何为定位
我们可以通过定位将元素摆放到页面的任意位置,因为它是一种高级的布局手段,它有以下5个可选值:
| 值 | 解释 |
|---|---|
| static | 默认值,元素是静止的,没有开启定位 |
| relative | 开启元素的相对定位 |
| absolute | 开启元素的绝对定位 |
| fixed | 开启元素的固定定位 |
| sticky | 开启元素的粘滞定位 |
该文以relative进行如下详细分析,但在分析之前,我们要考虑下偏移量,因为偏移量对定位是有很大影响的。
比如如果元素开启了相对定位,但不设置偏移量,元素不会发生任何的变化。
偏移量
只要元素开启了定位,我们可以通过偏移量来设置元素的位置。
垂直方向
定位元素垂直方向的位置由top 和 bottom 两个属性来控制,但通常情况下,我们只会使用其中之一。
垂直方向的元素大小(是相对父元素):top + margin-top + border-top + position-top + content + position-bottom + border-bottom + margin-bottom + bottom
top
- 定位元素和定位位置上边的距离。
- top值越大,定位元素越向下移动。
bottom
- 定位元素和定位位置下边的距离。
bottom值越大,定位元素越向上移动。
水平方向
定位元素水平方向的位置由left和right两个属性控制,通常情况下,我们只会使用其中之一。
水平方向的元素大小(是相对父元素):left + margin-left + border-left + position-left + content + position-right + border-right + margin-right + right
left
- 定位元素和定位位置的左侧距离。
-left越大,元素越靠右。
right
- 定位元素和定位位置的左侧距离。
right越大,元素越靠右。
relative-相对定位
何为相对定位
当元素的position的属性值设置为relative时,即开启了元素的相对定位。
开启相对定位的元素相对其在起始位置的移动距离,即其起始位置为:top:0,left:0
相对定位的特点
- 元素开启相对定位以后,如果不设置偏移量,元素不会发生任何的变化。
- 它是参照于元素在文档流中的位置进行定位的。
- 它会提升元素的层级。
- 它不会使元素脱离文档流。
- 它不会改变元素的性质:块元素还是块元素,行内元素还是行内元素。
实例
元素代码的起始位置
现在有个div元素,如下代码所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模拟relative</title>
<style type="text/css">
.div {
width: 200px;
height: 200px;
border: medium solid green;
}
</style>
</head>
<body>
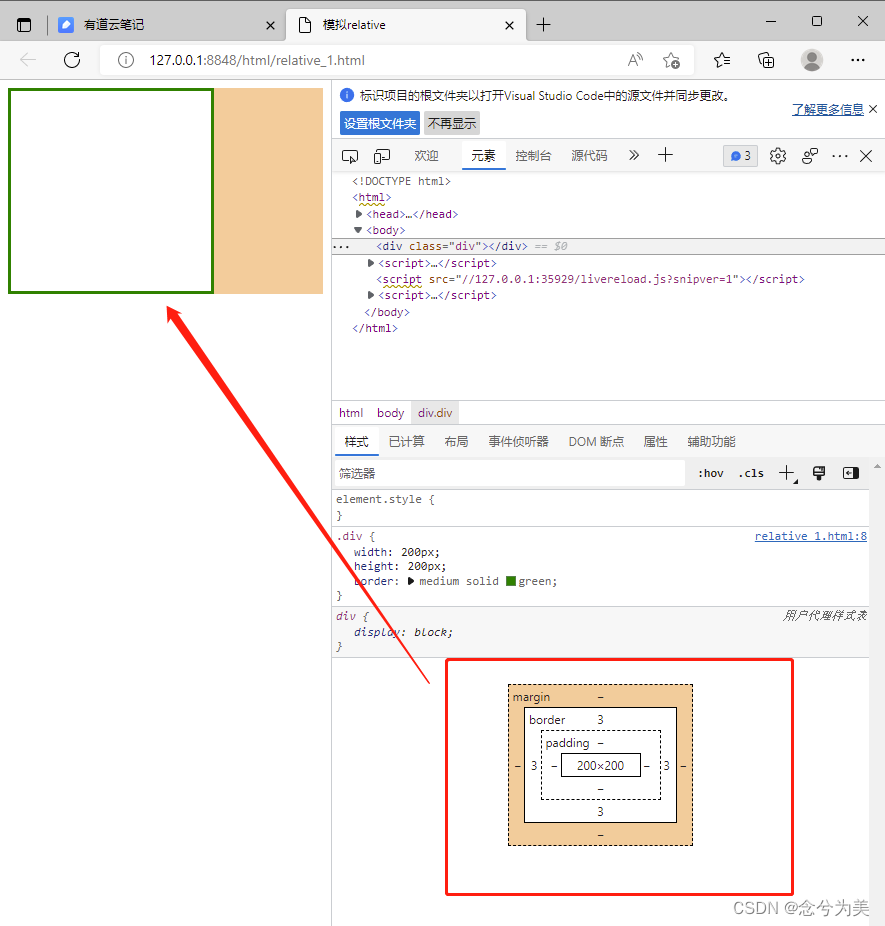
<div class="div"></div>
</body>
</html>
元素的起始位置,便是其距离浏览器顶部和左部为0的位置,即left:0,top:,如图所示:

元素若不开启相对定位,即便设置了偏移量,元素也不会发生任何的变化。
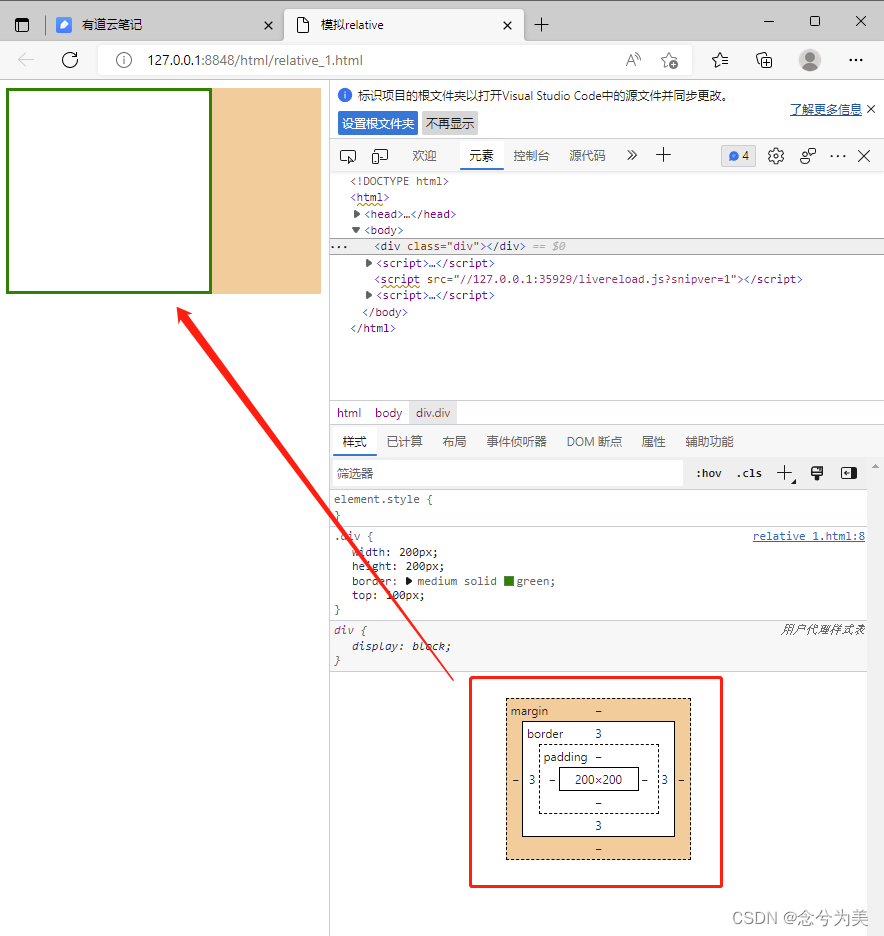
此时,在div的元素加上 top: 100px;样式,如代码所示:
.div {
width: 200px;
height: 200px;
border: medium solid green;
top: 100px;
}
你会发现,没有设置position:relative,即便设置了top:100px,元素依旧没有发生变化,还是在其起始位置,如图所示:

元素开启相对定位,也设置偏移量
top偏移量
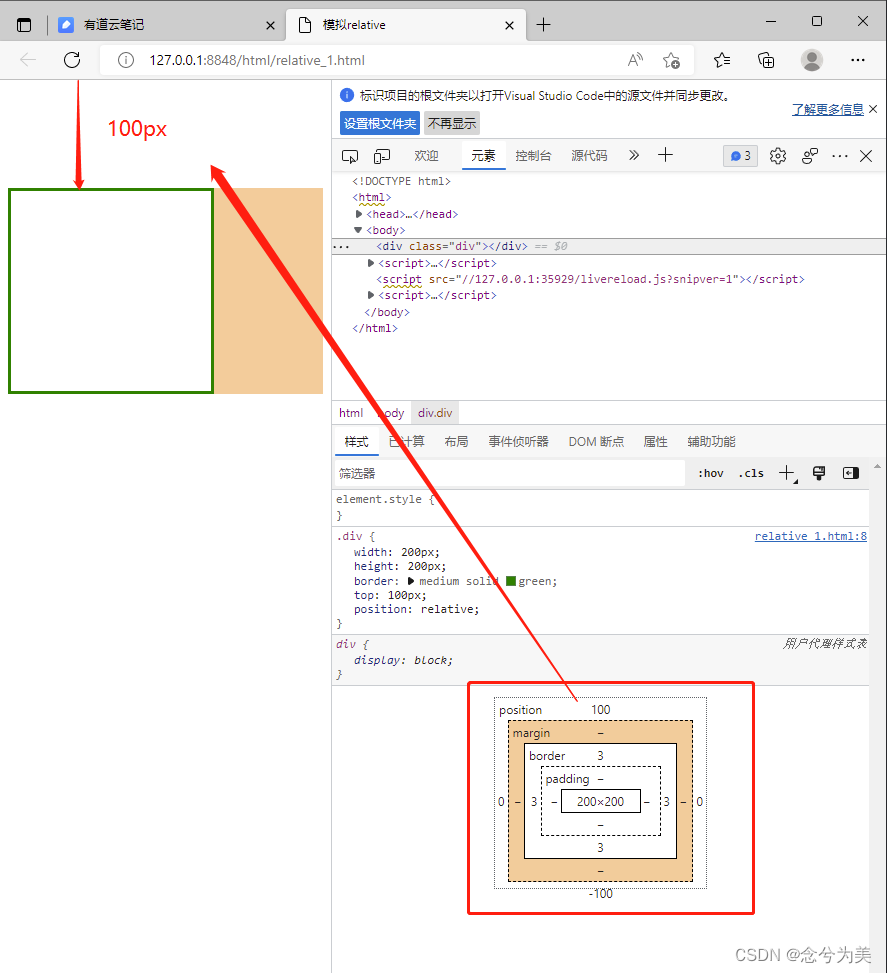
在div元素加上top: 100px; position: relative;样式,如代码所示:
.div {
width: 200px;
height: 200px;
border: medium solid green;
top: 100px;
position: relative;
}
此时代码相对其起始位置往下偏移了100px,如图所示:

其在垂直方向向下移动100px,即距离其起始位置的上边框的100px。
但,其仍旧是块元素, 没有脱离文档流(水平方向仍占据一行)。
left偏移量
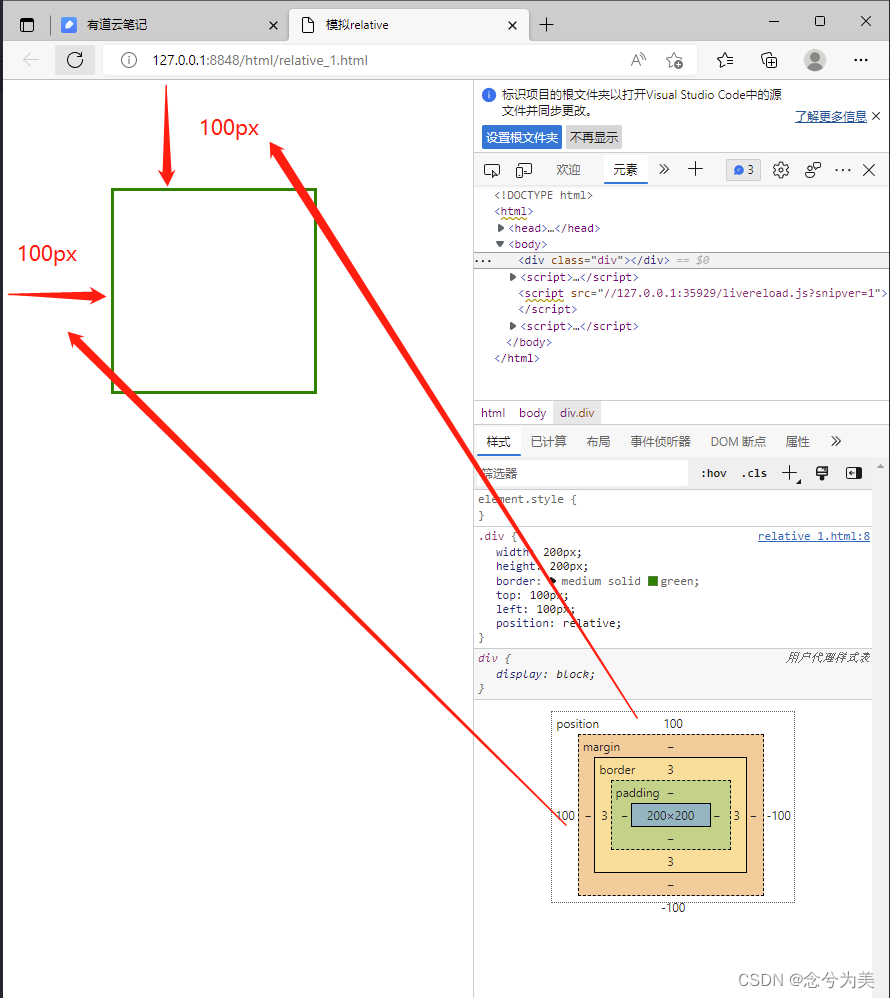
在div元素加上top: 100px;position: relative;样式,如代码所示:
.div {
width: 200px;
height: 200px;
border: medium solid green;
top: 100px;
left: 100px;
position: relative;
}
其在垂直方向向下移动100px,即上边框距离其起始位置上边框的100px。
同时,其在水平方向向右移动100px,即左边框距离其原始位置的左边框100px。
但,其仍旧是块元素, 没有脱离文档流(水平方向仍占据一行)。
如图所示:

bottom偏移量
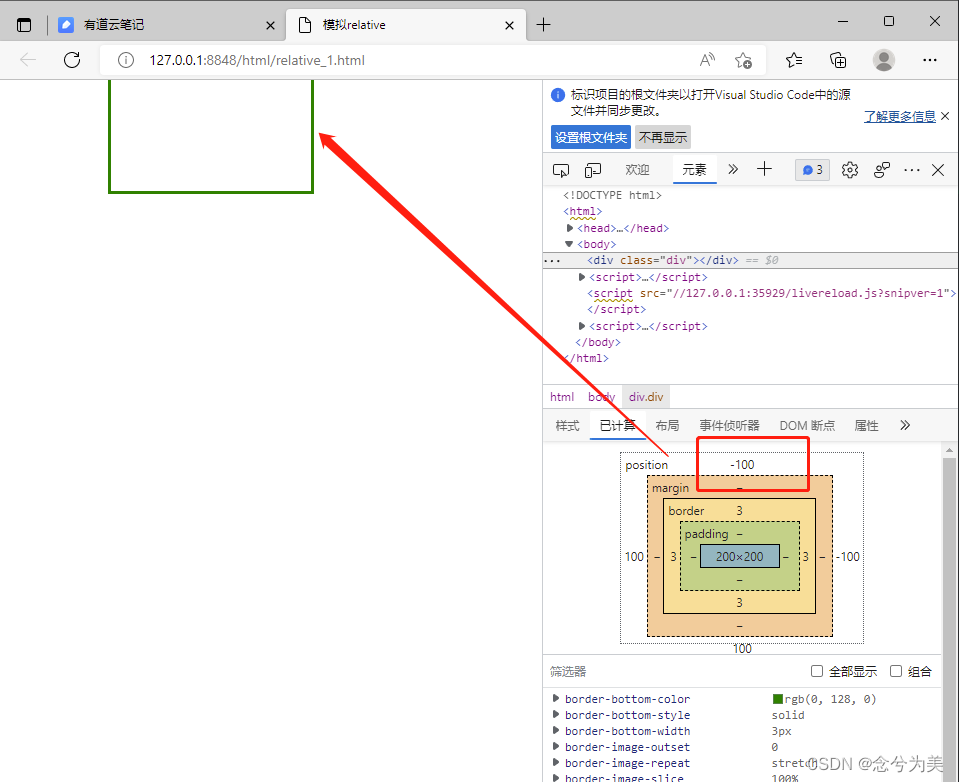
在div元素加上bottom: 100px; position: relative;样式,如代码所示:
.div {
width: 200px;
height: 200px;
border: medium solid green;
bottom: 100px;
position: relative;
}
其在垂直方向向上移动100px,即上边框距离其起始位置的上边框-100px,如图所示:
right 偏移量
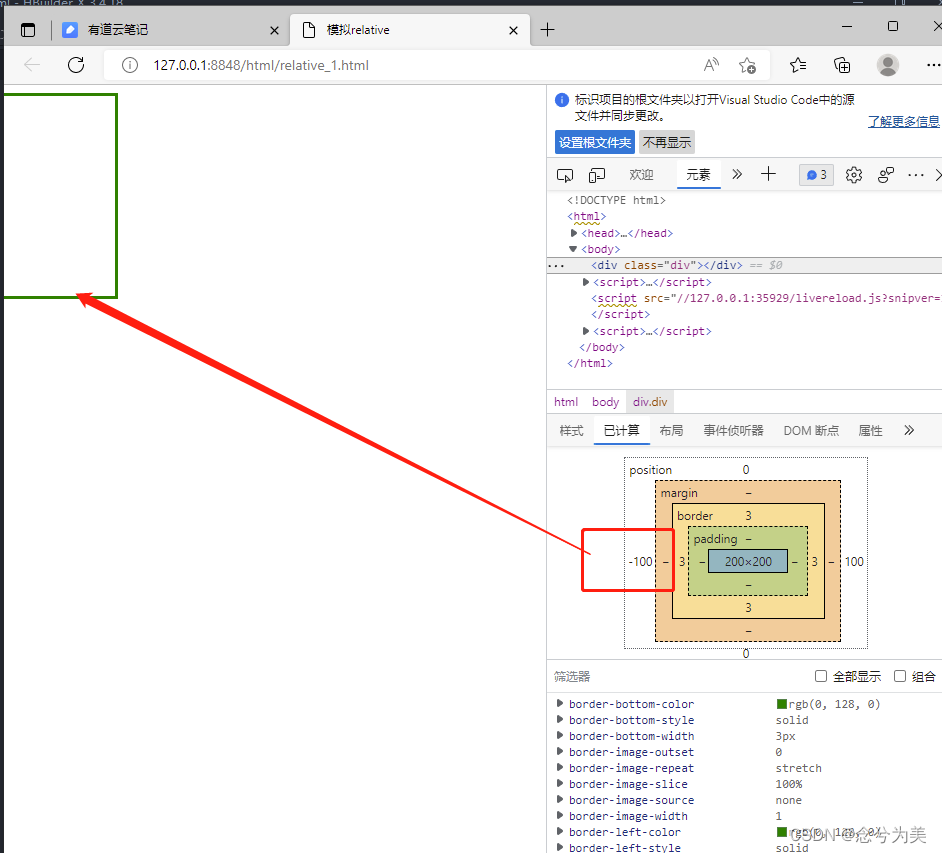
在div元素加上right: 100px; position: relative;样式,如代码所示:
.div {
width: 200px;
height: 200px;
border: medium solid green;
right: 100px;
position: relative;
}
其在水平方向向右移动100px,即左边框距离其起始位置的左边框是-100px,如图所示:
总结
我们有时对相对定位不是很熟悉,通过这篇文章,应该对相对定位有了清晰的认识,与君共勉。

