前言
从Java转全栈,对于项目中的功能,从无到有,都会以笔记的形式记录,方便自身的总结以及翻阅
原先的知识点参考:
- java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)
- 前后端实现下拉框带条件查询(Vue+Java)
通过点击按钮框给予数据选择

以下Demo只是给予一个信息的启发
1. 前端
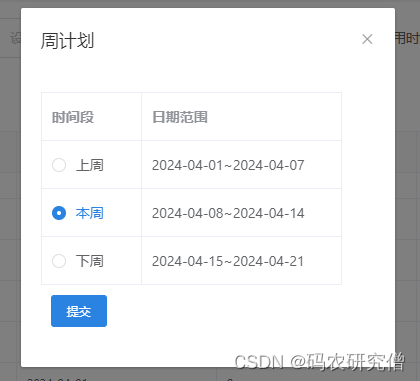
演示了如何通过点击按钮显示选择框,并在选择框中选择属性后进行提交操作:
<template>
<div>
<!-- 点击按钮显示选择框 -->
<el-button type="primary" size="small" plain @click="showWeekPlanDialog">生成周计划</el-button>
<!-- 选择框 -->
<el-dialog title="周计划" :visible.sync="showWeekPlanDialogBox" :append-to-body="true" width="20%">
<el-radio-group v-model="selectedPeriod">
<el-table :data="weekPeriods" border>
<el-table-column label="时间段" width="100">
<template slot-scope="scope">
<!-- 使用 el-radio-group 和 el-radio 来生成选择框 -->
<el-radio :label="scope.row.label"></el-radio>
</template>
</el-table-column>
<el-table-column prop="dateRange" label="日期范围" width="200"></el-table-column>
</el-table>
</el-radio-group>
<!-- 点击提交按钮执行提交操作 -->
<el-button type="primary" size="small" @click="submitWeekPlan" style="margin: 10px;">提交</el-button>
</el-dialog>
</div>
</template>
<script>
import moment from 'moment'; // 引入 moment.js 用于日期处理
export default {
data() {
return {
showWeekPlanDialogBox: false, // 控制选择框显示
selectedPeriod: '', // 选中的时间段
weekPeriods: [], // 时间段数组
};
},
methods: {
showWeekPlanDialog() {
// 检查是否有选中数据
if (this.selectionList.length === 0) {
this.$message.warning("请选择至少一条数据");
return;
}
// 计算周时间段
this.calculateWeekPeriods();
// 显示选择框
this.showWeekPlanDialogBox = true;
},
calculateWeekPeriods() {
const today = moment();
const dayOfWeek = today.isoWeekday();
// 计算本周的起始日期和结束日期
const startDateThisWeek = today.clone().startOf('isoWeek');
const endDateThisWeek = today.clone().endOf('isoWeek');
// 计算上周和下周的起始日期和结束日期
const startDateLastWeek = startDateThisWeek.clone().subtract(1, 'week');
const endDateLastWeek = startDateLastWeek.clone().endOf('isoWeek');
const startDateNextWeek = startDateThisWeek.clone().add(1, 'week');
const endDateNextWeek = startDateNextWeek.clone().endOf('isoWeek');
// 格式化日期范围
const formatDateRange = (startDate, endDate) => {
return `${startDate.format('YYYY-MM-DD')}~${endDate.format('YYYY-MM-DD')}`;
};
// 生成周期数组
const weekPeriods = [
{ label: '上周', dateRange: formatDateRange(startDateLastWeek, endDateLastWeek) },
{ label: '本周', dateRange: formatDateRange(startDateThisWeek, endDateThisWeek) },
{ label: '下周', dateRange: formatDateRange(startDateNextWeek, endDateNextWeek) }
];
this.weekPeriods = weekPeriods;
},
submitWeekPlan() {
// 检查是否选择了时间段
if (this.selectedPeriod == '') {
this.$message.warning("请选择一个时间段");
return;
}
// 执行提交操作
doWeekPlan(this.ids, this.selectedPeriod).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
// 关闭选择框
this.showWeekPlanDialogBox = false;
}, error => {
console.log(error);
});
},
},
};
</script>
其中涉及的js接口如下:
export const doWeekPlan = (ids,selectedPeriod) => {
return request({
url: '/api/blade-equipment/inforunningdata/doWeekPlan',
method: 'post',
params: {
ids,
selectedPeriod
}
})
}
2. 后端
对于后端大致给一个模版,具体逻辑请求需要结合自身
@PostMapping("/doWeekPlan")
@ApiOperationSupport(order = 10)
@ApiOperation(value = "周计划" , notes = "传入infoRunningDataVO")
public R doWeekPlan(@RequestParam String ids,@RequestParam String selectedPeriod){
Result result = null;
try {
result = infoRunningDataService.doWeekPlan(ids,selectedPeriod);
return R.status(result.getIsTrue());
}catch (Exception e){
return R.fail(e.getMessage());
}
}
3. 总结
对于从Java转全栈,细节知识还是要稍加注意
一个简单的示例代码,演示了一个基本的登录表单和登录功能:
<template>
<div>
<input type="text" v-model="username" placeholder="请输入用户名" />
<input type="password" v-model="password" placeholder="请输入密码" />
<button @click="login">登录</button>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: ''
};
},
methods: {
login() {
// 模拟登录请求
if (this.username === 'admin' && this.password === '123456') {
alert('登录成功');
} else {
alert('用户名或密码错误');
}
}
}
};
</script>

