标准图标库建设
为了把图标的交付更加方便和标准化,我们会使用iconfont创建项目来创建自己的icon库,具体要怎么操作呢?
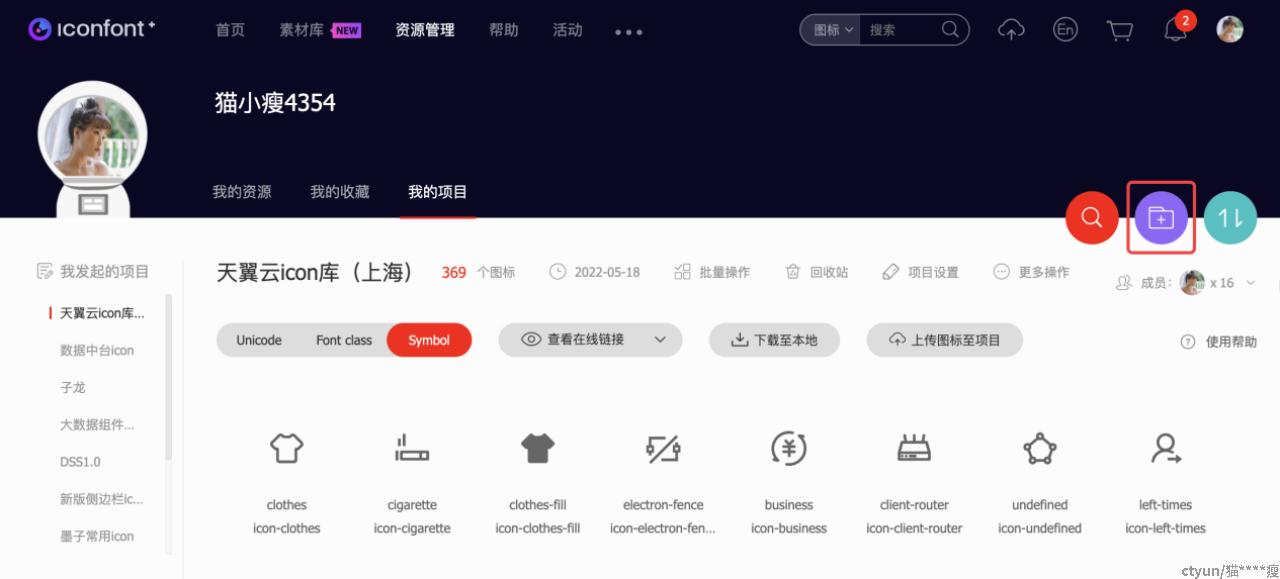
1.注册iconfont账号,创建一个项目。

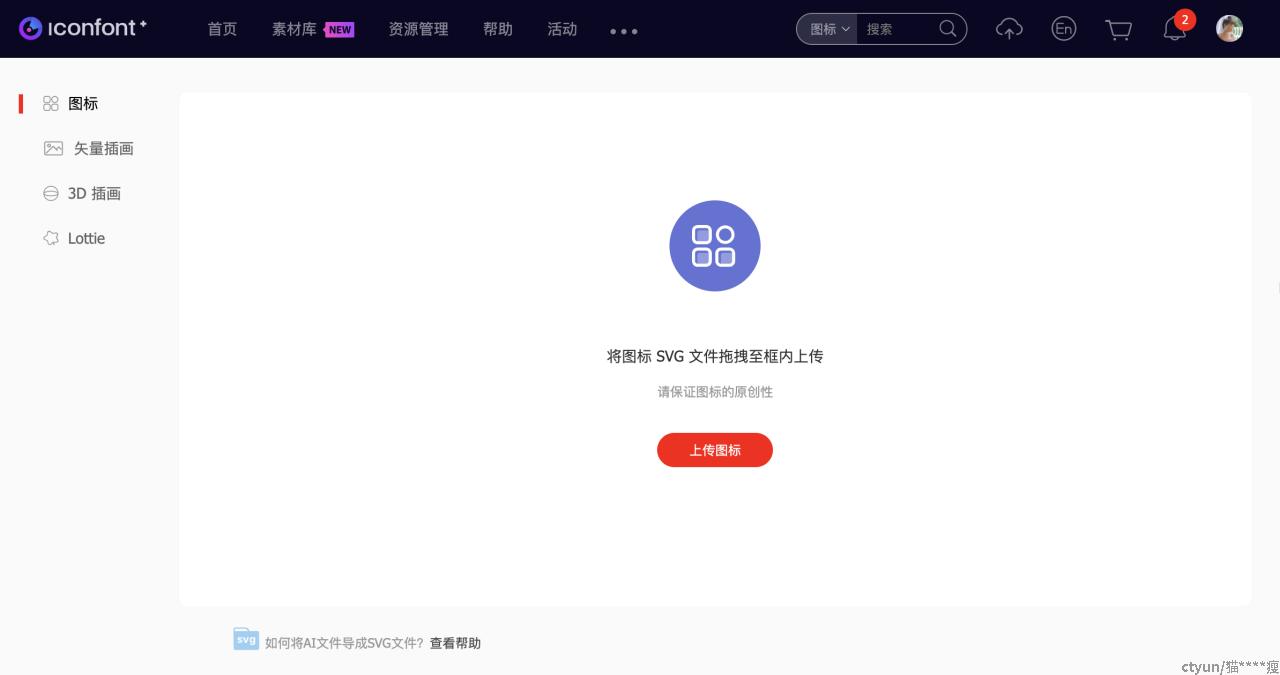
2.点击上传图标至项目,将svg格式的icon批量上传即可。

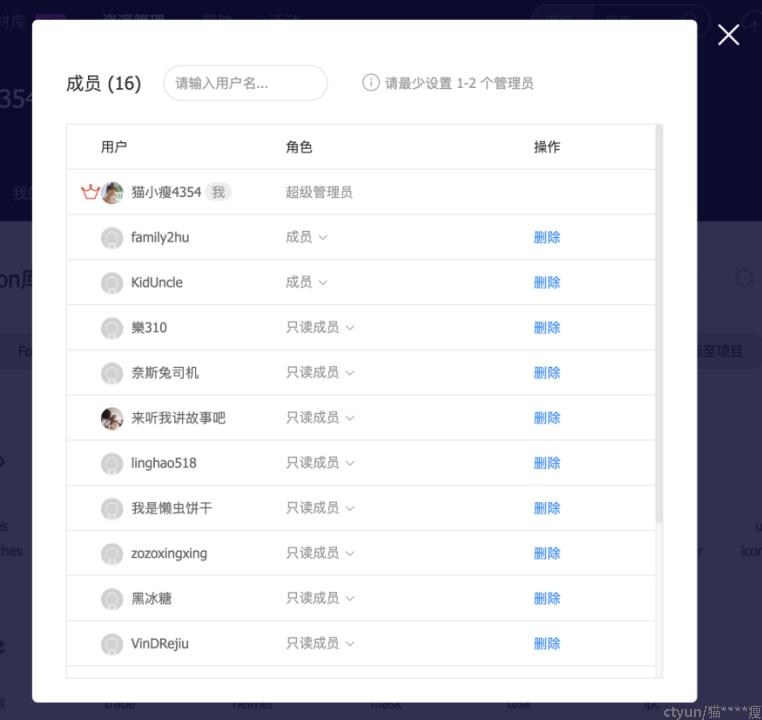
3.点击成员添加相关人员进行查看和编辑,注意输入的用户名时候要写昵称,不让可能搜索不到。加入的成员都可以下载图标进行使用。

几个步骤看似轻松,但是好几个前端和UI都有向我反映上传时图标出错的情况,具体怎么避坑,怎么样的图标才符合iconfont的上传标准呢?
图标上传标准
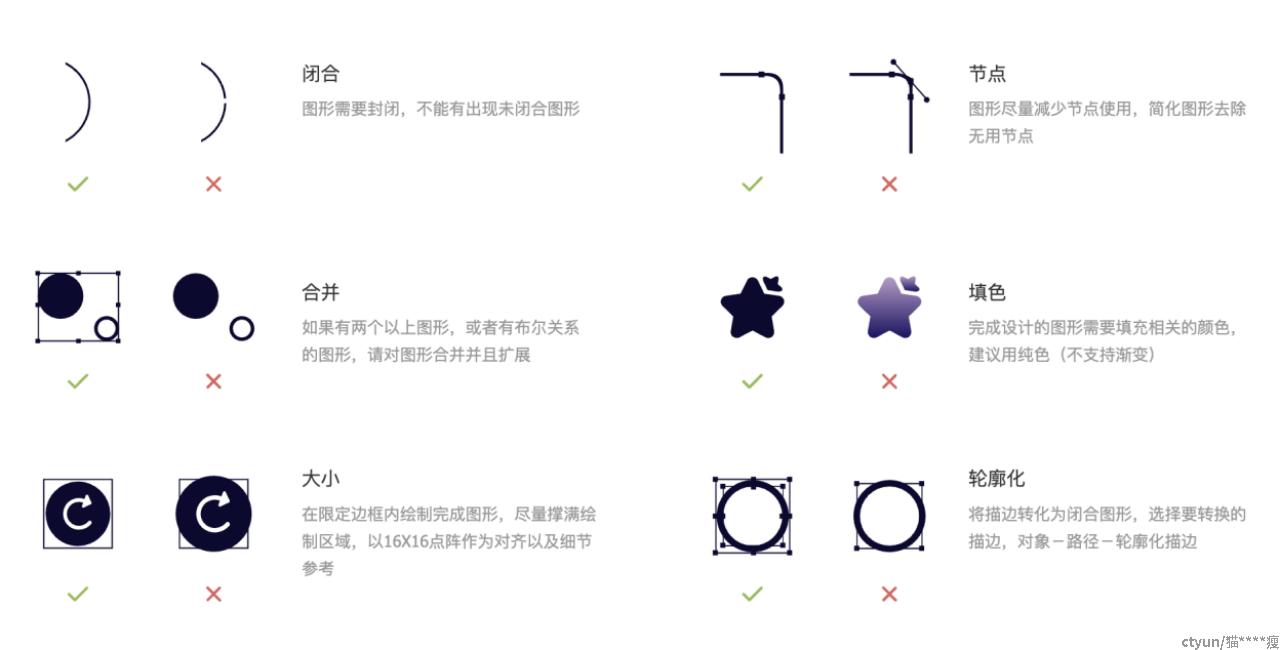
关于上传标准这边有一个iconfont图标的官方标准:

除了注意以上几点之外,还要注图标的标准尺寸是16*16,上传的图标都要符合这个尺寸要求,但是我们的图形是变化多样的,所以在画板底部一定要放一个无填充无边框的16*16的正方形。
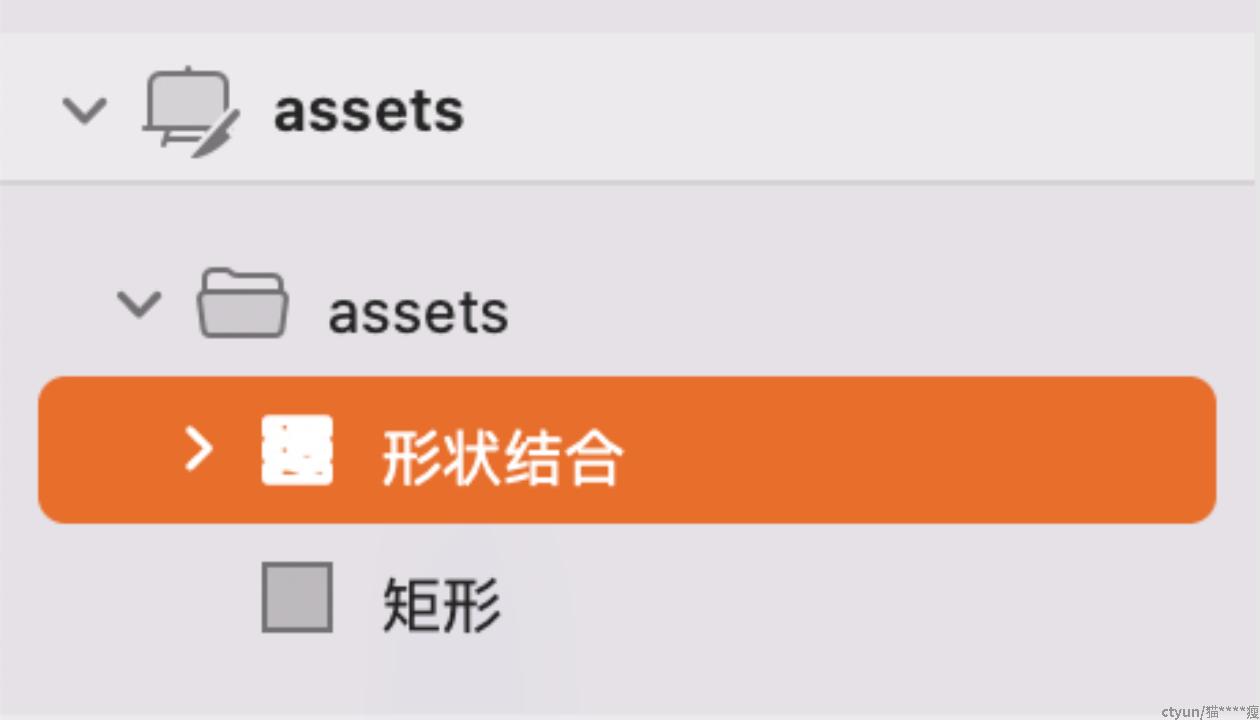
标准的icon绘制一般由一个“形状结合”和一个无填充无边框的16*16的正方形组成,两者进行编组后进行规范命名,画板也进行相同的命名。

图标类型
可去色图标
去色图标是最基础的图标,前端使用时可以使用代码控制图标的颜色,这种图标使用最为广泛,这需要设计师在上传时选择去除颜色后提交。

多色图标
多色图标不需要进行去色处理,设计师在上传时选择保留颜色并提交即可。

特殊效果的矢量图标
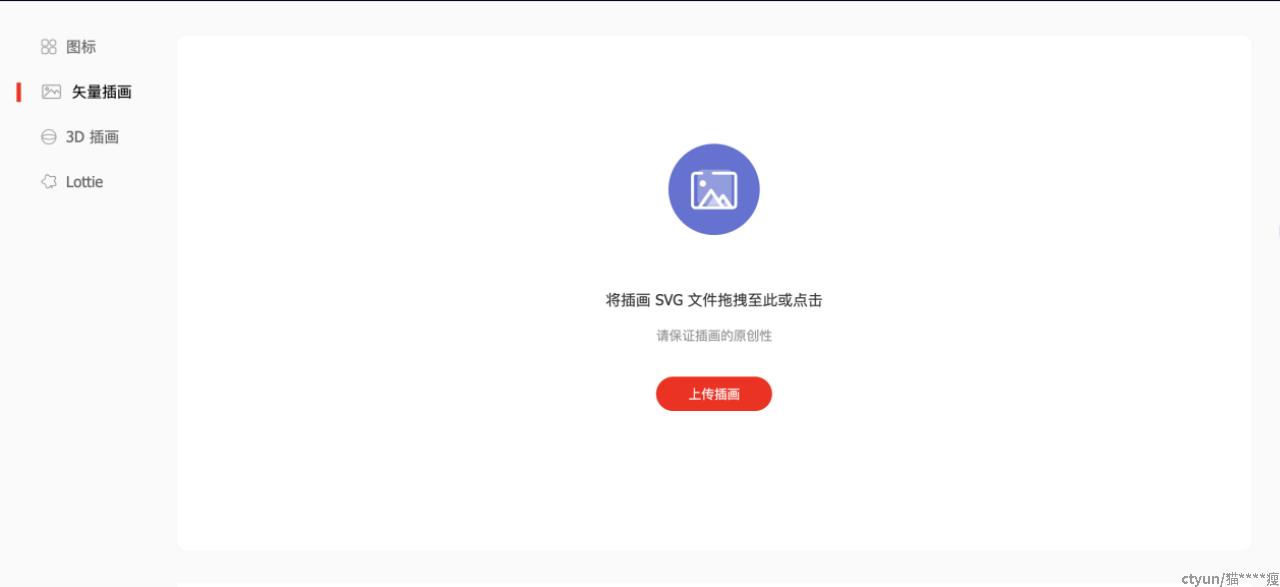
有时候特殊的业务场景下我们需要做一些更有特色的图标,iconfont上面是不允许上传有特殊效果(渐变等)的图标的,这时候我们可以选择矢量插画进行上传。

矢量插画也有自己的上传标准,上传的时候还要注意矢量插图的尺寸标准是1024*1024,上传的插图都要符合这个尺寸要求,但是我们的插图是变化多样的,所以在画板底部一定要放一个无填充无边框的1024*1024的正方形。下面是iconfont官方矢量插画制作标准。

天翼云规范图标绘制
学会了怎么在iconfont建设图标库是第一步,图标风格千变万化,每个设计师设计出了的icon风格很难统一,所以这里分享一下最新的《天翼云研发三部设计规范》的标准图标绘制。天翼云研发三部icon库是以ant官方图标库为基础拓展出来的一套图标库,现已经有383个常用icon,现在已经上传在iconfont库共享给所有的前端。标准的去色图标的绘制我进行了统一的绘制、布局、尺寸和命名规范,确保视觉上的统一性。
关于绘制规范
1.在图标绘制需要遵循以下参考规则,绘制前需要建立好:画板、无色背景、参考线、合并好的图形。
2.以(16x16px)尺寸绘制画板,无色背景为图标预留出血位,参考线规范图形的设计调整。
3.命名规范:全英文的小写名称,单词之间用中划线分割,例如small-left。上传到iconfont时常规图标都要去色后进行上传。

绘制尺寸
1.图标绘制应在安全区域内,图标的任何部分都不应延伸到14 x 14 px的安全区域外,留有1 px的空间。

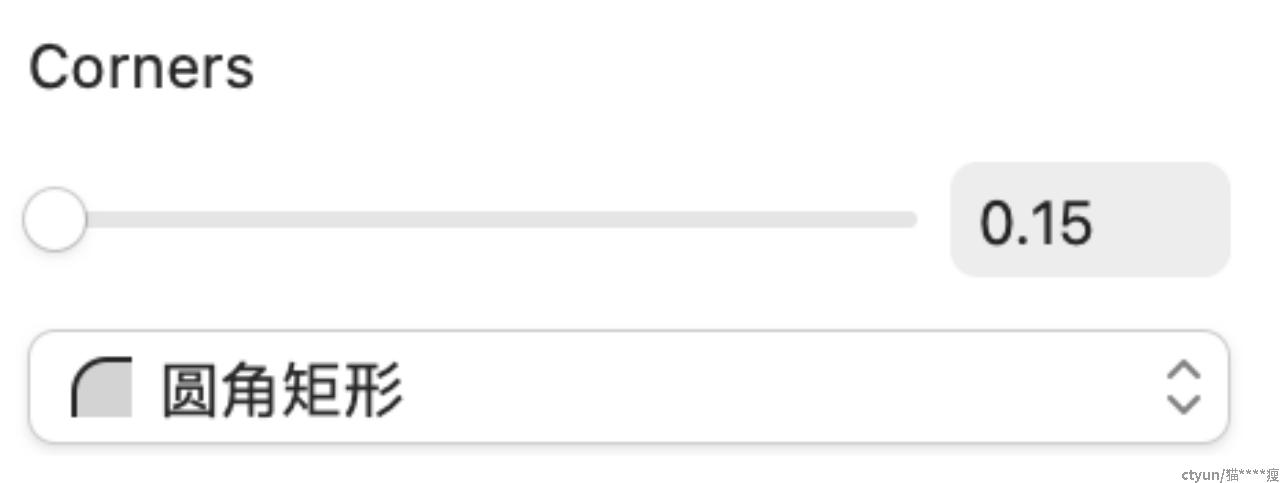
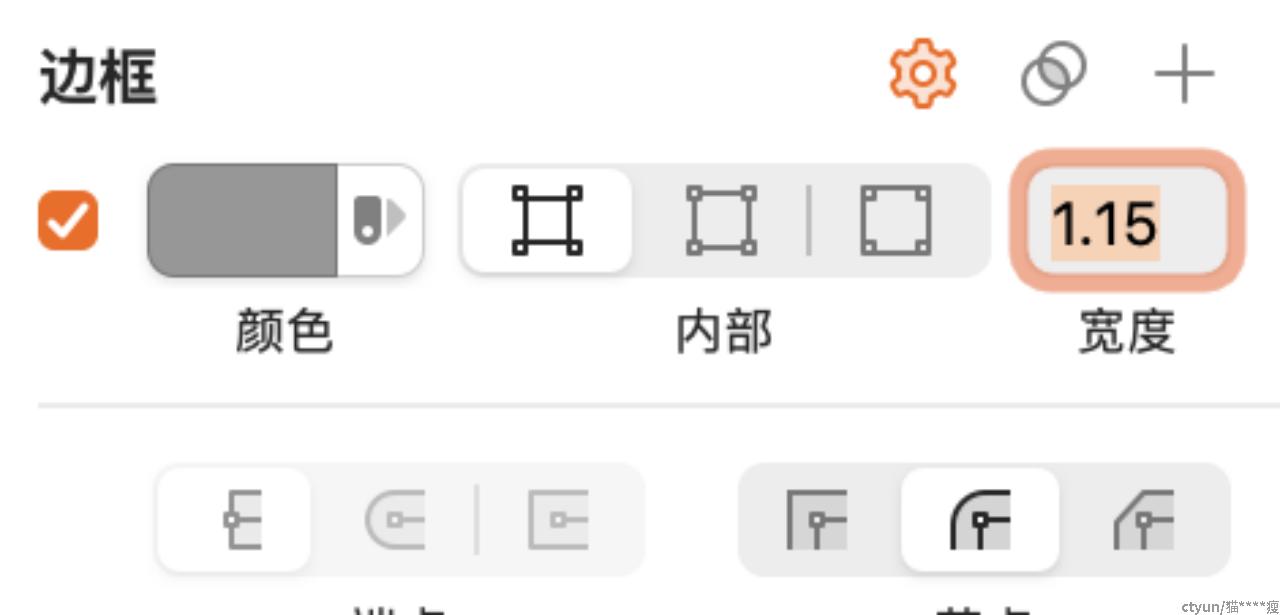
2.线性图标绘制时线的宽度参考标准为1.15px,注意线框最终都要进行轮廓化,图形要全部进行合并处理,单线条无内圆角效果的图形给一个统一的0.15的外圆角。

闭合曲线绘制方式一:
这种方式的好处是外圆角效果可以自动生成,但是不好进行对齐。

闭合曲线绘制方式二:
这种方式的好处的非常方便对齐,但是因为无法控制线的外圆角,所以要自行把外圆角修改成0.7

不管用哪一种办法,最终的目的都是达到这个统一的视觉效果
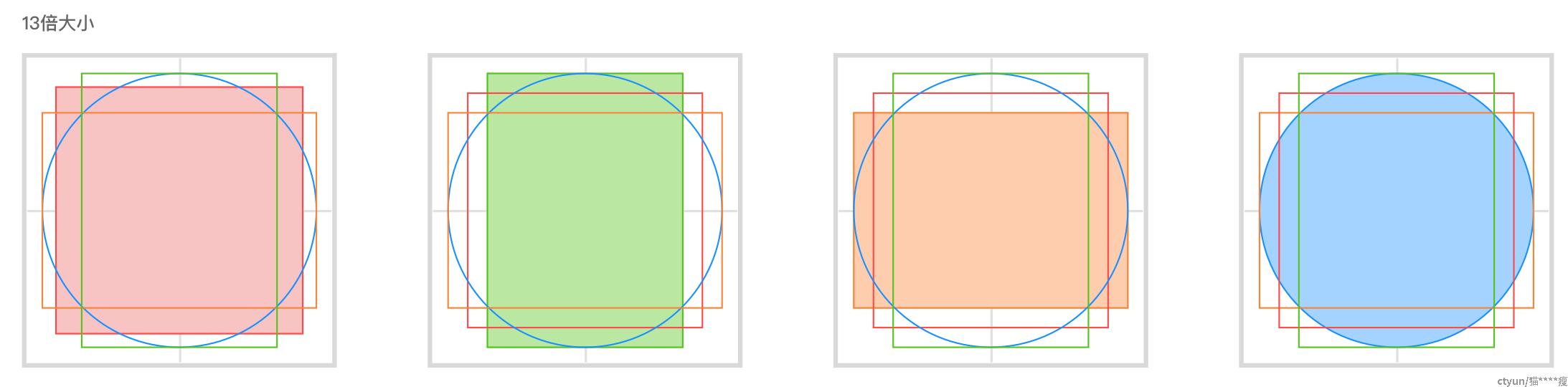
图形布局指导
1.通过使用这些核心形状作为图形布局指导,以保证一致的视觉比例。