基本选择器
基本选择器 : 标签选择器 , 类选择器 , ID选择器
标签选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 基本选择器</title>
<!-- 基本选择器 : 标签选择器 -->
<style>
span{
/*自由加属性和各种样式*/
color: red;/*字体颜色*/
font-size: 20px;/*字体大小*/
}
</style>
</head>
<body>
<span>hello,world!</span>
</body>
</html>
效果:
标签选择器是直接用标签然后在大括号里面写值,如上面我写的<span></span>标签
span{
里面写值或样式,根据自己的需要加样式
}
类选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 基本选择器</title>
<!-- 基本选择器 : 类选择器 -->
<style>
.text{
/*自由加属性和各种样式*/
color: blue;/*字体颜色*/
font-size: 20px;/*字体大小*/
}
</style>
</head>
<body>
<span class="text">hello,world!</span>
</body>
</html>
效果:
使用类选择器的时候如上面我写的一个<span></span>的标签里面加个class="text",
用class的text这个名字,名字前面 一定要加点
.text{
里面写值或样式,根据自己的需要加样式
}
ID选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 基本选择器</title>
<!-- 基本选择器 : id选择器 -->
<style>
#word{
/*自由加属性和各种样式*/
color: pink;/*字体颜色*/
font-size: 20px;/*字体大小*/
}
</style>
</head>
<body>
<span id="word">hello,world!</span>
</body>
</html>
效果:
如果需要用id选择器如上我写的,<span></span>里面要加 id="你起的名字".我这里写的word,一定要加#号
#word{
里面写值或样式,根据自己的需要加样式
}
基本选择器总结
基本选择器 : 网页选择器核心
- 标签选择器: 直接拿标签名作为选择器的名字使用
作用: 当前网页中所有该标签都有效 ID选择器: 一个网页中指定一个效果只能用一次
写法: 给标签加id="值",#值{声明};- 类选择器:指定一个样式可以多次使用
写法:给标签加class="值", . 值{声明};
高级选择器
高级选择器: 层次选择器 , 伪类选择器 , 属性选择器,交集选择器 , 全集选择器
层次选择器
层次选择器: 标签之间的包含 ,同级关系的表示 a标签包含b标签和c标签: a是b和c的父亲,b和c是兄弟
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层次选择器</title>
<style>
.content h1{ /*后代选择器 无论嵌套多少层*/
color:red;
}
.content>h1{ /*子选择器 只访问下一级,只有一层*/
color: #faa53b;
}
h1+h2{ /*相邻兄弟*/
color: green;
}
h1~h2 { /*同兄弟*/
color: #1f87cc;
}
</style>
</head>
<body>
<div class="content">
<h1>张三</h1>
<h2>李四</h2>
<ul>
<li>王五</li>
<li>
赵六
</li>
</ul>
<div>
<h1>孙七</h1>
</div>
</div>
</body>
</html>
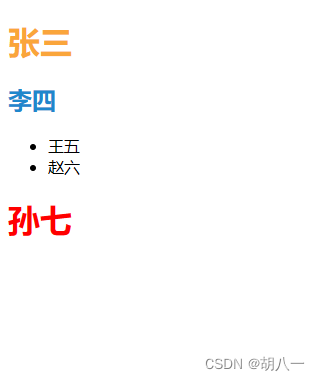
效果:
1.后代选择器。
格式: E F { css样式 } (E和F都是选择器)
作用:访问到E下的所有的F元素(无论嵌套多少层)。
符号: 空格。
2.子代选择器。
格式: E>F {css样式 } (E和F都是选择器)
作用:访问到E下的所有的F元素(只访问下一级,只有一层)。
符号: >。
伪类选择器
伪类选择器:直接指定第几个儿子E F:first-child E 标签里面的第一个F标签,锁定第一个位置E F:first-of-type E标签里面的第一个F标签,不锁定第一个位置E F:last-child E 标签里面的最后一个F标签,锁定最后一个位置E F:last-of-type E标签里面的最后一个F标签,不锁定最后一个位置E F:nth-child(n) E标签里面的第n个F标签,锁定第n个位置E F:nth-of-type(n) E标签里面的第n个F标签,不锁定第n个位置,odd:奇数行 even:偶数行
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 |
| :first-child | p:first-child | 选择每个p元素是其父级的第一个子级。 |
属性选择器
以标签的属性和值作为条件
语法:E[属性=值][...] 具有指定属性且值相等的E标签E[属性^=值][...] 具有指定属性且以值开头的E标签 E[属性$=值][...] 具有指定属性且以值结尾的E标签 E[属性*=值][...] 具有指定属性且包含值的E标签
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选选择器</title>
<style>
div[id]{ /*具有id属性的div标签*/
color: red;
}
div[id][name]{ /*具有id和name属性的div标签*/
color: #21ff56;
}
div[name=bb] { /*具有name属性且值的bb的div标签*/
color: aqua;
}
div[name^=bb] { /*具有name属性且值以b开头的div标签*/
color: #ff2488;
}
div[name$=bb] { /*具有name属性且值结尾b的div标签*/
color: #2044ff;
}
div[name*=abc] { /*具有name属性且包含abc的div标签*/
color: #faa53b;
}
</style>
</head>
<body>
<div id="ab" name="ad">张三</div>
<div id="ac">李四</div>
<div name="bb">王五</div>
<div name="bc">哈哈哈哈</div>
<div name="abc">好好好好</div>
</body>
</html>
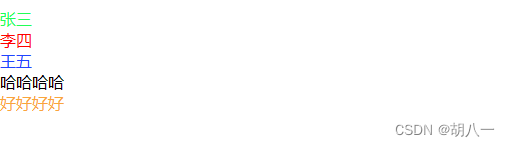
效果:
交集选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集选择器</title>
<style>
#a.b{ /*同时具有*/
color: red;
}
</style>
</head>
<body>
<div id="a" class="b">信息1</div>
<div id="aa" class="bb">信息2</div>
</body>
</html>
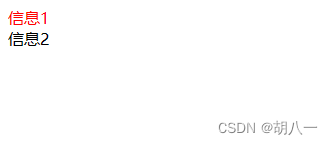
效果:
并集选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<style>
h1,h2,p,div,a{
color: red;
}
*{ /*所有标签*/
}
div*{ /*div所有标签*/
}
</style>
</head>
<body>
<h1>修复</h1>
<h2>法鸡</h2>
<p>分为</p>
<div>染发</div>
<a>规范</a>
</body>
</html>
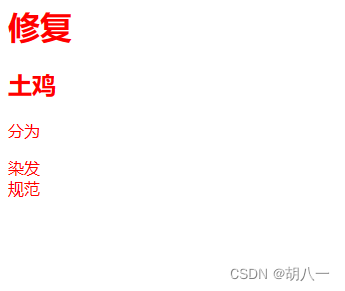
效果:
并集选择器,就是把它们和在一起写,要用逗号隔开

