扩展Jquery方法:
$fn.replaceWith=function(html){
Return this.after(html).remove();
};使用方法:
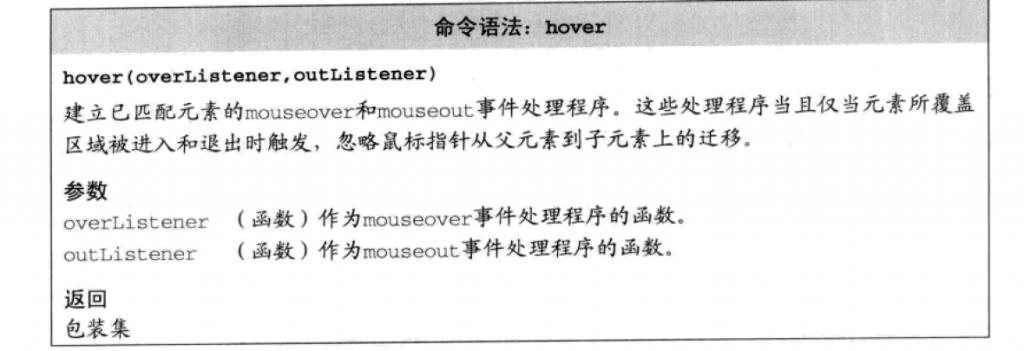
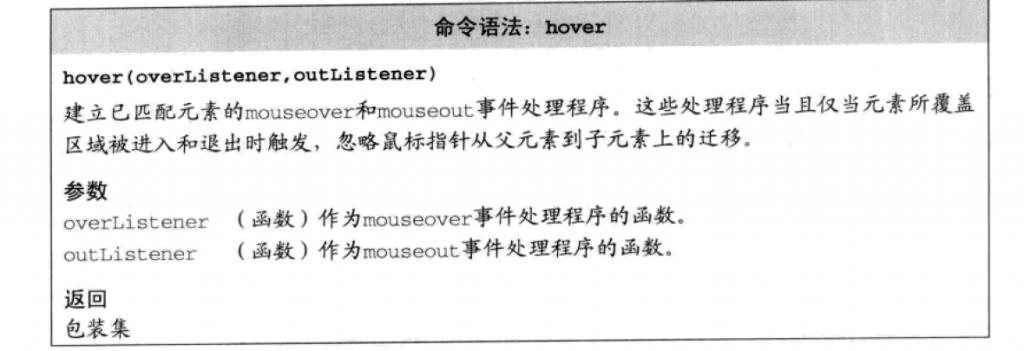
$(“div.elementToReplace”).replaceWith(“<p>Iam replacing the div</p>”)HoverEvent:

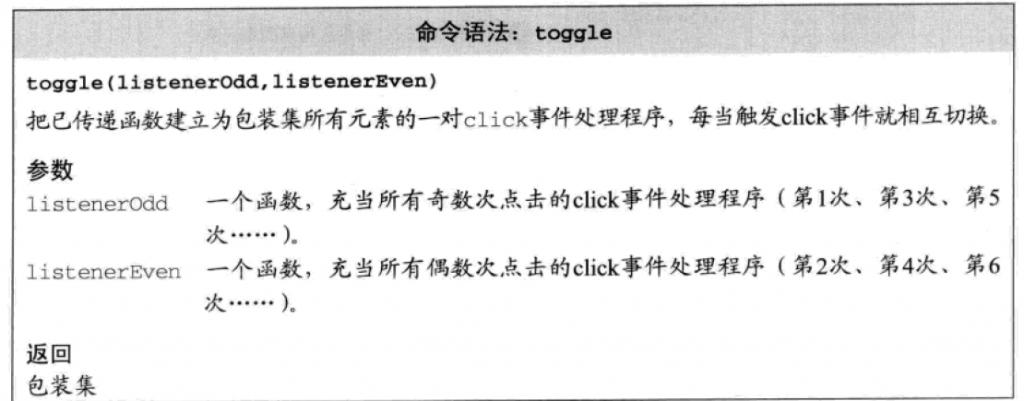
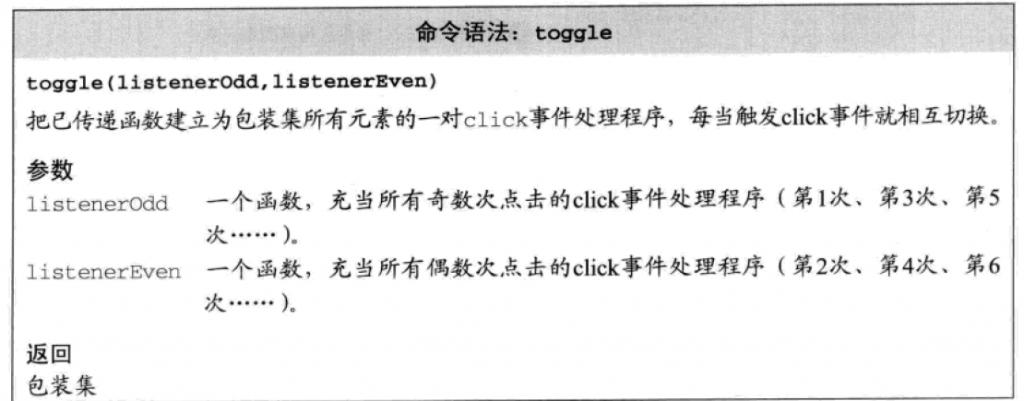
ToggleEvent:

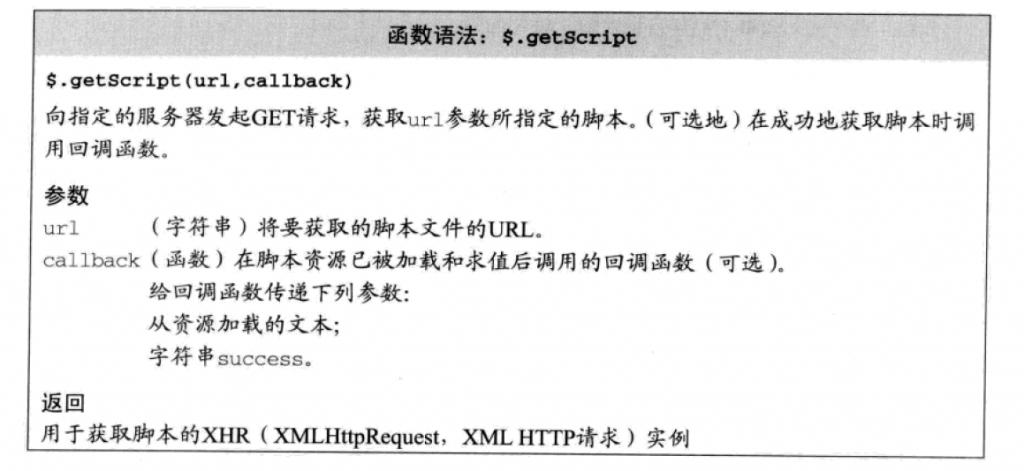
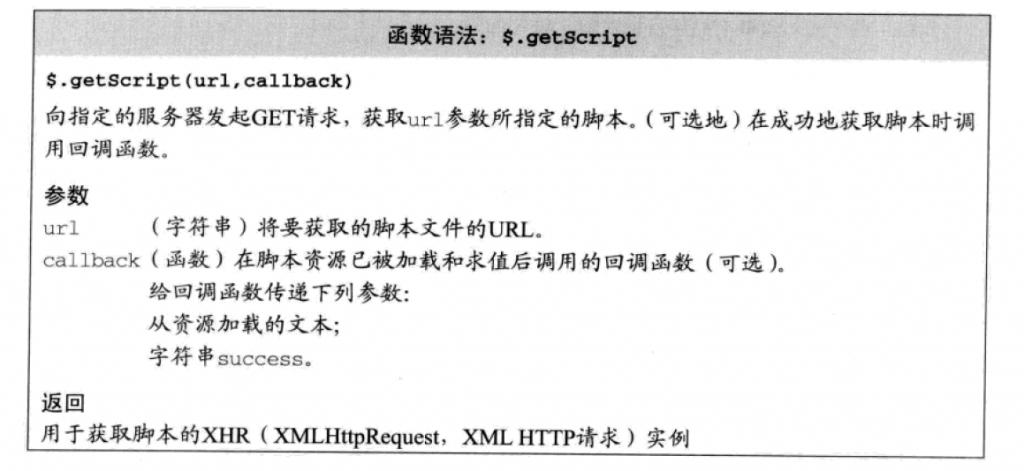
动态加载脚本:

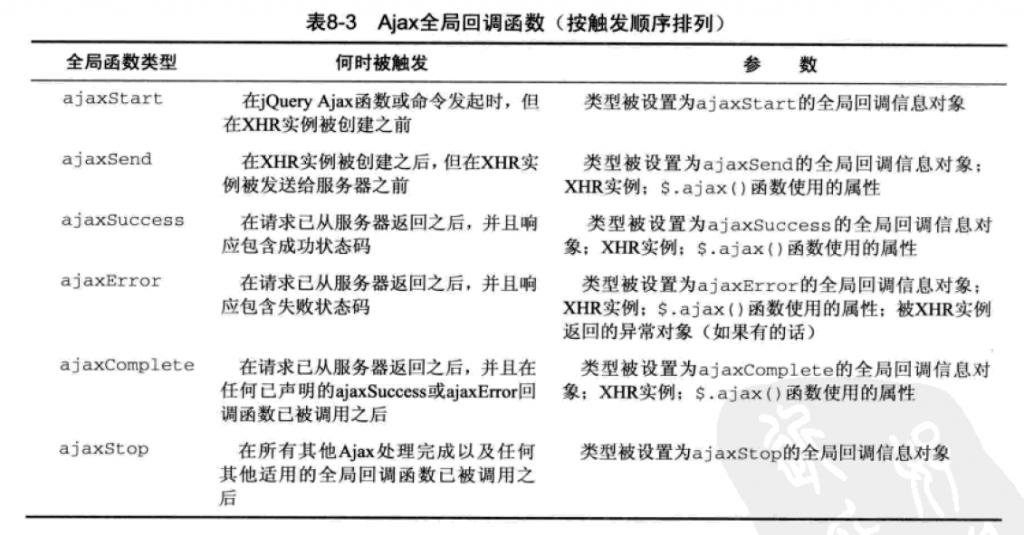
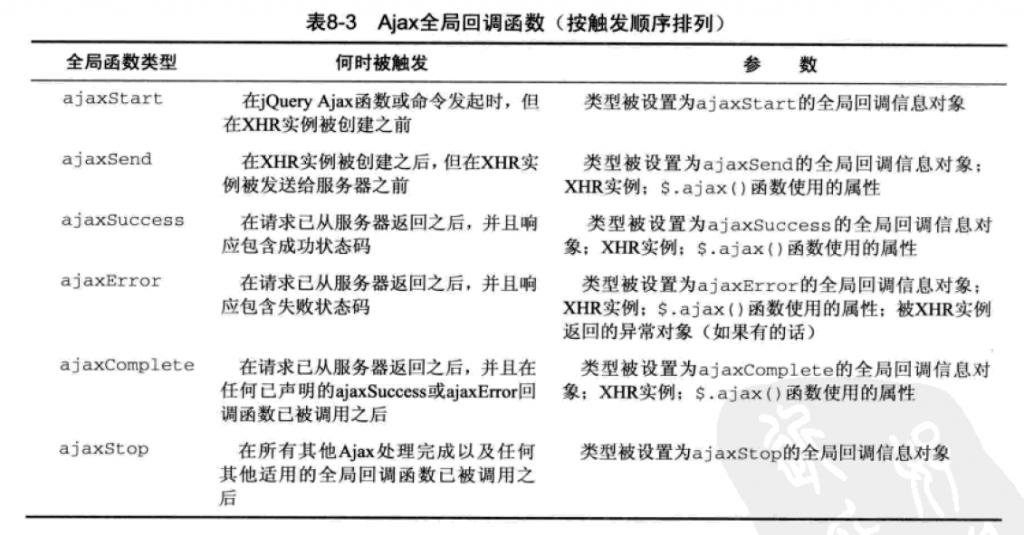
全局回调函数汇总:

2024-03-26 07:42:43 阅读次数:53
扩展Jquery方法:
$fn.replaceWith=function(html){
Return this.after(html).remove();
};使用方法:
$(“div.elementToReplace”).replaceWith(“<p>Iam replacing the div</p>”)HoverEvent:

ToggleEvent:

动态加载脚本:

全局回调函数汇总:

上一篇:理解Java的import
程序中的乱码问题,主要出现在我们处理中文数据的过程中出现。从浏览器向服务器请求数据,服务器返回的数据在浏览器中显示为乱码。或者是服务器中的java文件用到中文,也有可能会出现乱码。数据库在处理数据的时候,也会碰到乱码问题。
JavaScript|数据类型的使用
数据结构14-栈常见操作3
将服务器传入的字段转成html渲染出来
php 制作package满足公司的解耦业务
php 实现批量的下载pdf (使用filedownload)
动态圣诞树html网页完整代码
利用javascript做简单的算法
CSS基础之伪元素选择器(如果想知道CSS的伪元素选择器知识点,那么只看这一篇就足够了!)
vue中使用iframe嵌套html页面并传值到html

文章
32268
阅读量
4697069
2025-04-11 07:15:54
2025-04-11 07:08:33
2025-04-01 09:21:49
2025-03-31 08:57:16
2025-03-31 08:50:08
2025-03-28 07:42:50
2023-02-22 07:04:55
2023-02-20 10:15:01
2023-06-16 06:09:55
2023-06-13 08:32:34
2023-03-02 02:40:07
2023-05-12 06:47:28