HTTP
认识 URL
平时我们俗称的"网址"其实就是说的 URL .(唯一资源定位符)
URL 不是 HTTP 专属的,很多协议都会用到.
其实除了 URL,还有一个叫 URI(大写的 i )的.(唯一资源标识符).
我们可以简单的理解成, URL 是
URI 的一种实现,实际上,在日常开发中,一般也不会刻意区分 URL 和 URI 这俩概念~
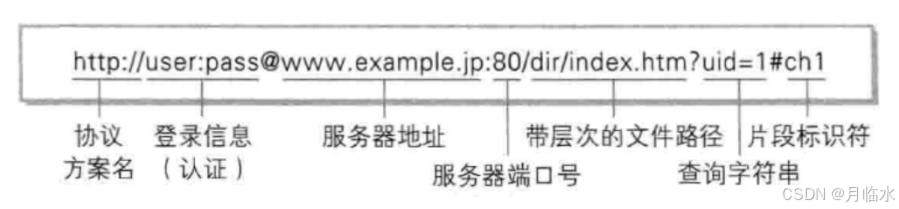
一个具体的 URL:
https:///personInf/student?userId=10000&classId=100
-
https: 协议方案名.常见的有 http 和 https,也有其他的类型.(例如访问 mysql 时用的 jdbc:mysql) -
user:pass: 登录信息.现在的网站进行身份认证一般不会再通过 URL 进行了.一般都会省略. -
: 服务器地址,此处是一个"域名",域名会通过 DNS 系统解析成一个具体的 IP 地址.
-
端口号: 上面的 URL 中端口号被忽略了.当端口号省略的时候,浏览器会根据协议类型自动决定使用哪个端口.http 协议默认使用 80 端口.
https 协议默认使用 443 端口. -
/personInf/student: 带层次的文件路径. -
userId=10000&classId=100: 查询字符串(query string).本质是一个键值对结构.键值对之间使用 & 分隔.键和值之间使用 = 分隔.query string 中的 key 和 value 的取值和个数,完全都是程序员自己约定的.我们可以通过这样的方式来自定制传输我们需要的信息给服务器.
-
片段标识: 次 URL 中省略了片段标识.片段标识主要用于页面跳转.
URL encode 介绍
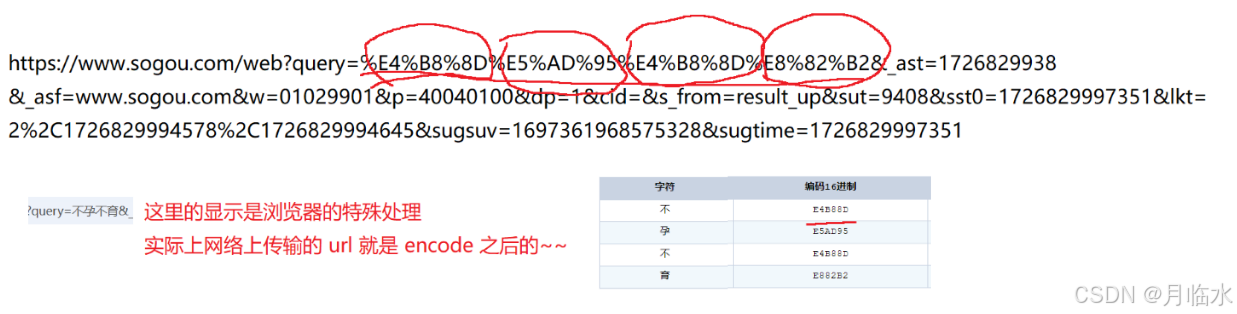
像 / ? : 等这样的字符,已经被 url 当做特殊意义理解了.因此这些字符不能随意出现.
如果某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义.
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成,虽然在 URL 中没有特殊含义,但是仍然需要进行转义.否则浏览器可能吧 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号.
转义的规则如下: 把要转的符号/汉字,每个字节以十六进制的方式表示出来,然后从右到左,取4位(不足4位直接处理),每2位做1位,前面加上 %,编码成 %XY 格式.
举个栗子:
日常开发的时候,大多数情况下不需要我们手动处理转码.
日常使用的一些库(无论是前端的还是后端的)一般都是自带了 url encode / decode 的功能的.
认识 “方法”(method)
HTTP 的方法~
方法就是描述了这个 HTTP 请求的"动作"要干啥.
GET 从服务器拿到一个 XXX 数据.
POST 向服务器发送一个 XXX 数据.
GET
GET 是最常用的 HTTP 方法.常用于获取服务器上的某个资源.
-
直接在浏览器中输入一个 URL,此时就会触发 GET 请求.
-
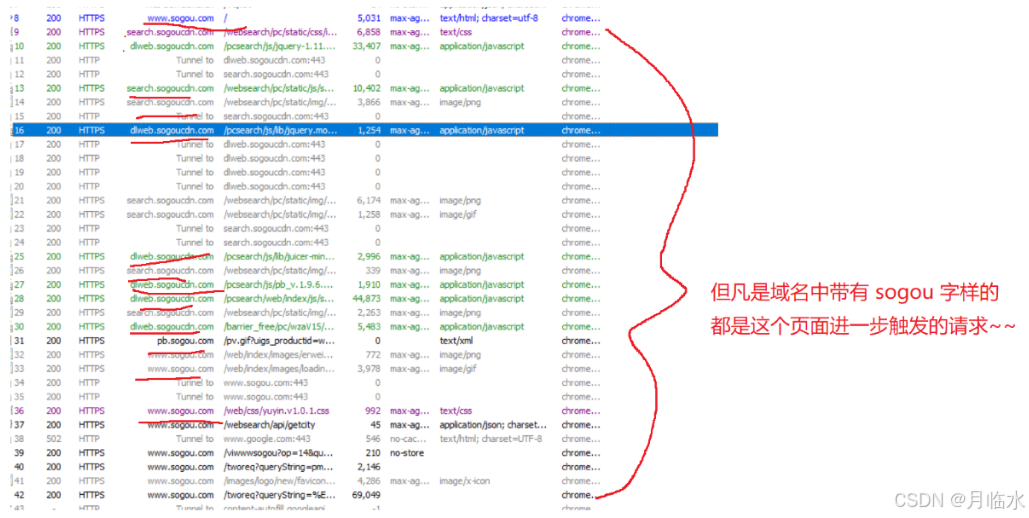
HTML 页面中的很多元素会进一步触发 GET 请求.
举个例子: 在搜狗主页按 Ctrl + F5

直接按 F5 与 按 Ctrl + F5 相比,少了很多东西,这是为啥?
答: 按 Ctrl + F5 会忽略缓存,强制从服务器重新获取数据.
浏览器都缓存了啥?
答: 主要是一些 CSS 文件,JavaScript 文件,图片文件,字体文件等等(这些内容一般是固定的,改变频率非常低,所以只需要在第一次访问搜狗主页的时候,把上述固定的资源都保存到硬盘上,后续再访问搜狗,就没必要重复获取上述的内容了)
浏览器缓存,节省了服务器的带宽,并且加快了页面的展示速度~ -
JS代码中也能触发 GET 请求.
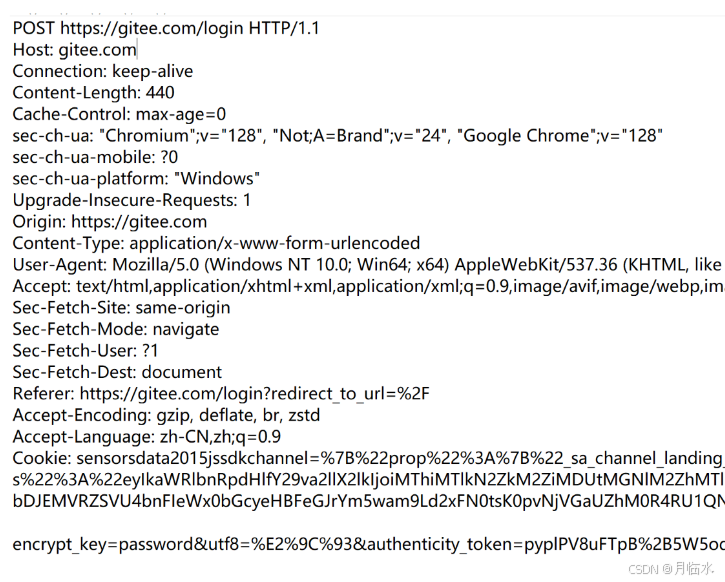
POST
POST 请求的场景.
- 登录/注册

- 上传文件
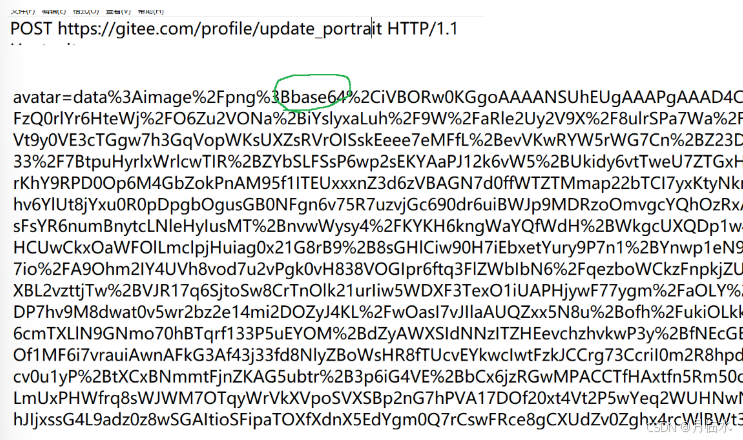
比如说在 Gitee 上,上传一个头像图片.
这里的 Body 中的内容,就是头像图片的二进制内容(base64 转码后的内容)
图片本身是二进制的, HTTP 协议虽然也能传输二进制,但是很多时候,也会把二进制数据进行转码(不一定用 urlencode(转码后的体积太大了),还有一种转码方式,base64 编码(另一种把二进制转成文本的方式))
除此之外, POST 也有很多其他的场景.
其实,HTTP 中的 GET 和 POST 很多时候都是可以通用的.
一个经典面试题: GET 和 POST 的区别.
首先,明确抛出结论,这两个方法,其实没有本质区别(GET 能用的场景,换成 POST 也成; POST 能用的场景,换 GET,也不是不行)
但是,没有本质区别,不代表没有区别,在使用习惯上还是有区别的~
-
语义不同.
GET 表示从服务器获取数据.
POST 表示往服务器提交数据. -
传递数据的方式不同.
GET 传递数据,通常是通过 query string 把自定义数据交给服务器.
POST 传递数据,通常是通过 Body 把自定义的数据交给服务器. -
GET 方法对应的请求,通常设计成"幂等"的.
POST 方法对应的请求,对应"幂等性"则无要求.
以上是HTTP标准文档建议的做法,但是这个区别放在今天不是特别合适了.实际上,幂等不幂等更多的是看业务要求,和方法其实关系不大.幂等是啥?
举个例子:
-
承接幂等性
GET 如果设计成幂等的,此时 GET 的结果是可以被缓存的.
POST 不设计成幂等性,POST就不应该被缓存.
关于 GET 和 POST 的差别,网上还有一些说法:
-
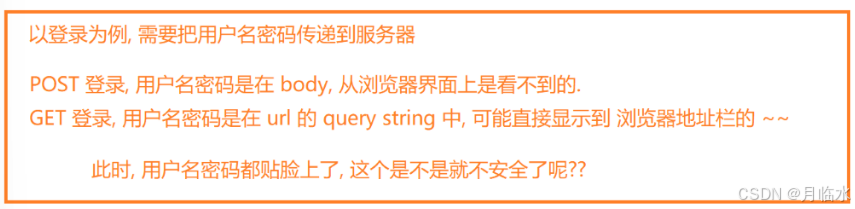
有些资料说, POST 比 GET 更安全.

我觉得,上述说法,有些勉强了,安全性核心,在于针对密码进行加密.
把密码明文传输,即使你是 post ,此时还是不安全,只是不直接显示了,但是黑客稍微抓个包,很容易获取到~ -
关于传输的数据量
网上有个说法, GET 请求能够传输的数据量有上限.(GET 通过 URL 的 query string 传数据)并且 URL 长度存在上限.POST 则可以传输更大的数据, Body 这里的长度没有限制~
HTTP 协议标准上,并没有规定 URL 的长度,之所以有长度上限的说法,是在上古时期的 IE 浏览器,实现的过程中引入的限制.
咱们现在是 2024 年, IE 浏览器早就完了. -
传输数据类型
GET 只能传输文本数据.
POST 可以传输文本,也能传输二进制.GET 也能传二进制:
- 基于 query string, 可以把二进制进行 urlencode / base64 转码
- 给 get 添加 body,并确保使用的库(客户端,服务器)都能支持这种用法即可.
其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新.
- DELETE 删除服务器指定资源.
- OPTIONS 返回服务器所支持的请求方法.
- HEAD 类似于 GET ,只不过响应体不返回,只返回响应头.
- TRACE 回显服务器端收到的请求,测试的时候会用到这个.
- CONNECT 预留,暂无使用.

