前言
介绍node.js、npm安装,以及运行第一个Vue项目。
1、node.js安装(Windows)

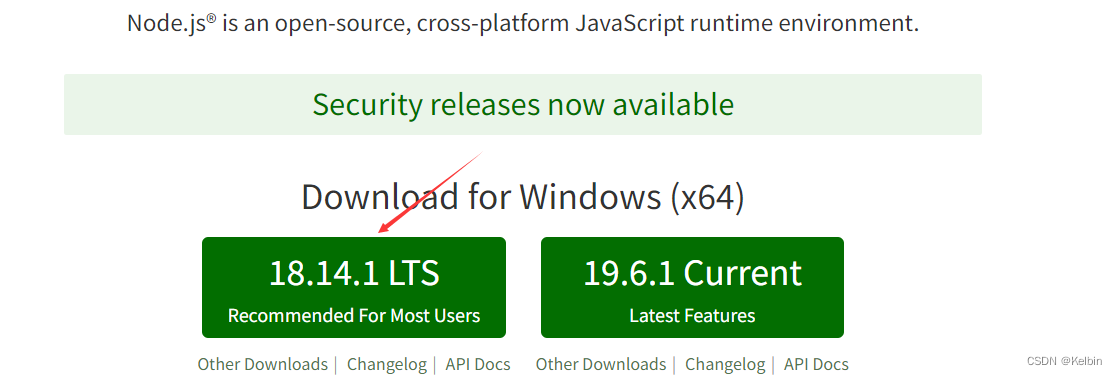
1.1、下载并安装node
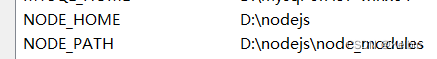
1.2、配置环境变量

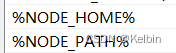
path配置
1.3、配置全局包存放目录和缓存目录
在根目录下创建node_global(全局包存放目录)和node_cache(缓存目录)
命令设置全局包存放目录和缓存目录
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
检查安装是否成功:
1.4、安装cnpm
安装cnpm,国内镜像进行安装(管理员身份进入命令行)
1.4.1、配置淘宝镜像
npm config set registry https://
验证:
npm config get registry
1.4.2、安装cnpm
验证:
npm install cnpm -g
2、vue安装
2.1、安装vue3
cnpm install vue@next
2.2、创建项目
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init
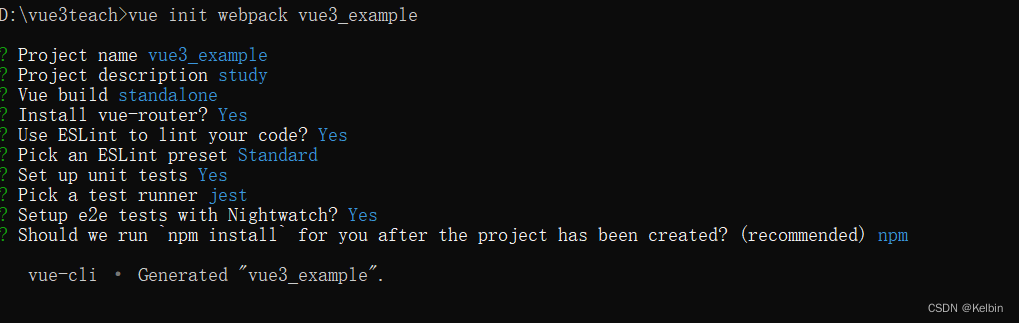
vue init webpack vue3_example



3、Vue项目打包发布
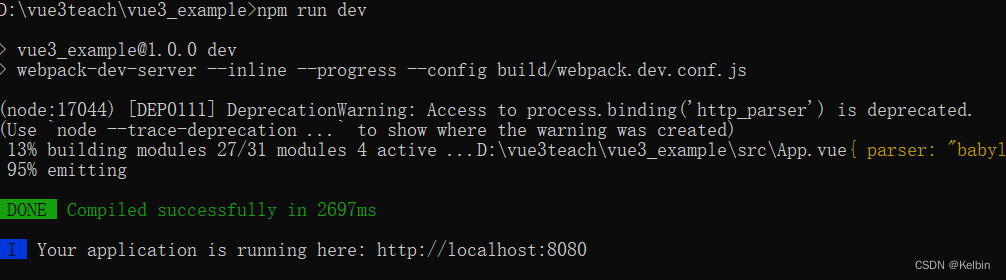
3.1、开发者模式运行
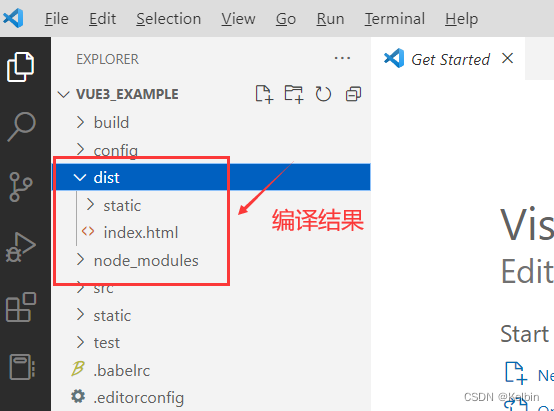
cnpm run build

3.2、将编译结果发布到Nginx服务
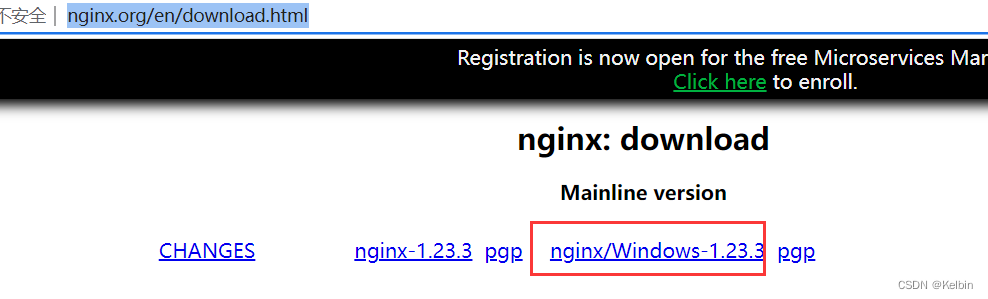
3.2.1、下载并安装nginx
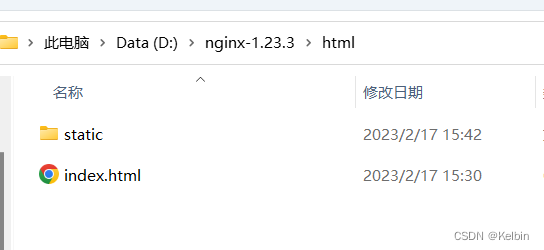
3.2.2、将文件解压到D盘,再将dist文件copy到NG的html目录下

3.2.3、启动nginx

3.2.4、访问页面