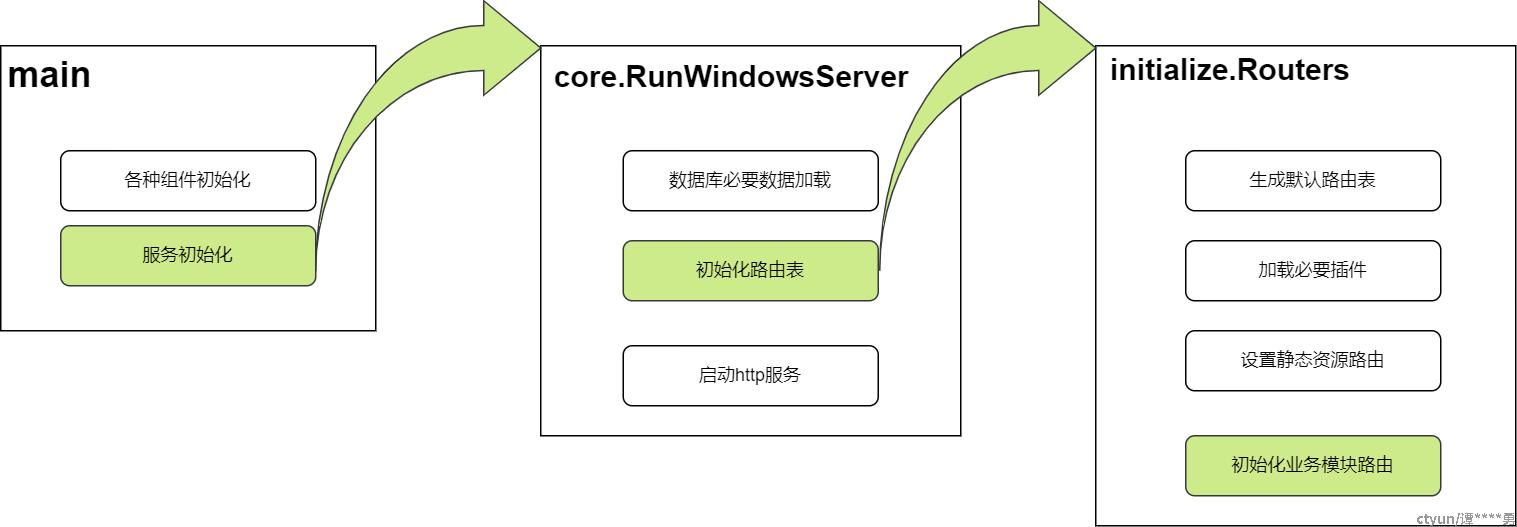
进一步跟踪,发现路由初始化发生在系统初始化过程中,调用逻辑如下图:

因此,我们自己开发一个后端API的流程为:
- 在API层创建业务包,实现业务接口;如果,业务逻辑复杂,需要进行分层,将核心业务逻辑下层到service层,并补充单元测试。
- 在route包下撰写模块路由初始化接口,并在其中规划好路由路径和响应handler;如果相关接口需要启用特殊的中间件,也在此声明。
- 将route包下,模块路由初始化接口,添加到系统初始化流程中。
至此,关于后端API的响应和开发流程,基本算是拉通了!
gin-vue-admin开发涉及到的资源链接