图片转 base64
我们将展示如何将图片转换为 base64 编码,并演示如何读取选择的文件并显示在页面中。
base64 编码转换
const a = atob("sasd"); // 将 base64 编码转换为原始字符串
console.log(a); // sasd
const b = btoa(a); // 将原始字符串转换为 base64 编码
console.log(b); // c2FzZA==
在上述代码中,我们使用了 atob() 函数将 base64 编码转换为原始字符串,以及 btoa() 函数将原始字符串转换为 base64 编码。通过这两个函数,我们可以在 base64 编码和原始字符串之间进行转换。

读取选择的文件
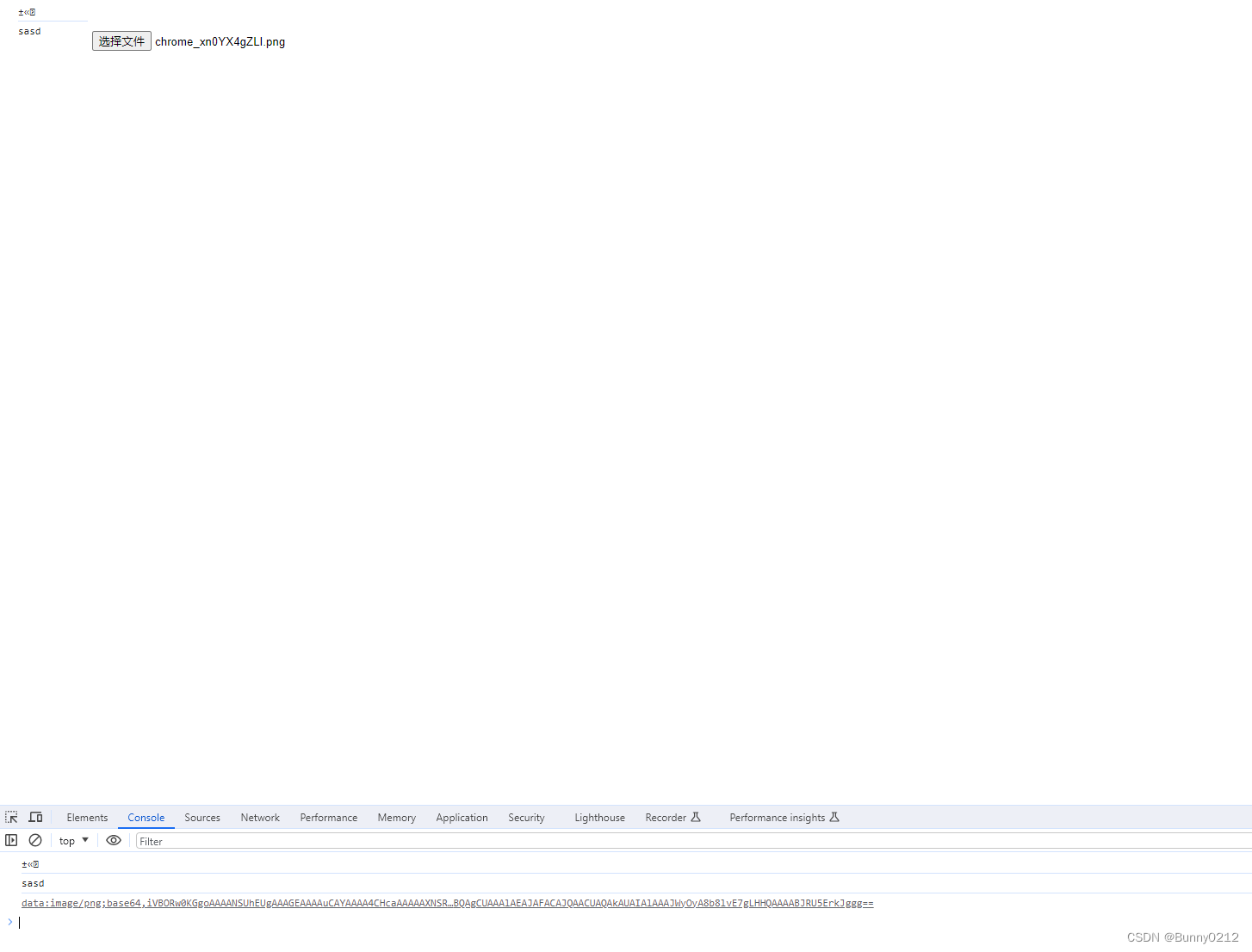
const imgFile = document.getElementById("imgFile");
const image = document.querySelector("img");
imgFile.onchange = () => {
const file = imgFile.files[0]; // 读取选择的文件
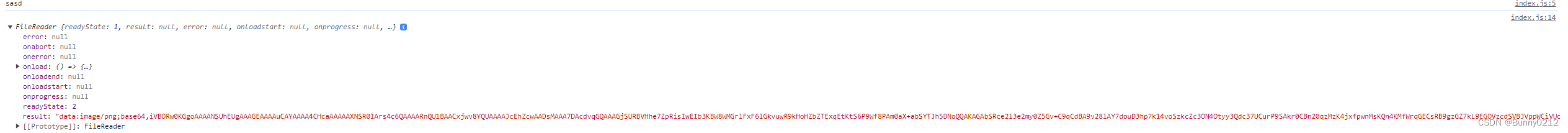
const reader = new FileReader();
reader.readAsDataURL(file);
// 当文件读取完成时
reader.onload = () => {
image.src = reader.result;
console.log(reader.result);
};
};
在上述代码中,我们使用了 FileReader 对象来读取选择的文件,并将其显示在页面中的 <img> 元素上。让我们逐步解释这些操作:
-
首先,我们通过
document.getElementById("imgFile")获取了一个具有id属性为"imgFile"的元素,这通常是一个文件选择框(<input type="file">)。 -
然后,我们通过
document.querySelector("img")获取了页面中的第一个<img>元素,用于显示选择的图片。 -
当文件选择框的值发生变化时,即用户选择了文件后,
imgFile.onchange事件被触发。 -
在事件处理程序中,我们通过
imgFile.files[0]获取了选择的文件对象,这里假设用户只选择了一个文件。 -
创建了一个
FileReader对象,并调用readAsDataURL()方法开始读取文件。这将以 Data URL 的形式读取文件内容。 -
当文件读取完成时,
reader.onload事件被触发。在事件处理程序中,我们将读取的结果(Data URL)赋值给<img>元素的src属性,以显示选择的图片。 -
同时,我们通过
console.log(reader.result)打印了读取的结果,即图片的 base64 编码。
通过这段代码,我们可以实现选择文件并将其显示在页面中,同时获取图片的 base64 编码。
读取文件
其中包含以下属性
读取完成时