前言
我为什么要说Figma,最直观的感受就是,这个工具真的非常好用,使用起来非常流畅。可以提高设计效率,用起来很爽,然后想分享给大家。

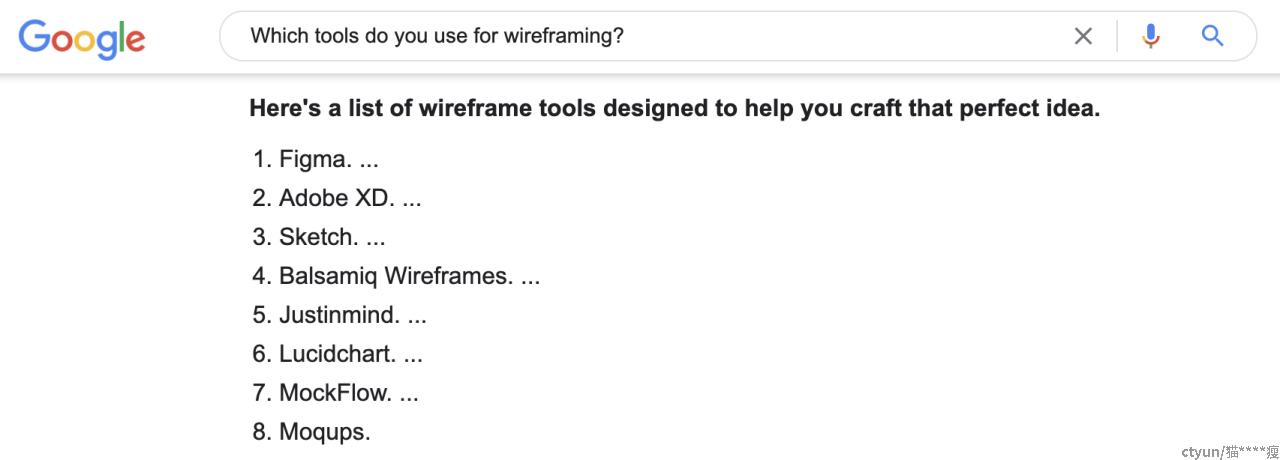
最重要的是,Figma已经成为最主流的原型设计工具,为什么这么说?我们来看一份来自webflow调查的2022年的设计工具使用报告,报告详情请查看
报告上说Figma之所以位居榜首,是因为它结合了强大的基于云的设计软件,而且用户可以免费构建三个项目,然后您必须选择他们的付款计划之一。
使用 Figma 就像您希望的那样简单明了。虽然 Figma 没有自己的内置 UI 组件,但它确实提供了上传您自己的或使用预先设计的套件的选项。
但是,创建画板、添加基本形状和文本以及进行一定程度的原型制作非常容易。
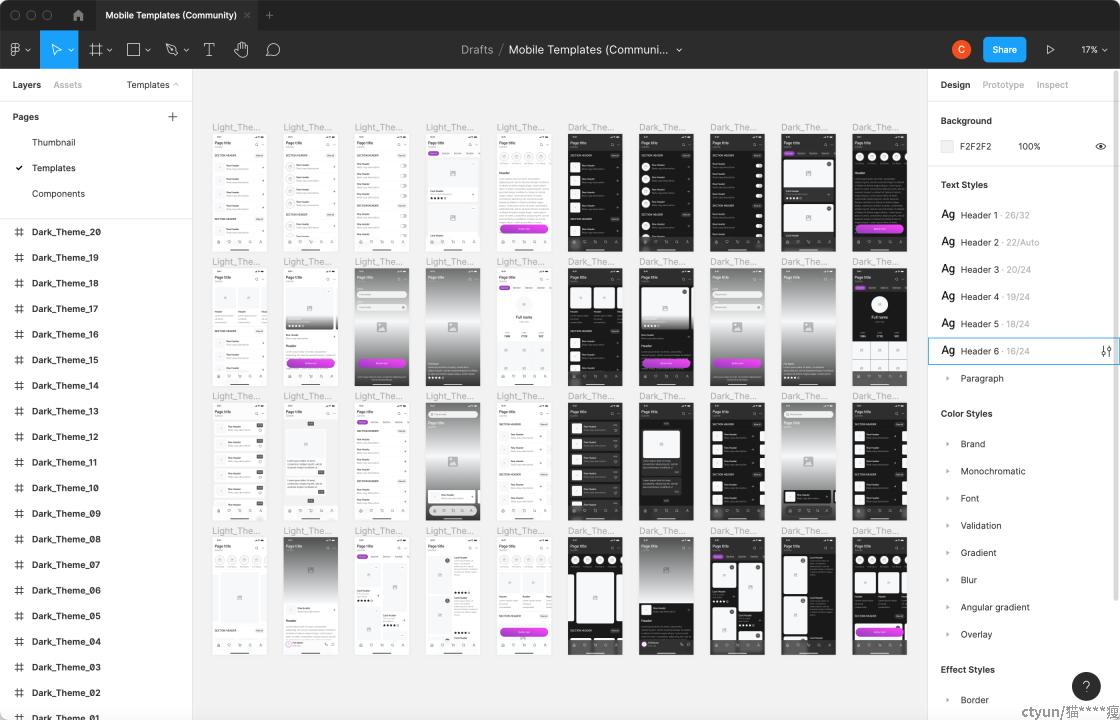
所有的设计组织都在一个面板中处理,允许您在不同的画板、图层和页面之间快速移动,而不会不知所措。
内置的 Figma 约束向您展示了每个元素在不同尺寸的屏幕上的响应方式,从而更容易优化移动设备的用户体验。
在协作工作方面,Figma 允许多个团队成员访问和编辑设计并发表评论。
模型完成后,您可以访问 CSS 代码并导出单个元素。
我们从 Figma 上看到了设计工具和设计交流的未来,从一个个孤岛到更加开放的协作系统,Figma 正在改变游戏规则。
打开一个 URL 便可以启动工作,随着设计的更新,URL 保持不变,取消了以往同步设计资产所需的复杂流程,并确保团队中的每个人都在使用最新文件。一个很好的比喻是,Figma 的存在就像 GitHub 于开发者,而这两者的观念和核心都是在拥抱更加开放的世界,更大限度的发挥生产者的价值。

Figma的优势

17年Figma出现后慢慢火起来,后面的Invision、即使设计、Master Go等UI设计工具都是以云端协同的形式出现的。
FIGMA作为一款专门针对UI界面单独开发的设计工具,可以完成UI界面、网页、管理界面、H5等题材内容设计。

网页登录、同步协作、分享便捷、渲染高效是FIGMA的主要优势。这些有时也是Figma占比越来越大的原因。在协作设计的优势之下,设计功能本身也非常强大。

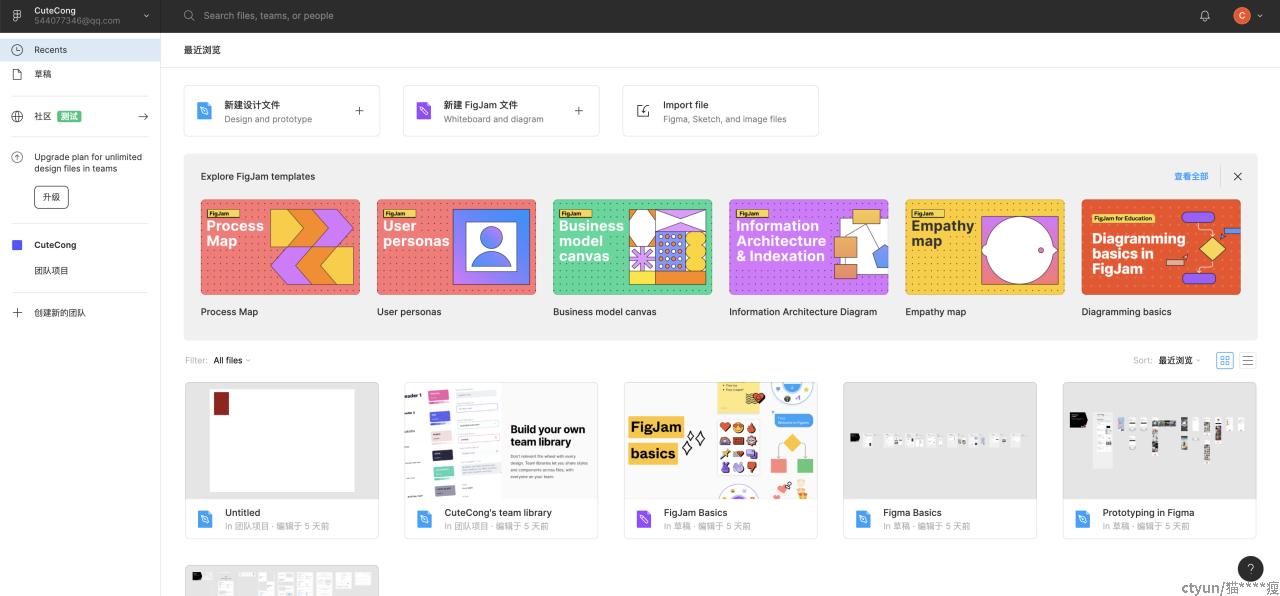
1.网页登录就可以直接开始设计,可以跨越IOS和Windows的系统障碍,网页随时随地自动保存,不会担心系统奔溃导致文件丢失。
2.协作是Figma最大的优势,Figma是深度捆绑云服务和远程办公的软件,它代表了未来的办公区事和协作方法,在Figma上可以多人对同一个设计稿同时进行设计,真正做到无障碍协作。线上保存、实时修改、团队管理、插件获取都变得便捷起来。
3.只需要一个链接就可以快速进行分享合作,和传统的本地文件相比方便了很多。插件获取也很方便,以前需要去网上找最新版本,下载之后安装到本地软件上。在Figma线上install直接点一下,不需要等待时间就直接下载下来了。
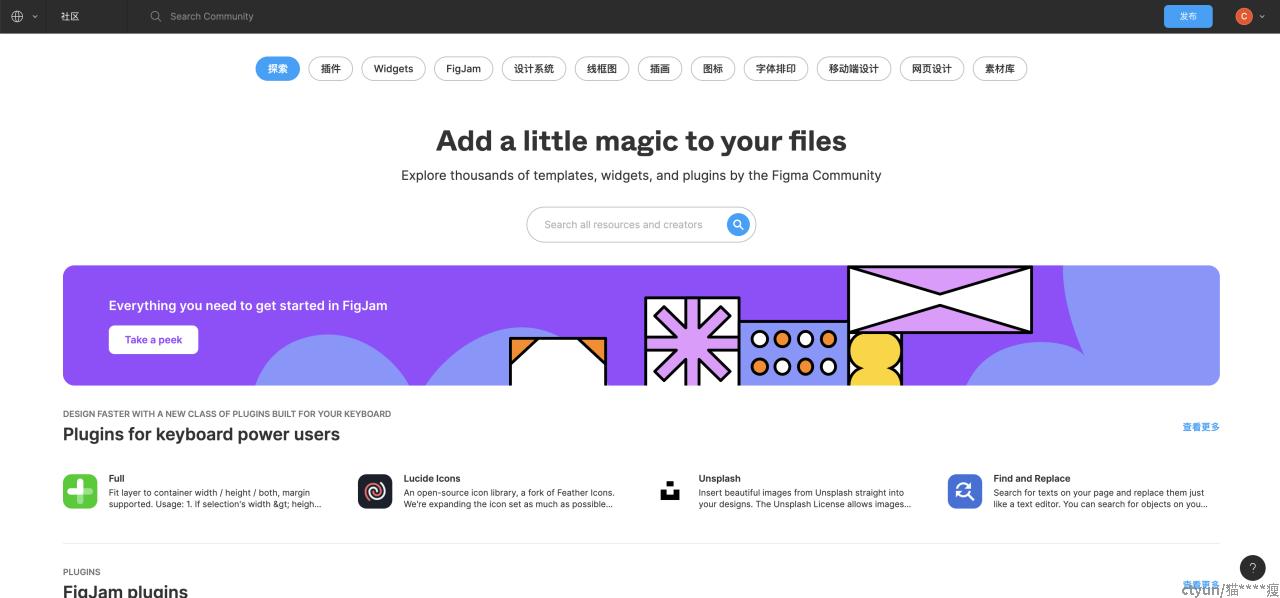
4.丰富的社区资源可以直接下载海量的Figma源文件进行使用。


完整去使用就会发现Figma几乎就是一个贴着设计师的需求的一款无所不能的强大工具。
用Figma开始第一次设计
我在B站开始了第一次Figma的学习,网址分享在这里:
https://www.bilibili.com/video/BV1fg411G7cs?p=1
Figma官网
Figma中文社区
汉化、字体安装,双击即可安装、mac版本、windows版本都可以在官网和中文社区里直接进行下载
建议大家直接尝试用Figma进行创作,除了前面提到的优势之外,因是为我们外协团队有些同事是没有mac电脑的,windows电脑不能安装sketch进行设计,Figma是可以在两个系统通用甚至是直接在网页上直接进行设计的。而且sketch源文件导入Figma会有不少适配问题,对于团队协作会创造不少困难。
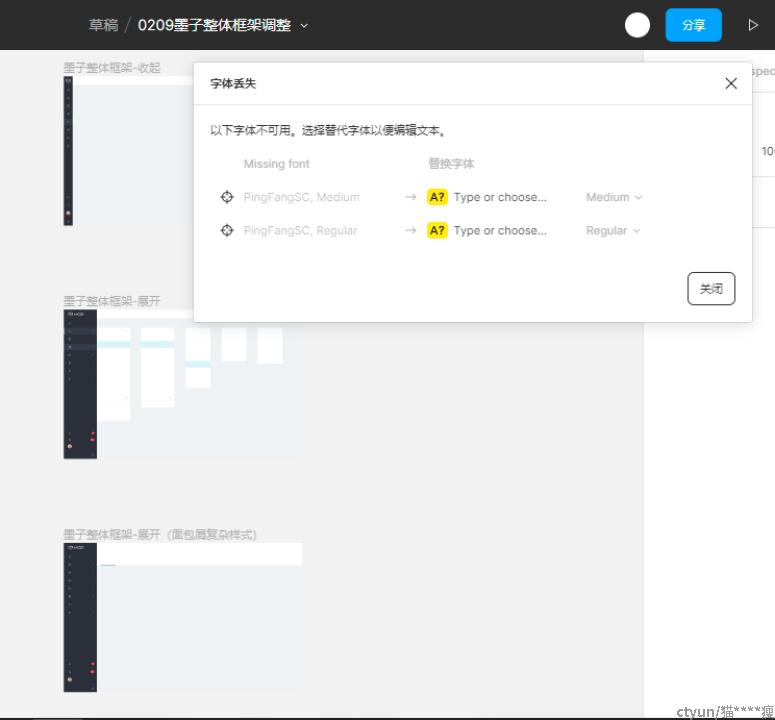
今天我和同事尝试在Figma上面导入sketch源文件。window上会有各种问题字体适配问题,mac上面也需要替换(即使本身已经装过)的字体才能正常使用从sketch导入到figma的源文件。