gin-vue-admin 平台简介
gin-vue-admin是基于vue和gin开发的前后端分离的基础管理平台框架,集成了jwt鉴权、动态路由、动态菜单等功能,可以快速搭建一套基础管理后台。特别地,支持用户权限管理:
- 细粒度的菜单和API授权管理;
- 通过角色,定义一组特定的菜单和API访问权限;
- 注册用户,通过分配一个或多个角色,实现灵活的权限管理。
gin-vue-admin 前端采用vue + element-plus,采用npm进行前端工程管理;后端采用golang WEB框架gin,采用标准MVC结构(API层,SERVICE层,MODEL层);数据库则采用gorm套件,支持mysql、oracle、pgsql;支持redis。
总结而言:
- gin-vue-admin都是采用的当下比较成熟和通用的技术实现,设计简单,容易上手(优势);
- 能够快速构建基础管理系统,使用者可以聚焦于自身的业务实现(优势);
- 可选组件很少,构建复杂系统则比较单薄(劣势);
- 另一个比较大的弊病在于,系统没有构筑良好的测试体系,甚至Service层基本单元测试都无法直接运行(组件初始化不合理,单元测试会出现循环依赖;调整框架组件组织结构,得以解决,并向官方提了ISSUE)(劣势);
- 菜单和API需要手动录入数据库,导致业务功能和数据库耦合,致使业务升级更新、上线部署时,需要进行数据库同步,不是很合理(已向官方提ISSUE,提供修改方案,但暂时没有实现到本地)(劣势);
- 因为它有有偿服务支持的引导倾向,因而文档和指南比较简陋(劣势)。
gin-vue-admin官网地址:https://www.gin-vue-admin.com/,读者可以前往了解一下
环境搭建
注意:因为我们主要采用windows环境做开发,因此本教程未特别说明的情况下,指的均是windows环境的配置和指令运行(实际验证环境为 win10)。
前端环境
- 前往https://nodejs.org/zh-cn/下载并安装node (实测 v18.12.0 工作良好)
- 开发工具推荐vscode https://code.visualstudio.com/
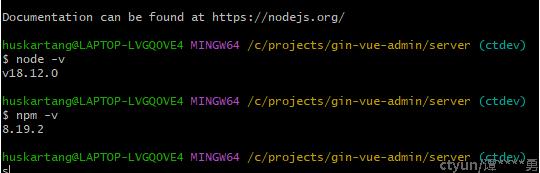
安装完成后,终端输入node -v 和 npm -v 能够正常输出版本号,说明前端环境安装成功。

后端环境
- 基础环境准备,gitbash (下载地址 https://gitforwindows.org/);mysql (5.7),redis (4.0.9)推荐在windows上启用 Linux子系统(教程: https://blog.csdn.net/i_ziyu/article/details/127603934),并且在子系统中安装 mysql 和redis,这样和生产环境保持一致(生产环境是linux系统)
- 开发工具,推荐goland ( https://www.jetbrains.com.cn/go/, 注意:该工具是收费软件,需要license激活;可以用教育网邮箱申请免费license),其次可以用vs开发;
- 安装golang (下载地址 https://golang.google.cn/dl/, 推荐版本1.18(1.19 采用了泛型,可能部分IDE识别有问题),安装完成后 终端运行 go env 可以看到输出go 相关配置(如果不识别go命令,需要将go 安装目录下bin路径添加到系统环境变量path)
设置后,在终端可以正常打印 go 环境信息,表示安装配置OK:
- golang 安装后,需要配置一下国内代理 go env -w GOPROXY=https://goproxy.cn,direct
编译运行和初始化
gin-vue-admin 代码下载
git clone https://github.com/flipped-aurora/gin-vue-admin.git
或者
git clone https://gitee.com/pixelmax/gin-vue-admin.git
主目录结构

编译前端工程
- cd ./web
- 执行 npm i 下载安装 vue & js 相关依赖 (如果 感觉很慢,可以设置npm 软件源为淘宝源: npm config set registry https://registry.npmmirror.com)
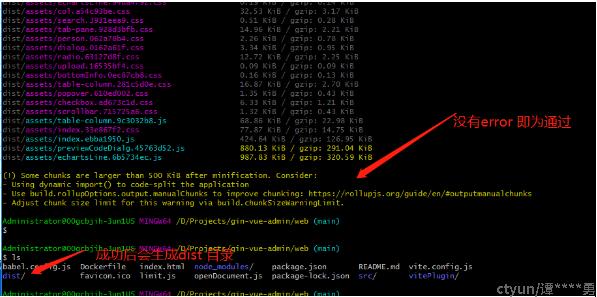
- 执行 npm run build

编译有warning没关系,不报错就行,完成后会生成dist 目录,即为网页前端,后续部署需要!
编译后端工程
- 在工程根目录, cd ./server
- 运行 go mod tidy 下载 该工程依赖的第三方软件包, 下载应该以肉眼可见的速度进行,如果单个包卡了很久,检查一下go env 代理是否设置。
- 运行 go build -o admin.exe main.go
以上执行成功后,会在目录下生成可执行文件,编译算是成功了!
启动服务&初始化
- 确保mysql 数据库已经安装启动。
- 启动gitbash (或window终端),进入工程目录的 server目录; 运行 go run main.go

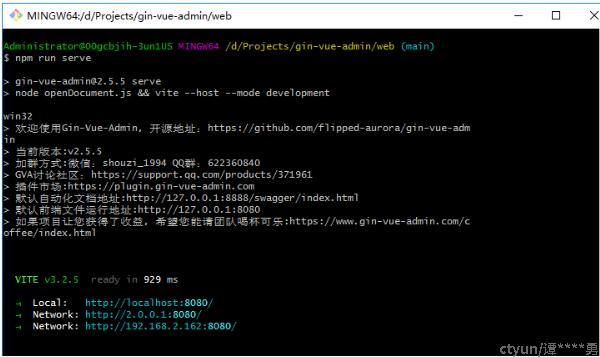
后端服务启动后,会输出启动服务端口(默认8888)以及gin-vue-admin的说明日志。 - 另外启动一个gitbash,进入工程目录的web 目录; 运行 npm run serve

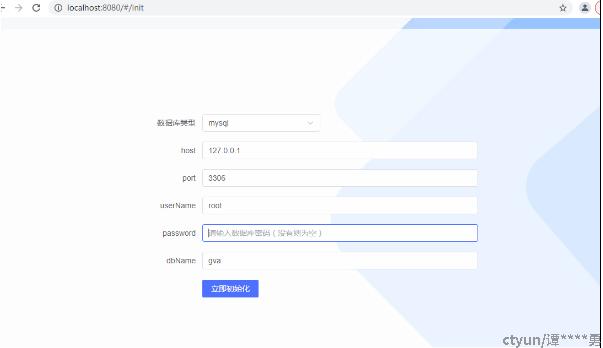
前端代理服务会启动,并自动调起网页,至此,你会感觉成功近在咫尺! - 第一次启动,选择页面的前往初始化,执行数据库初始化流程(核心是初始化平台运行依赖的数据库表,像用户表,菜单表,API表等)

按数据库安装和初始化配置信息,填写数据库连接信息,并选择立即初始化。
输入验证码,即可登录
- enjoy!