前言
本文将通过两个具体的例子——成绩管理系统和值传递与引用传递——深入探讨这些概念,并结合实际代码进行详细解析。
我们将从以下几个方面展开讨论:
- 成绩管理系统的实现:包括输入成绩、计算总成绩、平均成绩、最高成绩和最低成绩。
- 值传递与引用传递的区别:通过具体示例,理解基本类型和引用类型的传递机制。
- 总结与应用:结合实际应用场景,探讨这些技术的实际价值。
一、成绩管理系统的实现
1.1 系统概述
成绩管理系统是一个简单的应用程序,用于记录和分析班级学生的成绩。它主要包括以下功能:
- 输入成绩
- 计算总成绩
- 计算平均成绩
- 找出最高成绩
- 找出最低成绩



1.2 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>成绩管理系统</title>
</head>
<body>
<script>
// 成绩管理系统
// 声明一个数组
var arr = []; // 成绩
var n = parseInt(prompt('请输入班级中的人数:'));
arr = fnInputScore(arr, n);
console.log(arr);
// 封装一个输入成绩的函数
function fnInputScore(arr, n) {
// arr : 接收一个放置成绩的数组
// n : 接收这个班级的人数
// 遍历(一个一个的)数组,接收成绩
for (var i = 0; i < n; i++) {
arr[i] = parseInt(prompt('请输入第' + (i + 1) + '个成绩:'));
}
return arr;
}
// 求总成绩
function fnSum(arr) {
// 遍历数组,取出成绩
// i : 循环变量,表示数组中的下标,从0开始
// len : 获取数组当前的长度
// sum : 放置和的结果,再没有求和前,初值为0
var sum = 0;
for (var i = 0, len = arr.length; i < len; i++) {
sum += arr[i]; // 从数组中取出每一个成绩相加
}
return sum;
}
var sum = fnSum(arr);
console.log('总成绩:' + sum); // 总成绩
// 平均成绩
function fnAvg(sum, n) {
return (sum / n).toFixed(2);
}
var avg = fnAvg(sum, n);
console.log('平均成绩:' + avg);
// 最高成绩
function fnMax(arr) {
// 取出数组中第一个成绩
var max = arr[0];
// 遍历出数组中的每一个成绩
for (var i = 0, len = arr.length; i < len; i++) {
if (max < arr[i]) {
max = arr[i];
}
}
return max;
}
console.log('最高成绩:' + fnMax(arr));
// 最低成绩
function fnMin(arr) {
// 取出数组中第一个成绩
var min = arr[0];
// 遍历出数组中的每一个成绩
for (var i = 0, len = arr.length; i < len; i++) {
if (min > arr[i]) {
min = arr[i];
}
}
return min;
}
console.log('最低成绩:' + fnMin(arr));
</script>
</body>
</html>
1.3 代码解析
1.3.1 输入成绩
function fnInputScore(arr, n) {
for (var i = 0; i < n; i++) {
arr[i] = parseInt(prompt('请输入第' + (i + 1) + '个成绩:'));
}
return arr;
}
fnInputScore函数:接收一个空数组arr和班级人数n,通过循环提示用户输入每个学生的成绩,并将其存储到数组中。
1.3.2 计算总成绩
function fnSum(arr) {
var sum = 0;
for (var i = 0, len = arr.length; i < len; i++) {
sum += arr[i];
}
return sum;
}
fnSum函数:遍历数组arr,累加所有成绩,返回总成绩。
1.3.3 计算平均成绩
function fnAvg(sum, n) {
return (sum / n).toFixed(2);
}
fnAvg函数:根据总成绩sum和人数n,计算并返回平均成绩,保留两位小数。
1.3.4 找出最高成绩
function fnMax(arr) {
var max = arr[0];
for (var i = 0, len = arr.length; i < len; i++) {
if (max < arr[i]) {
max = arr[i];
}
}
return max;
}
fnMax函数:遍历数组arr,找到并返回最高成绩。
1.3.5 找出最低成绩
function fnMin(arr) {
var min = arr[0];
for (var i = 0, len = arr.length; i < len; i++) {
if (min > arr[i]) {
min = arr[i];
}
}
return min;
}
fnMin函数:遍历数组arr,找到并返回最低成绩。
1.4 实际应用
成绩管理系统可以帮助教师或管理员快速统计和分析班级的成绩情况,提供直观的数据支持。通过封装各个功能模块,代码结构清晰,易于维护和扩展。
二、值传递与引用传递

2.1 概念介绍
在 JavaScript 中,参数传递分为两种方式:值传递(Pass by Value)和引用传递(Pass by Reference)。了解这两种传递方式有助于正确理解和调试代码。
2.1.1 值传递
值传递是指传递的是变量的副本,而不是变量本身。因此,对副本的修改不会影响原始变量。
2.1.2 引用传递
引用传递是指传递的是对象的引用(即内存地址),而不是对象本身。因此,对引用的修改会影响原始对象。
2.2 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>值传递与引用传递</title>
</head>
<body>
<script>
// 值传递示例
var a = 3;
var b = a;
a = 4;
console.log(a, b); // 输出: 4 3
// 引用传递示例 - 数组
var arr = [1, 2];
var list = arr;
arr[0] = 8;
console.log(arr, list); // 输出: [8, 2] [8, 2]
// 引用传递示例 - 对象
var obj = { name: '张三' };
var object = obj;
obj.name = '李四';
console.log(obj, object); // 输出: { name: "李四" } { name: "李四" }
</script>
</body>
</html>
2.3 代码解析
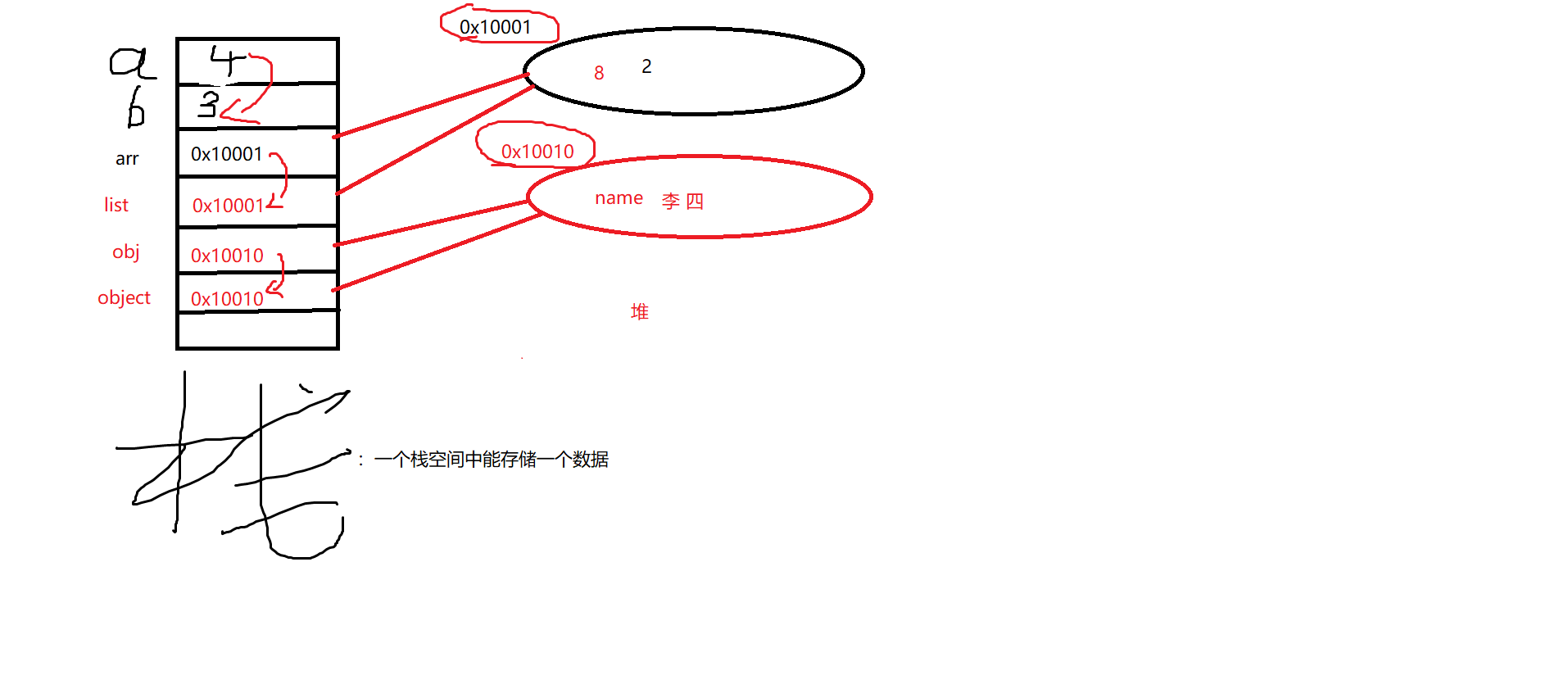
2.3.1 值传递
var a = 3;
var b = a;
a = 4;
console.log(a, b); // 输出: 4 3
- 解释:
a和b是基本类型(如数字),它们之间是值传递。因此,修改a的值不会影响b的值。
2.3.2 引用传递 - 数组
var arr = [1, 2];
var list = arr;
arr[0] = 8;
console.log(arr, list); // 输出: [8, 2] [8, 2]
- 解释:
arr和list都指向同一个数组对象。因此,修改arr的元素也会影响到list。
2.3.3 引用传递 - 对象
var obj = { name: '张三' };
var object = obj;
obj.name = '李四';
console.log(obj, object); // 输出: { name: "李四" } { name: "李四" }
- 解释:
obj和object都指向同一个对象。因此,修改obj的属性也会影响到object。
2.4 实际应用
理解值传递和引用传递的区别有助于避免在开发过程中出现意外的行为。例如,在处理复杂数据结构时,如果不小心修改了引用对象,可能会导致意想不到的结果。因此,明确知道哪些类型是按值传递,哪些是按引用传递,可以有效减少错误的发生。
三、总结与应用
通过对成绩管理系统和值传递、引用传递的学习,我们可以更好地理解和掌握 JavaScript 中数组和对象的使用方法。成绩管理系统展示了如何通过封装函数来实现常见的数据处理任务,而值传递和引用传递则帮助我们理解参数传递的机制,从而编写更可靠、高效的代码。
希望本文的内容能够帮助你加深对这些概念的理解。在未来的学习和实践中,建议继续探索更多高级主题和技术,不断提升编程能力。

