前言
以下为文章记录,主要记录报表工具的使用法则
更加详细的要点推荐阅读:
- 《数据分析-JiMuReport》积木报表详细入门教程
- 积木报表操作手册
以下为实战中主要的总结要点
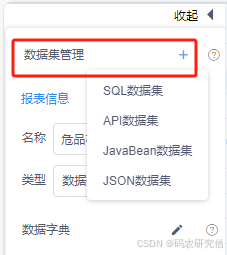
1. 配置数据源
添加相应的数据集


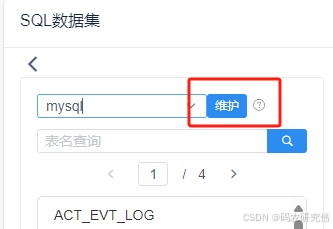
点击维护添加相应的数据源、账号密码

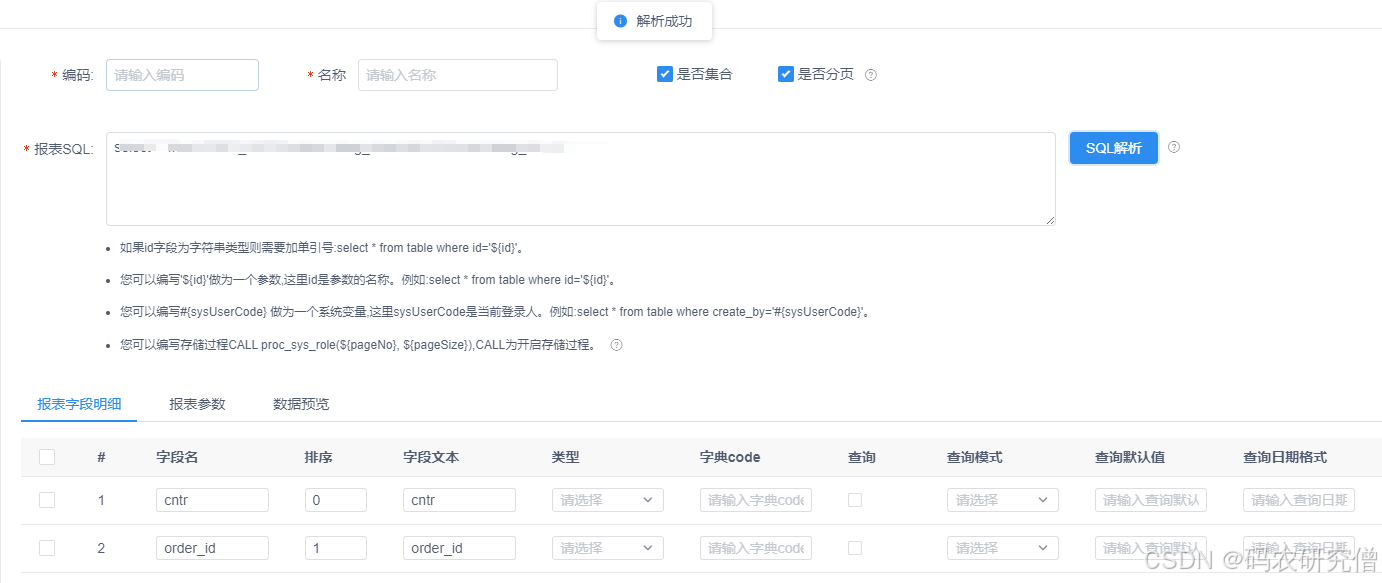
配置对应的Sql数据集,即可查询

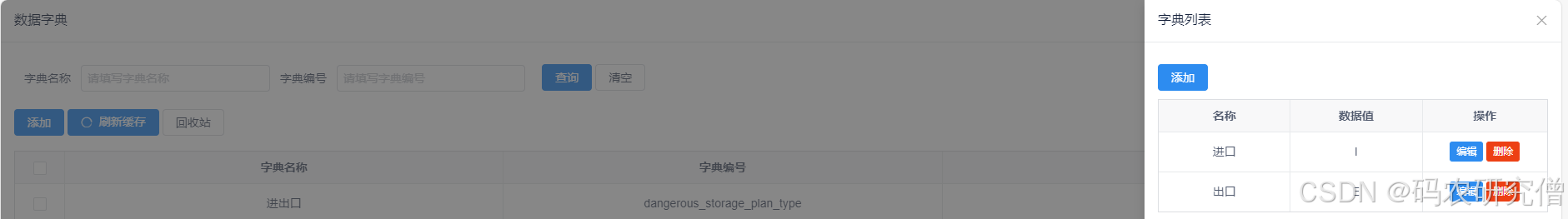
2. 数据字典
数据值是数据库中的数据,名称是其映射的数据

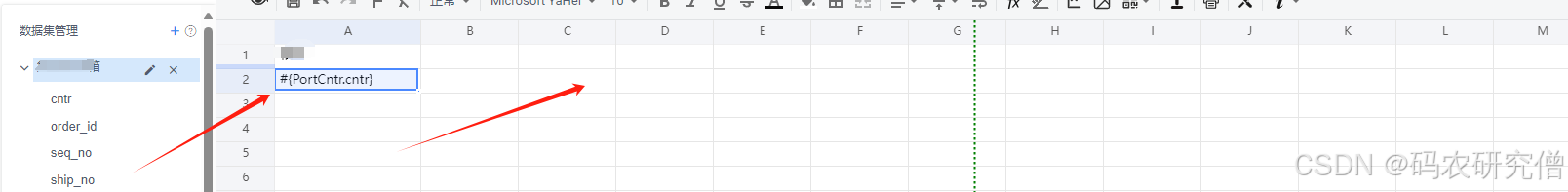
3. excel设计
第一行为表头
后续以数据库表的形式进行拖拽

剩下的信息和excel的配置差不多
保存并预览,查询显示的结果是不是最终想要的
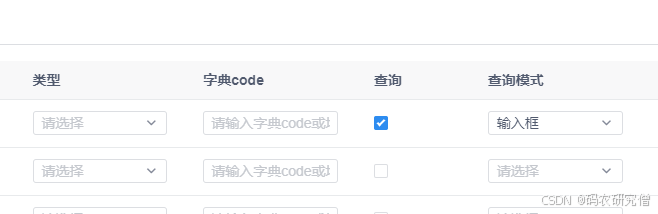
4. 带参数查询
正常设计的时候
此处进行勾选即可

如果需要打开界面,数据为空(适用于数据比较多的情况)
当代入特定的参数给定查询信息,需要这么设计,在sql后面代入相关的数据

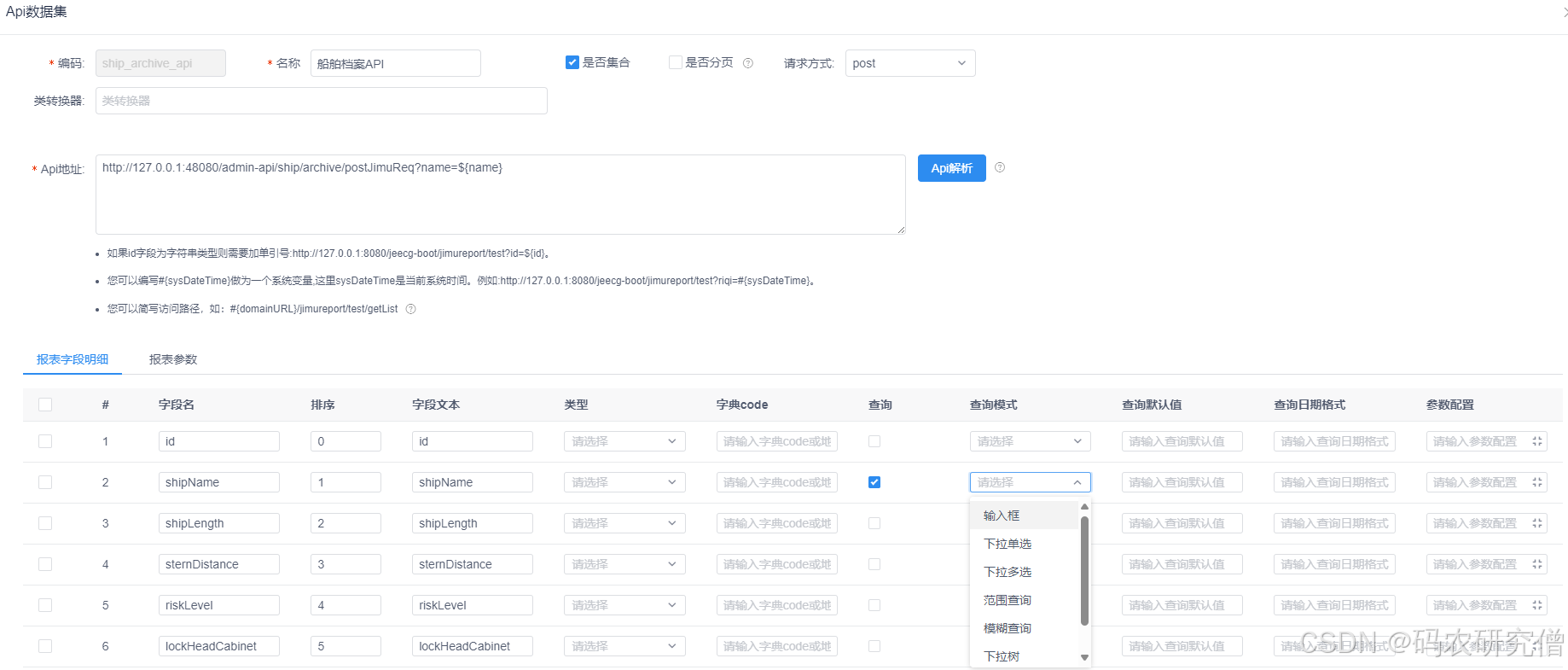
5. API查询
基本核心的代码如下:
@PostMapping("/postJimuReq")
@Operation(summary = "查询船舶档案的积木报表")
@PreAuthorize("@ss.hasPermission('ship:archive:query')")
public JSONObject postReq(@RequestBody ArchiveDO archiveDO,
@RequestParam(name="pageNo",defaultValue = "1")Integer pageNo,
@RequestParam(name="pageSize",defaultValue = "10")Integer pageSize){
JSONObject jsonObject = new JSONObject();
QueryWrapper<ArchiveDO> queryWrapper = new QueryWrapper<>();
if(archiveDO.getShipName() != null){
queryWrapper.eq("ship_name", archiveDO.getShipName());
}
// 创建分页对象
Page<ArchiveDO> page = new Page<>(pageNo, pageSize);
// 执行分页查询
Page<ArchiveDO> resultPage = archiveMapper.selectPage(page, queryWrapper);
// 将查询结果放入 JSON 对象
jsonObject.put("data", resultPage.getRecords());
jsonObject.put("total", resultPage.getTotal()); // 可选,如果你想返回总记录数
return jsonObject;
}
界面如下显示:

前端代码的调用如下:
import { getAccessToken } from '@/utils/auth'
const BASE_URL = import.meta.env.VITE_BASE_URL
const token = getAccessToken();
import { useRoute } from 'vue-router';
const route = useRoute()
// 定义查看按钮的处理函数
const handleView = async(id) => {
const jimuViewId = "991140579927162880"; // 不可遗漏双引号
const url = `${BASE_URL}/jmreport/view/${jimuViewId}?token=${token}&ship_archive_api__id=${id}`;
window.open(url, '_blank'); // 使用新标签页打开
}
里头对应的id以及字段值需要对应更改

