JavaScript如何查找和访问HTML页面中的HTML元素
HTML语言中,全部是由标签(标记、tag)组成的。在浏览器内部解析HTML标记时,会转换为成具有特定结构的HTML文档对象模型,这个对象模型简称为DOM(Document Object Model)。
【document对象其实是window对象下的一个子对象,它操作的是HTML文档里所有的内容。事实上,浏览器每次打开一个窗口,就会为这个窗口生成一个window对象,并且会为这个窗口内部的页面(即HTML文档)自动生成一个document对象,然后我们就可以通过document对象来操作页面中所有的元素了。
window对象是浏览器为每个窗口创建的一个对象。通过window对象,我们可以操作窗口如打开窗口、关闭窗口、浏览器版本等,这些又被统称为“BOM(浏览器对象模型)”。
HTML DOM 是 HTML 的标准对象模型(object model)和编程接口(programming interface)。它定义了:
作为对象(objects)的 HTML 元素(elements)
所有 HTML 元素的属性(properties)
访问所有 HTML 元素的方法(methods)
所有 HTML 元素的事件(events)
】
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 DOM被结构化为对象树。JavaScript可以访问和更改HTML文档的所有元素。本文将介绍如何做到。
具体一点说,通过JavaScript代码,可以完成如下操作:
可以修改全部的HTML元素。
可对HTML元素的属性值进行修改。
可以修改HTML元素中的CSS样式,从而可以改变整个页面的样式风格。
可以让页面上的按钮产生事件,这样按钮就变的具有生动性,单击按钮可以做出反应。
这些操作的前提是要查找到操作的HTML元素,为了达成此目的,您需要首先找到这些元素。对于一个页面,我们想要对某个元素进行操作,就必须通过一定的方式来获取该元素,只有获取到了,才能对其进行相应的操作。完成此任务的可以使用document对象(Object)的方法(method):
getElementById()方法可返回对拥有指定 ID名的元素。
getElementsByClassName()方法返回文档中具有指定类名的所有元素的集合。【提示,请注意方法中“element”和“elements”是有区别的,后面没有“s”获取的仅仅是一个元素,后面有“s”获取的是多个元素(即集合),如果我们想得到某一个元素,也是使用数组下标的形式获取;而如getElementById()获取的是一个元素】
getElementsByName()方法返回文档中具有指定名称(name 属性的值)的所有元素的集合。
getElementsByTagName()方法返回文档中具有指定标记名的所有元素的集合。
querySelector()方法返回与文档中指定的CSS选择器匹配的第一个元素。
document.querySelectorAll()方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象。
【可在HTML DOM Document 对象
Document - Web API 接口参考 | MDN
网页中,搜索方法的名字找到相关介绍的链接】
document.getElementById("id名")
在JavaScript中,如果想通过id来选中元素,我们可以使用getElementById()来实现。
通过ID名查找HTML元素的例子,源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>通过ID名查找HTML元素</title>
</head>
<body>
<p id="pid">JavaScript通过ID名查找HTML元素</p>
<script>
var oB = document.getElementById("pid");
oB.style.color = "red";
</script>
</body>
</html>
保存文件名为:通过ID名查找HTML元素例.html,用浏览器打开测试效果如下:

通过ID名找到HTML元素修改的例子,源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>通过ID名修改HTML元素</title>
<script>
function fun(){
var oB = document.getElementById("pid");
oB.innerHTML="这是新文本"
}
</script>
</head>
<body>
<p id="pid">原来文本</p>
<input id="button" type="button" value="点击" onclick="fun();">
</body>
</html>
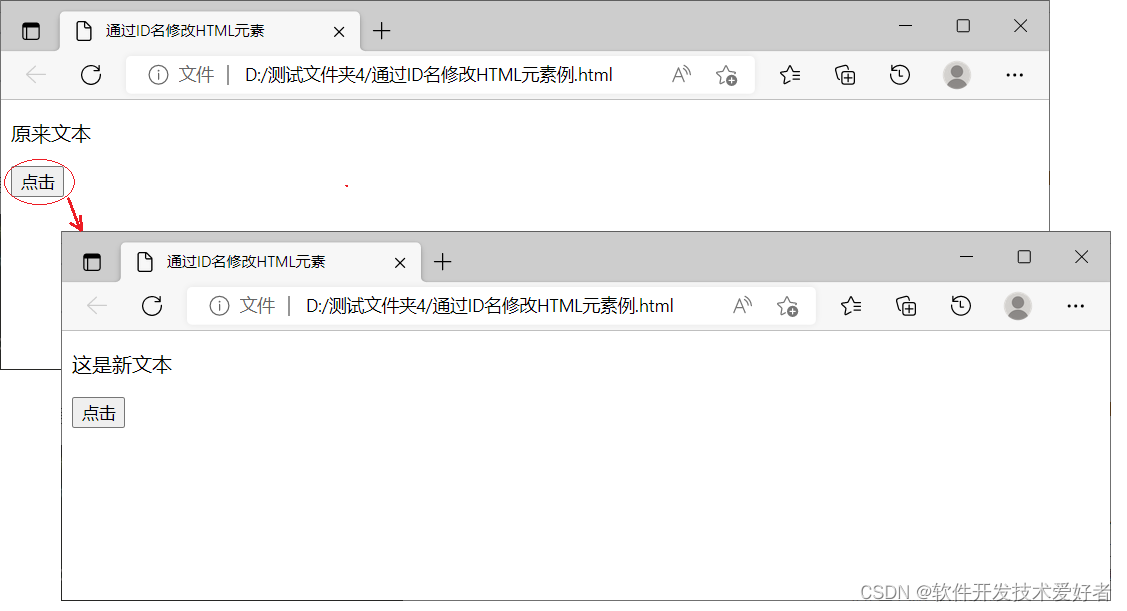
保存文件名为:通过ID名查找HTML元素例.html,用浏览器打开测试效果如下:

document. getElementsByClassName("类名")
在JavaScript中,如果想通过class来选中元素,我们可以使用getElementsByClassName()方法来实现。
通过类名查找HTML元素的示例,源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>通过类名查找HTML元素</title>
</head>
<body>
<p class="select">HTML</p>
<p class="select">CSS</p>
<p class="select">JavaScript</p>
<p class="select">jQuery</p>
<script>
var oB = document.getElementsByClassName("select");
oB[2].style.color = "red";
</script>
</body>
</html>
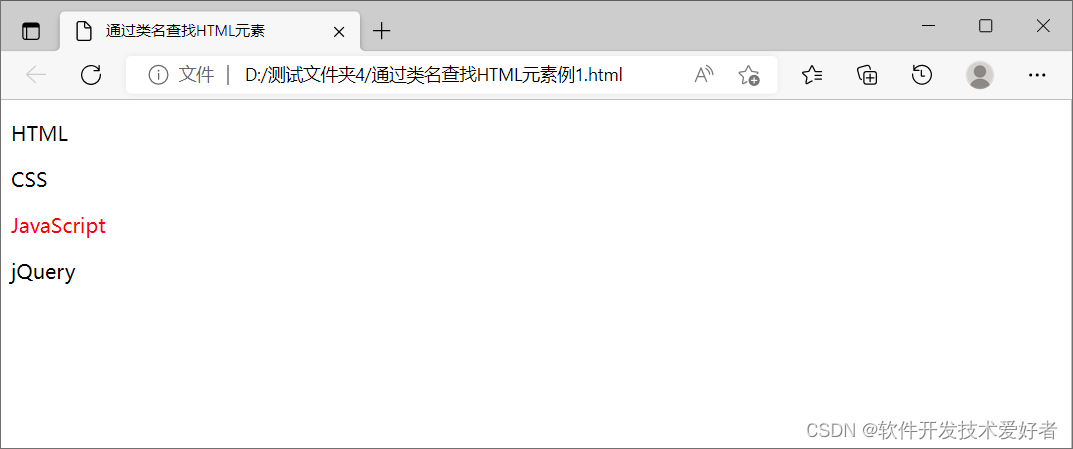
保存文件名为:通过类名查找HTML元素例1.html,用浏览器打开测试效果如下:

通过类名查找HTML元素的示例改进版,使用了<ul>、<li>标签,源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>通过类名查找HTML元素</title>
</head>
<body>
<ul>
<li class="select">HTML</li>
<li class="select">CSS</li>
<li class="select">JavaScript</li>
<li class="select">jQuery</li>
</ul>
<script>
var oB = document.getElementsByClassName("select");
oB[2].style.color = "red";
</script>
</body>
</html>
保存文件名为:通过类名查找HTML元素例2.html,用浏览器打开测试效果如下:

document. getElementsByTagName("标签名")
在JavaScript中,如果想通过标签名来选中元素,我们可以使用getElementsByTagName()方法来实现。
通过标签名来查找元素的例子,源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>通过标签名查找HTML元素</title>
</head>
<body>
<p>HTML</p>
<p>CSS</p>
<p>JavaScript</p>
<p>jQuery</p>
<script>
var oB = document.getElementsByTagName("p");
oB[2].style.color = "red";
</script>
</body>
</html>
保存文件名为:通过标签名查找HTML元素例.html,用浏览器打开测试效果如下:

document.querySelector("选择器")和document.querySelectorAll("选择器")
querySelector()表示选取满足选择条件的第1个元素,querySelectorAll()表示选取满足条件的所有元素。
通过css选择器查找HTML元素的例子,源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>通过css选择器查找HTML元素</title>
</head>
<body>
<p>HTML</p>
<p>CSS</p>
<p>JavaScript</p>
<p>jQuery</p>
<button onclick="myFun1()">HTML变红</button>
<button onclick="myFun2()">JavaScript变蓝</button>
<script>
function myFun1() {
var oB = document.querySelector("p");
oB.style.color = "red";
}
function myFun2() {
var oB = document.querySelectorAll("p");
oB[2].style.color = "blue";
}
</script>
</body>
</html>
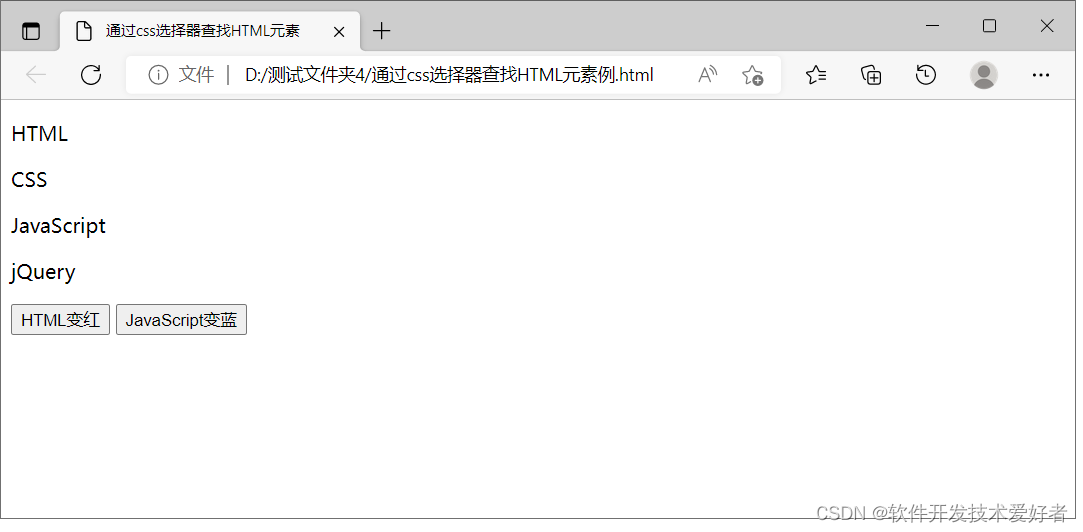
保存文件名为:通过css选择器查找HTML元素例html,用浏览器打开测试效果如下:

你可以单击网页上的按钮试试看

