本次案例以天气小程序来细讲一些常见语法。一下是目录

知识点一:
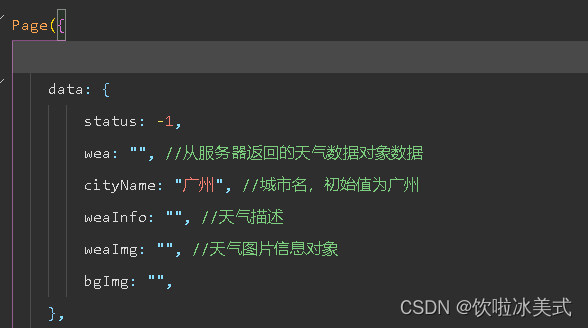
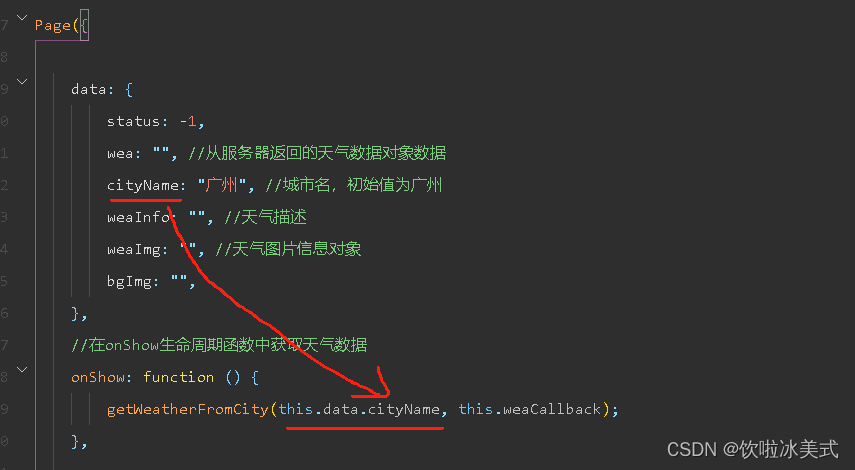
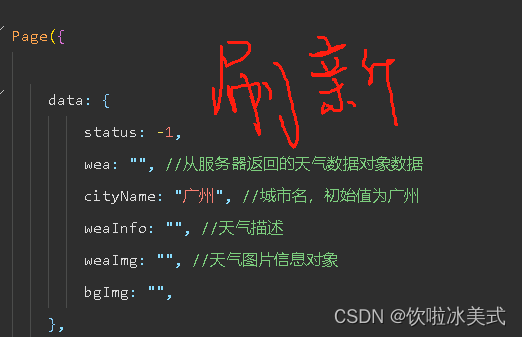
在JavaScript中,Page(页面)中,可以通过定义data对象来管理页面的初始数据状态,这样可以实现对页面数据的动态更新和展示。

知识点二:
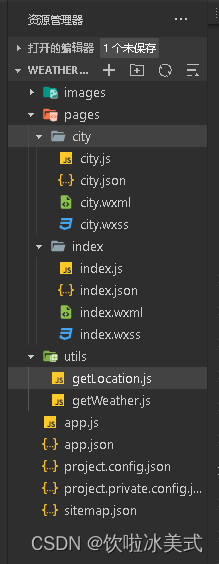
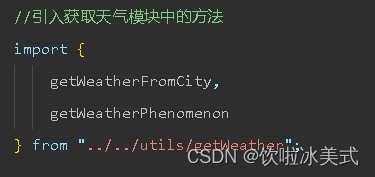
在utils的getWeather.js导出这两个函数的,在index.js导出库的做法



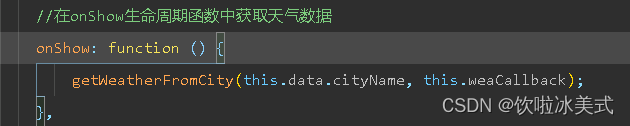
onshow生命周期使用getWeatherFromCity方法,目的是为了显示初始状态的数据,传递两个参数。第一个是this.data.cityName(本地>data>cityName)



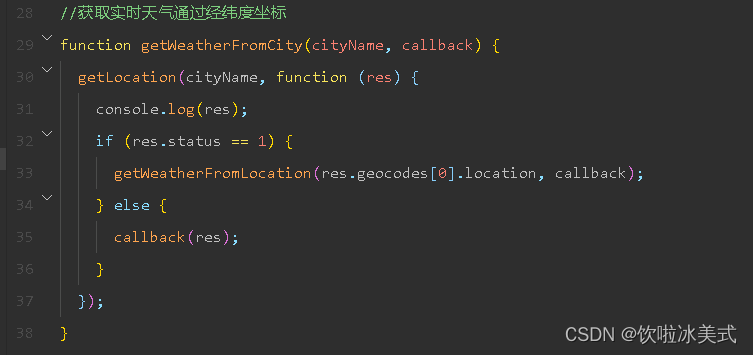
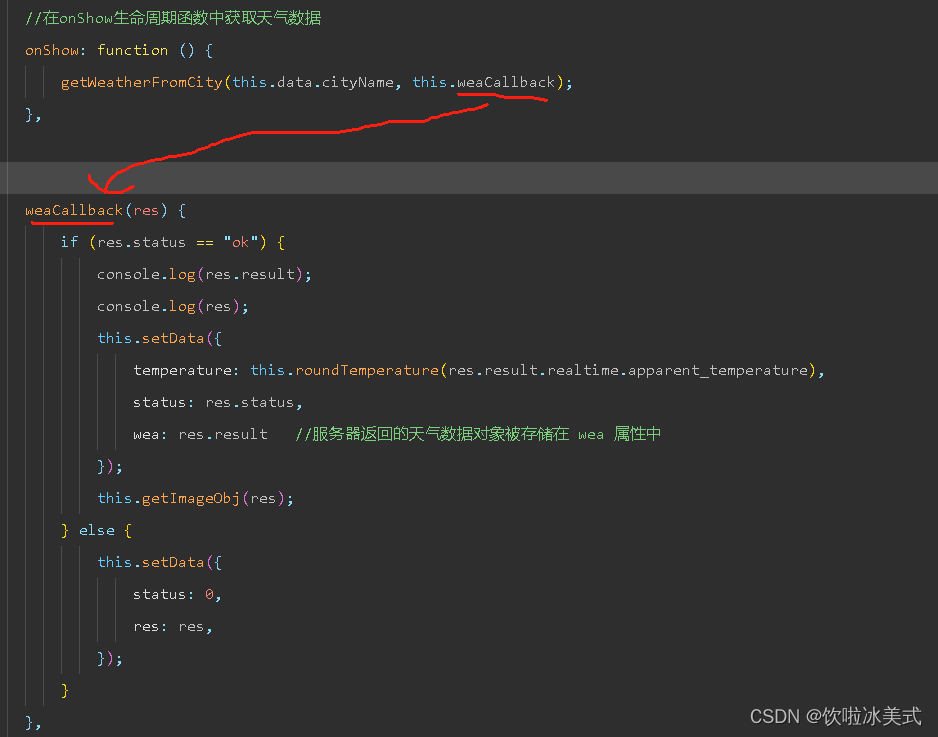
我仔细讲讲回调函数。回调函数一般都是异步执行,即在操作完成后被调用。
在这个函数中:
-
首先,检查返回的天气数据的状态信息(res.status)。如果状态为 “ok”,表示获取天气数据成功。
-
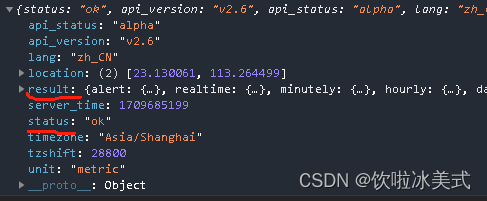
如果状态为 “ok”,则会在控制台打印出返回的天气数据对象(res.result)和整个回调函数参数对象(res)。可以通过控制台查看具体的数据内容,以便进行后续的处理和调试。这一整个打印出来就是res,里面还有下级status和result

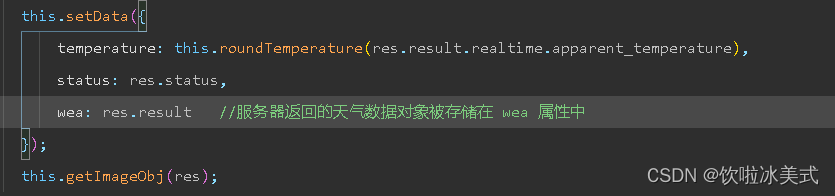
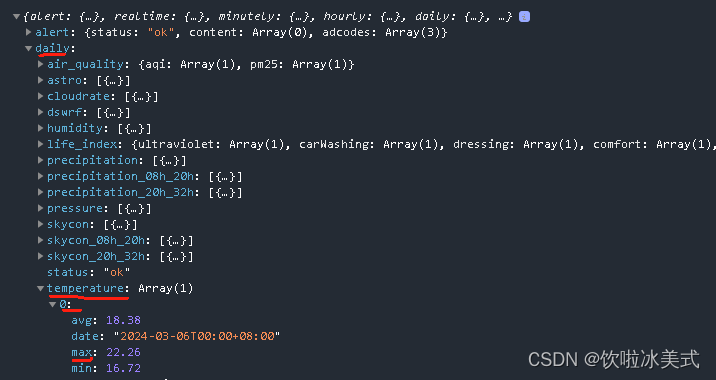
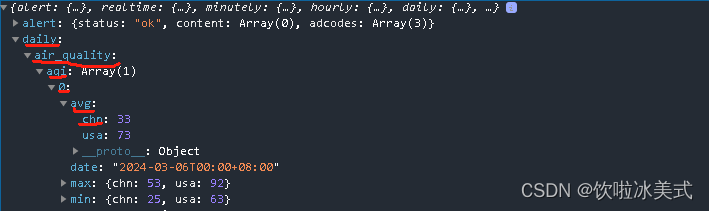
3、通过调用小程序的 setData 方法,将获取到的天气数据更新到页面的数据状态中。刷新原本data的数据。更新temperature、status、wea。
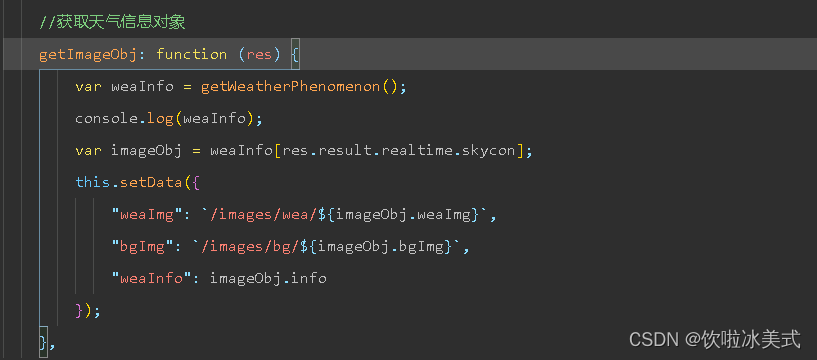
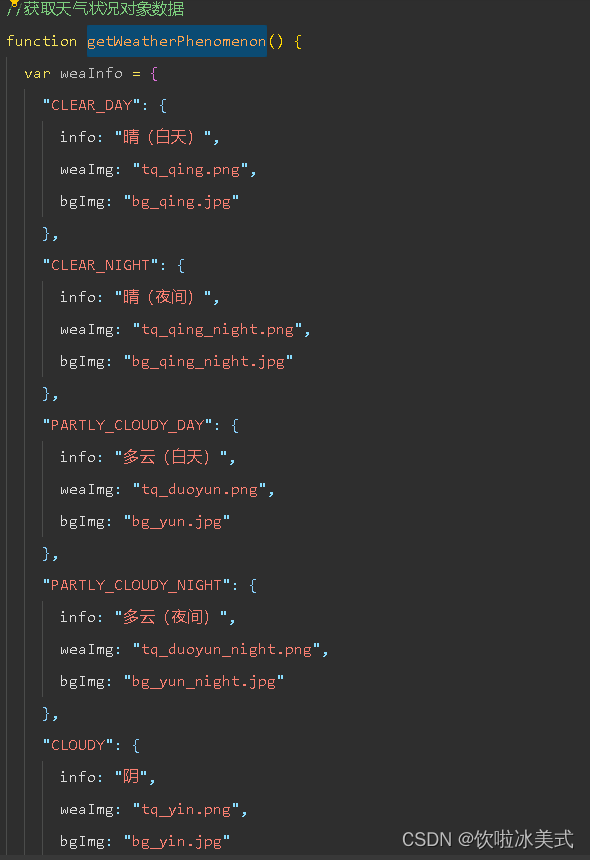
重点理解:通过 weaInfo[res.result.realtime.skycon],可以根据当前的实时天气状况作为键(key),从 weaInfo 对象中获取对应的天气信息对象。

这个是在getWeather.js里的



知识点三:
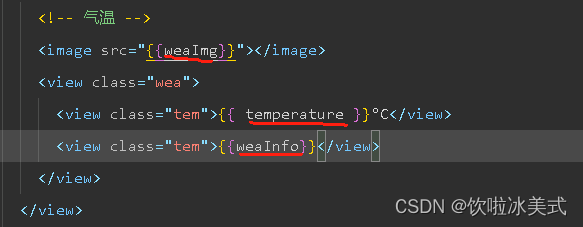
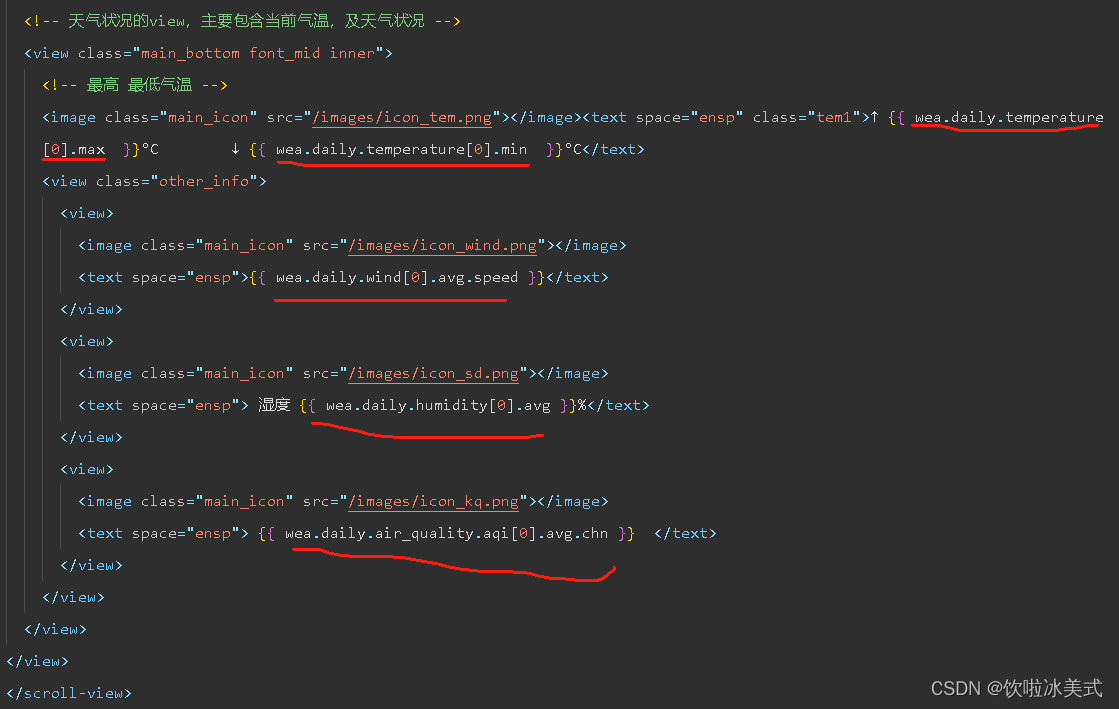
类似于这些都是变量。都是通过更新数据。




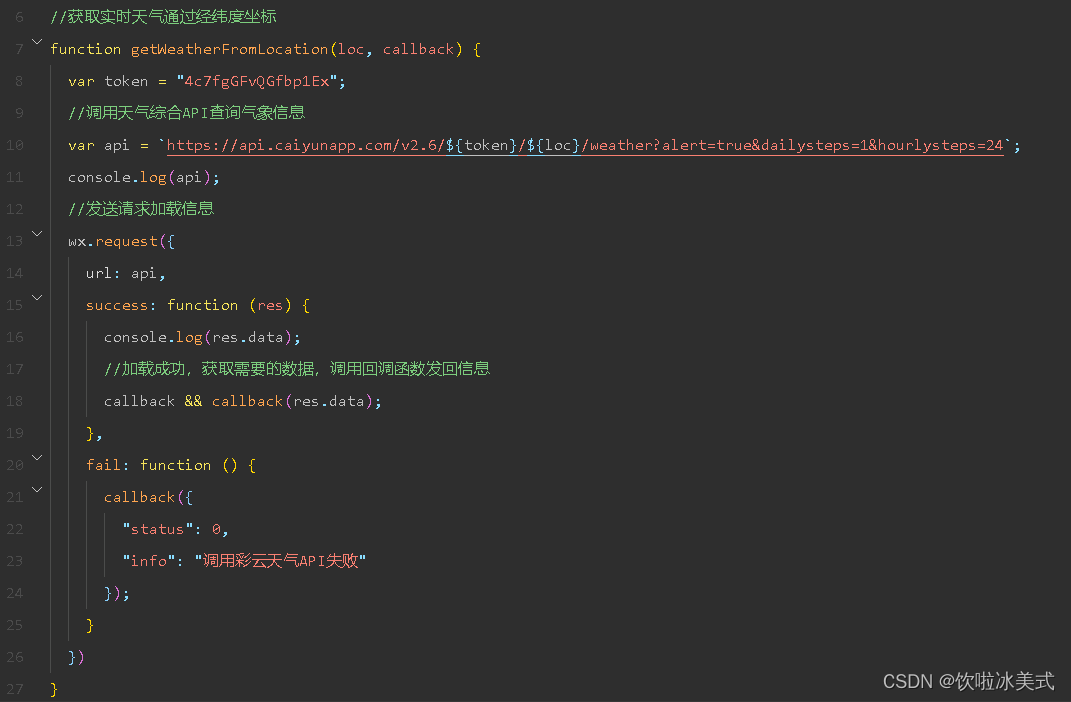
知识点四:
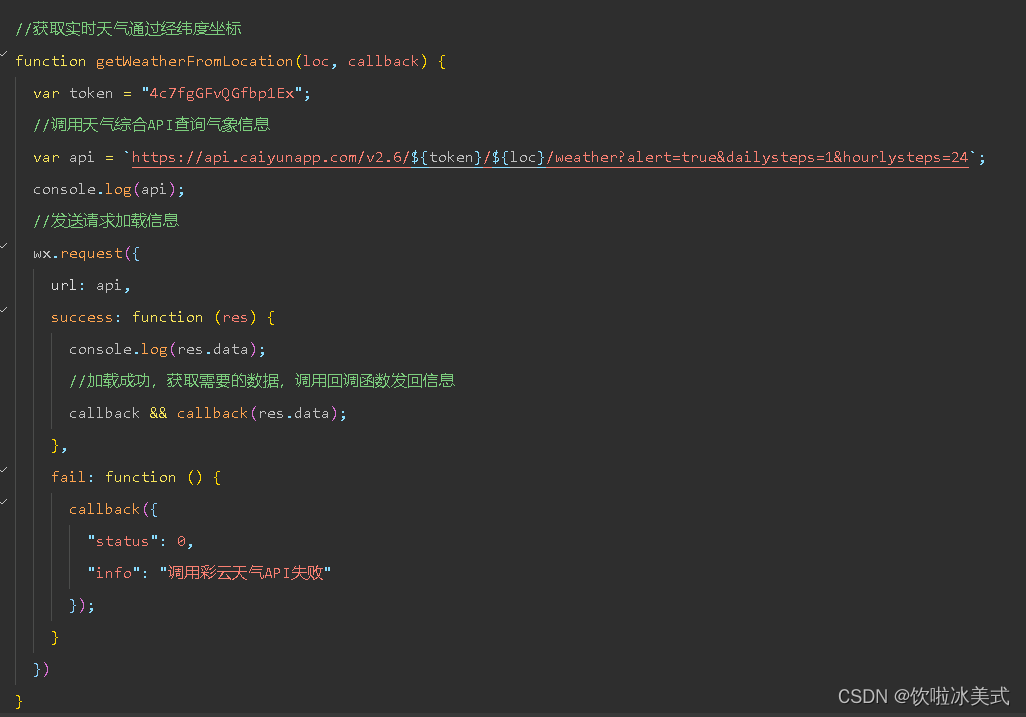
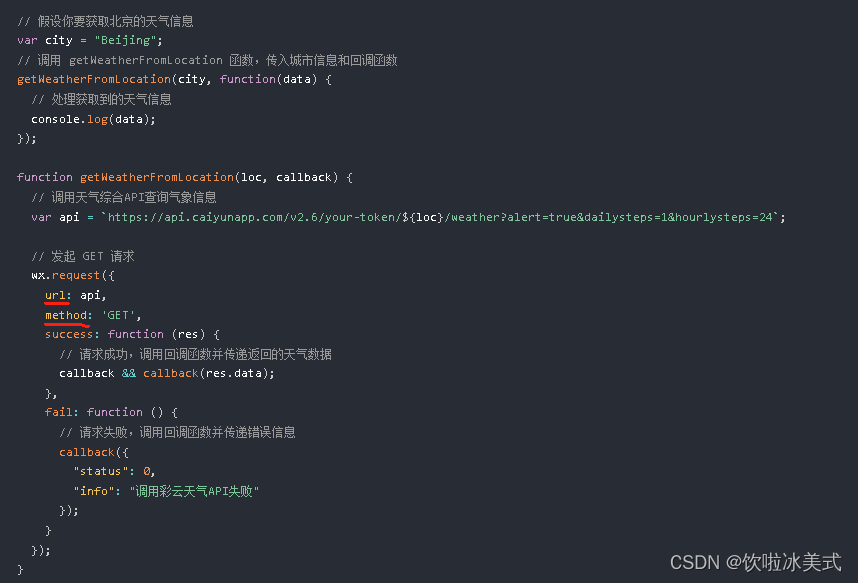
wx.request
method 指定请求的方法(如 GET、POST 等)、data 指定要发送的数据等。此外,还可以设置 success 回调函数来处理请求成功时的逻辑,以及 fail 回调函数来处理请求失败时的逻辑。